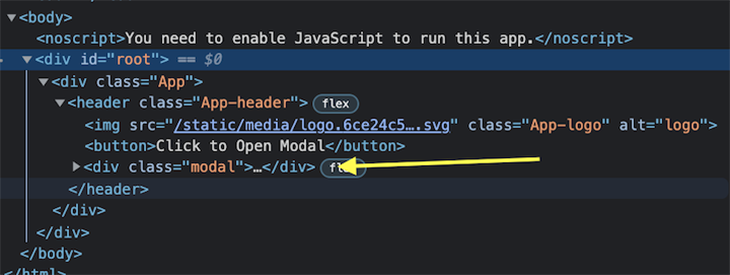
How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium

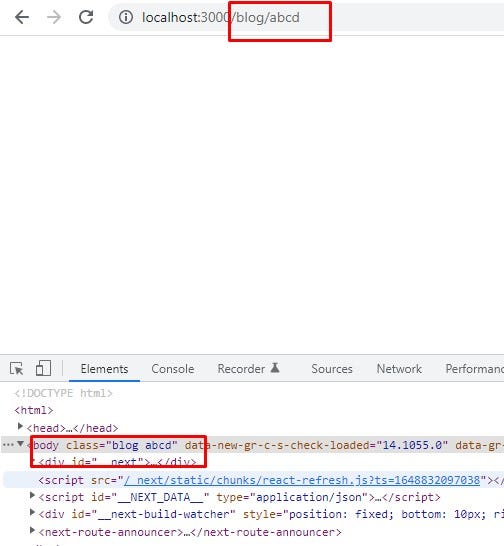
Create a custom hook in NextJS to get pathname and add it to the body class. | by React Developer | How To React | Medium