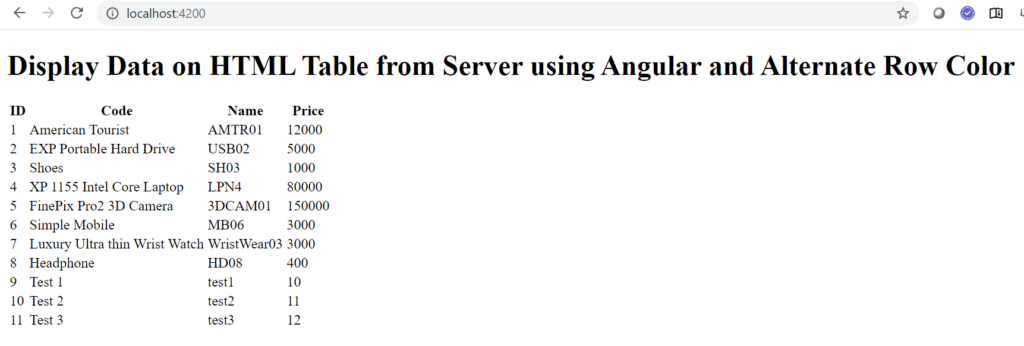
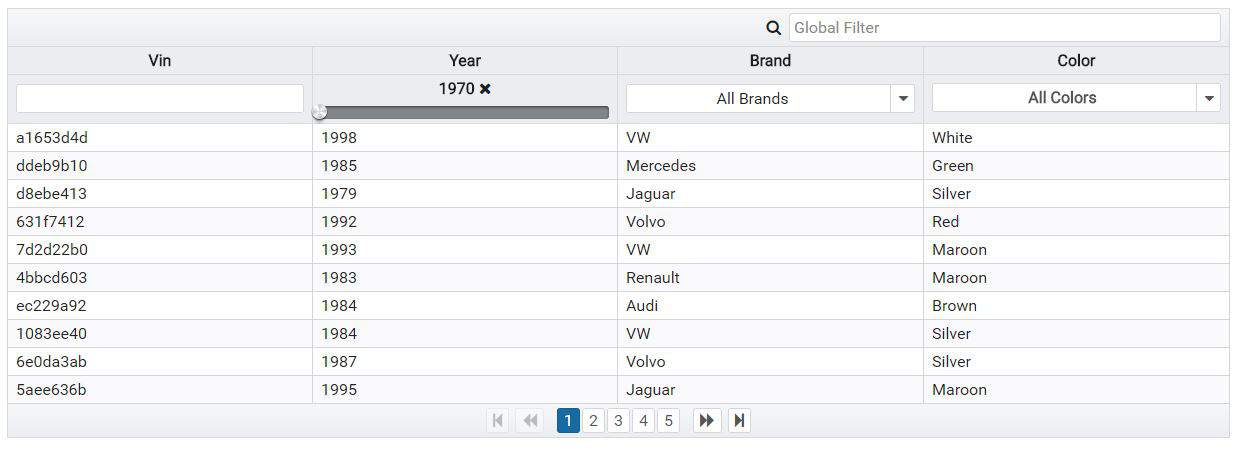
GitHub - phreis/ngx-o-table: A lightweight, generic [Angular 4 +](https://github.com/angular/angular) component to display data provided by an [Odata](http://www.odata.org/) source.

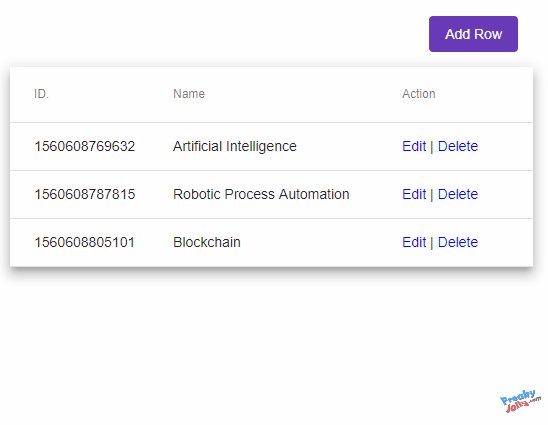
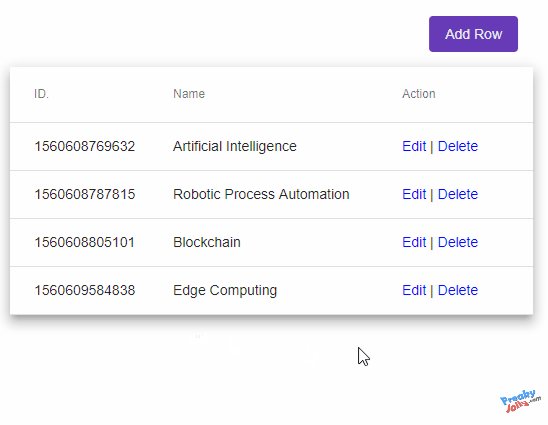
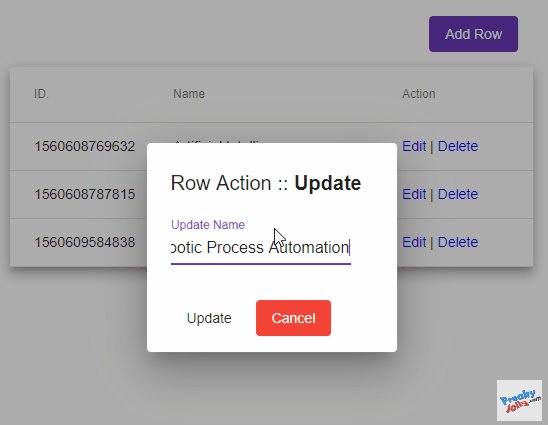
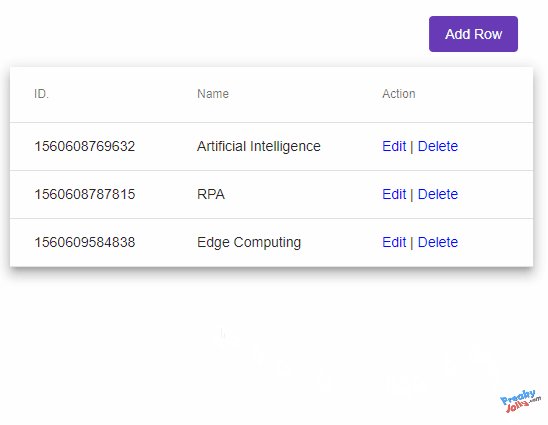
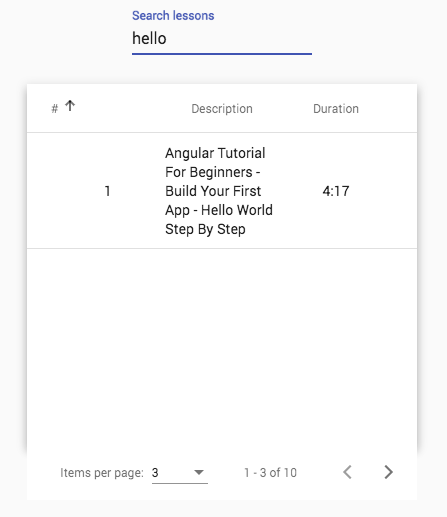
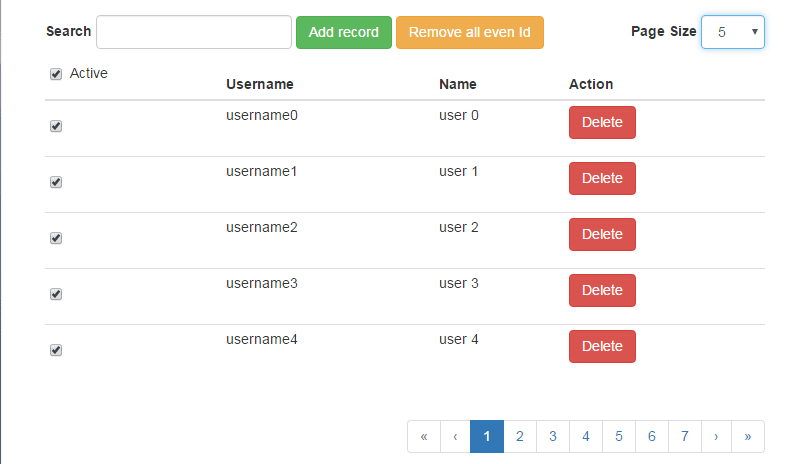
Angular Material Data Table - Mat-Table Example - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs