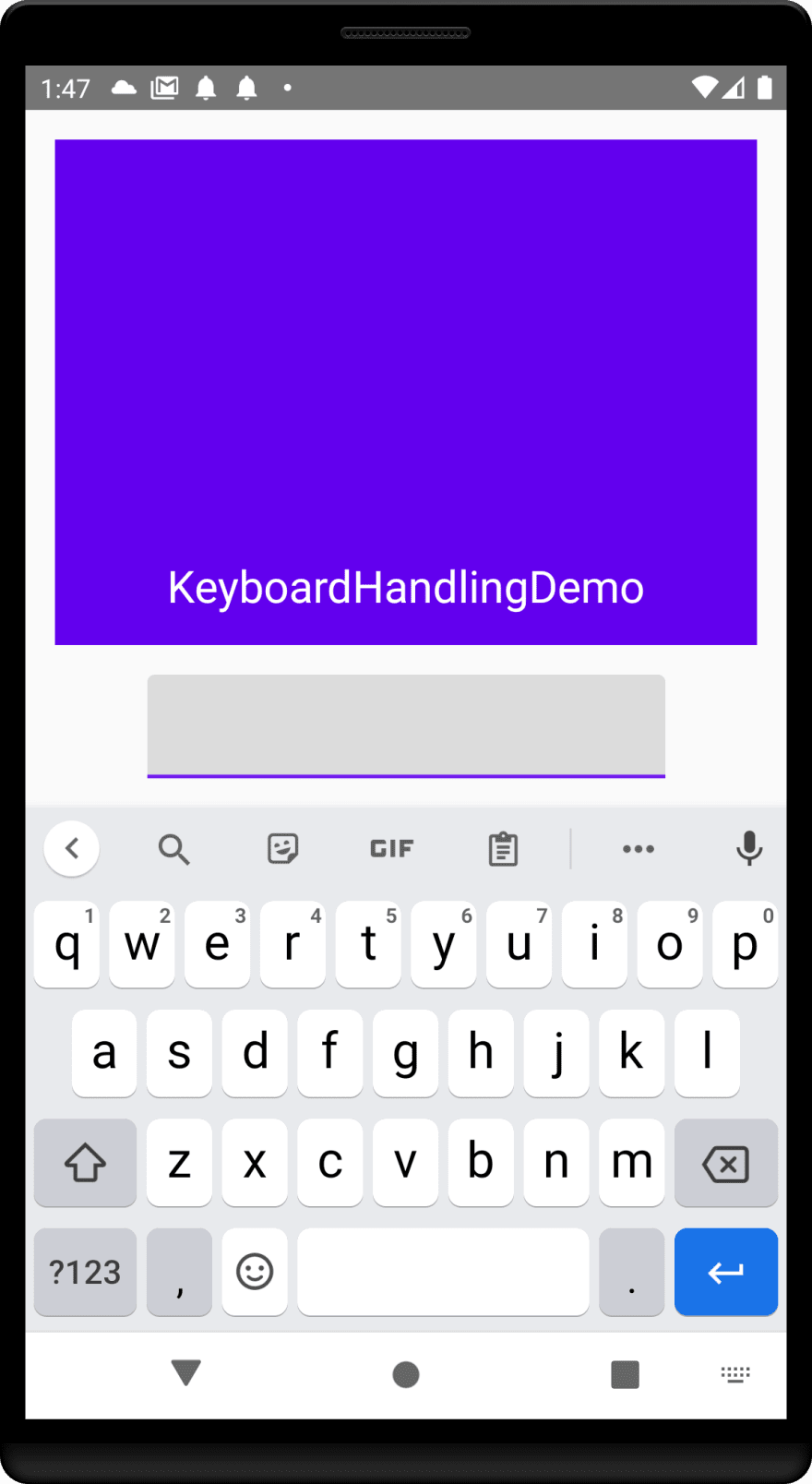
Flutter add-to-app fragment inserts unnecessary bottom padding when keyboard is open · Issue #96520 · flutter/flutter · GitHub

Safe area with keyboard showing has excess padding above the keyboard on iPhone X · Issue #15947 · flutter/flutter · GitHub

Amazon.com: iLovBee i61 60 Percent Wired Keyboard Mechanical, Hot Swappable Compact RGB Gaming Keyboard, 61 Keys Mini Keyboard with Red Switch for PC/Mac Gamer, Software Supported, Grey-White : Electronics

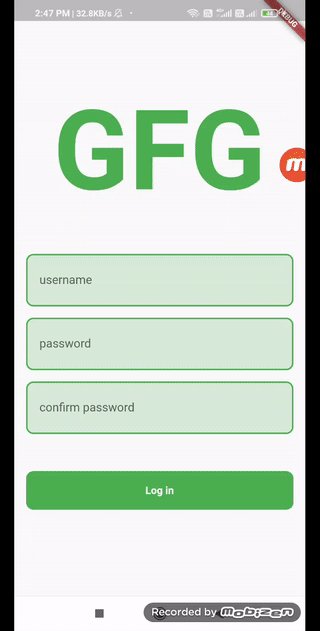
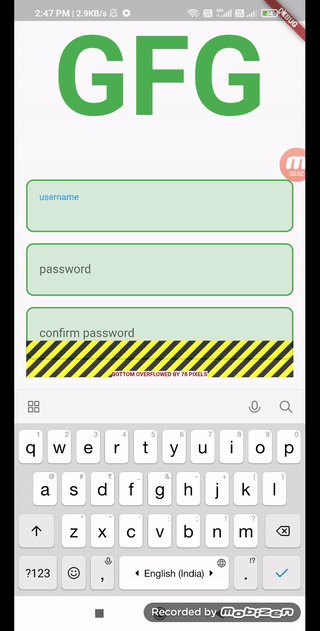
Add padding from input when keyboards open · Issue #1609 · FaridSafi/react-native-gifted-chat · GitHub

android making layout scrollable when soft keyboard open, but not shifting it upwards - Stack Overflow

The 'KD-K1' keyboard manages to pack in multiple USB ports, an HDMI output and an SD card reader: Digital Photography Review