![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

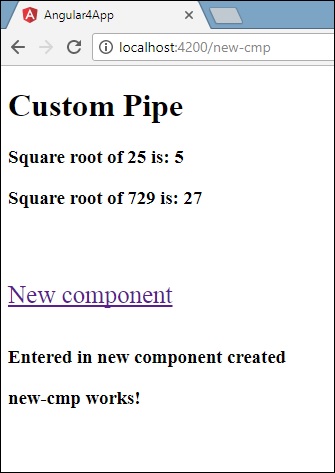
Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow
![Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs](https://3.bp.blogspot.com/-axZ4cYk1O60/WafFovyYs5I/AAAAAAAAQmc/HKyqmcs62xoOtRKTfQSIIR8x3kJ5q9aRACLcBGAs/s1600/Angular%2B4%2BRouting%2Band%2BNavigation%2Bwith%2BNgModules%2Band%2Brouting.png)