javascript - Angular 4 - Why router-outlet element does not contain rendered component? - Stack Overflow

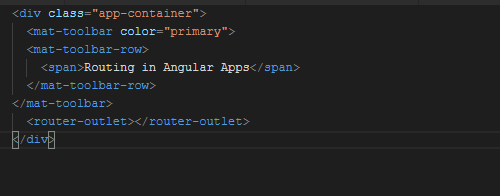
Mini Bhati on Twitter: "What is RouterOutlet? It is a directive that acts as a placeholder for the components that #Angular dynamically fills based on the current router state of the application.