
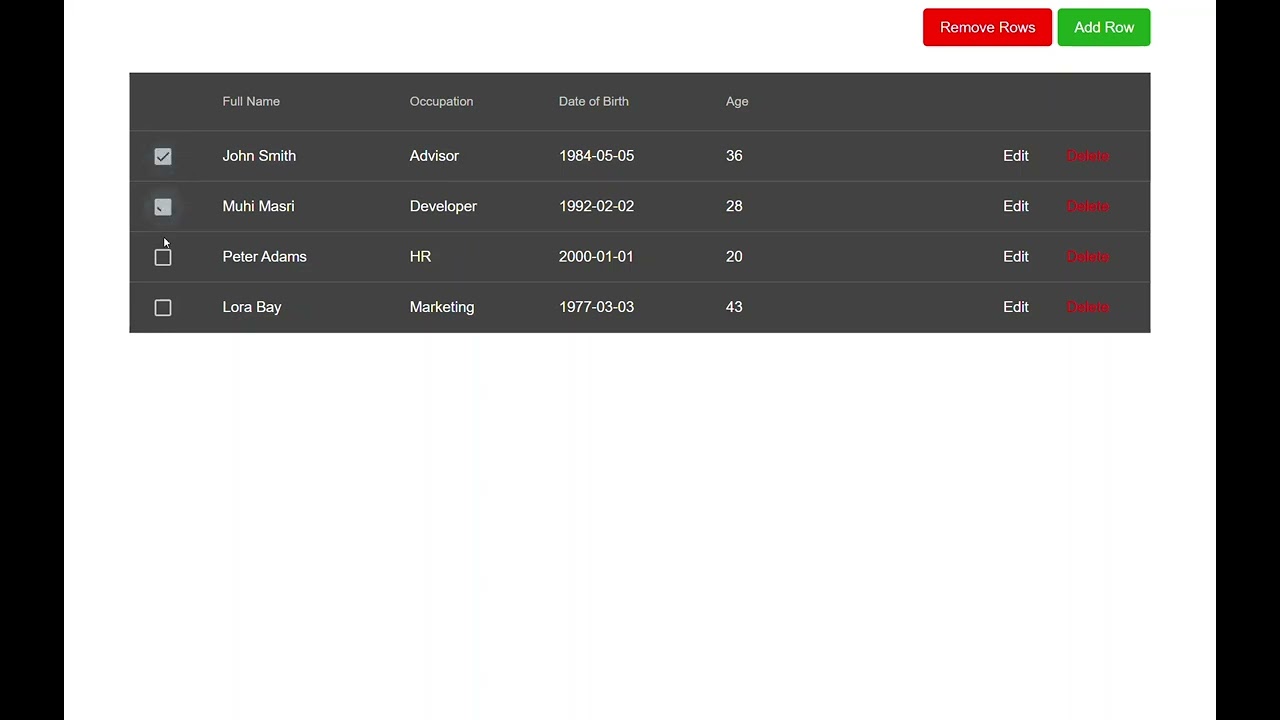
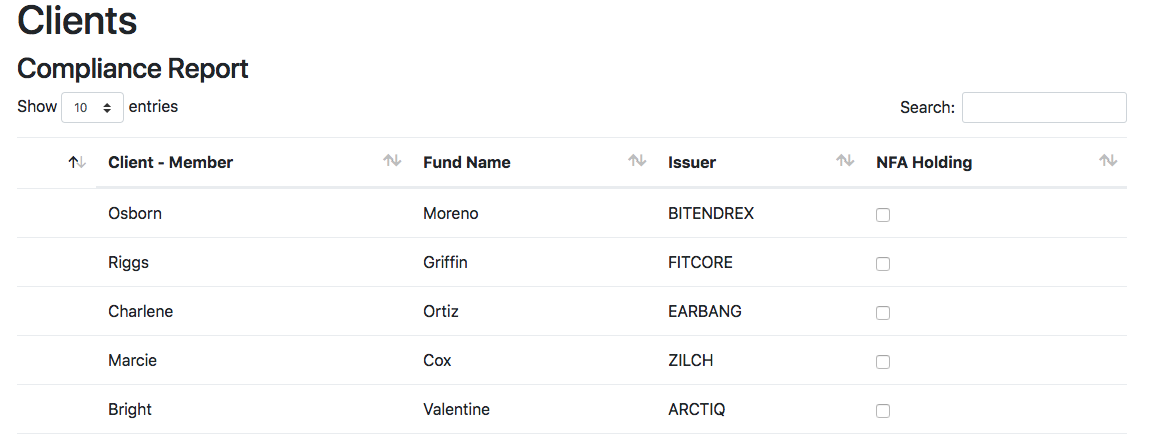
Implementing Angular Material table with pagination, server side filtering and sorting | by Coding In depth | JavaScript in Plain English

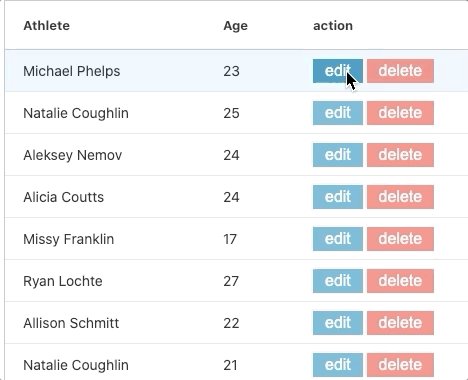
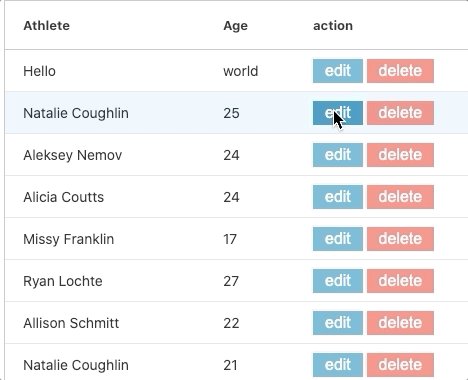
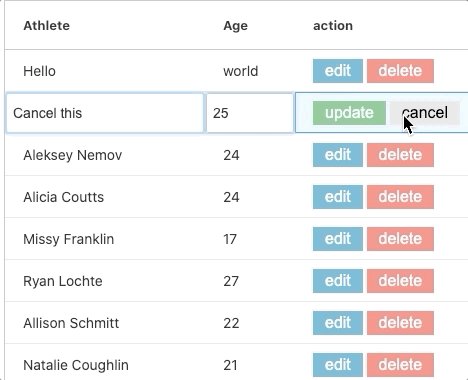
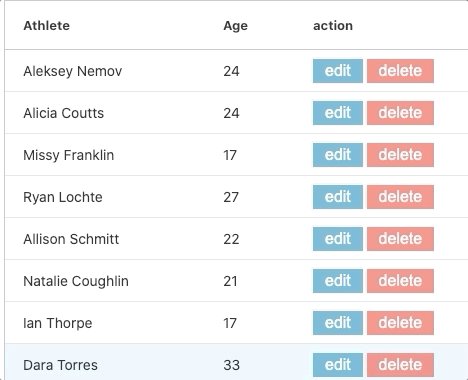
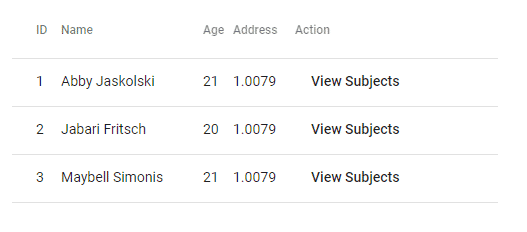
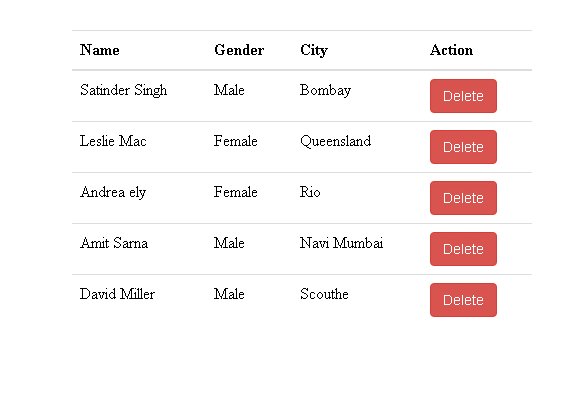
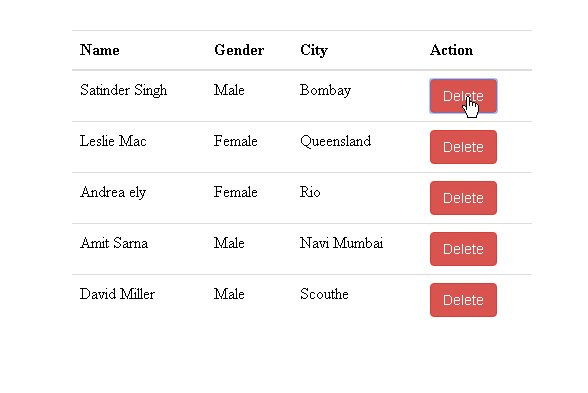
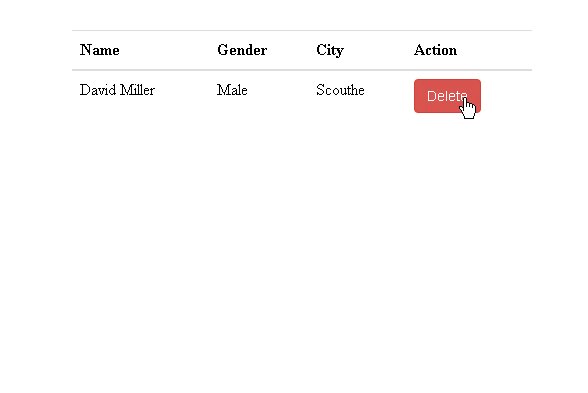
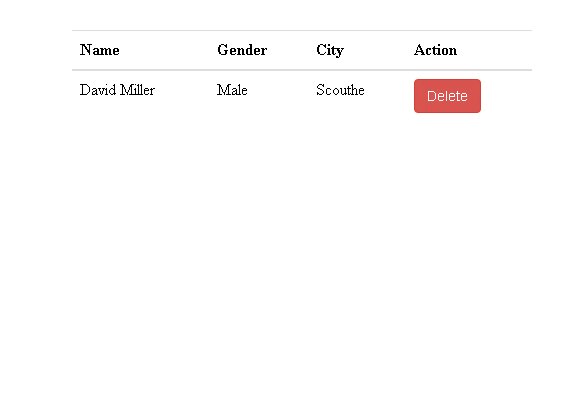
parameter passing - Sending an Id to a method on a button click in Material Table in Angular - Stack Overflow