Router-asIs-toBe-in-angular-hybrid-app Cheat Sheet by dev.kalai.m - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

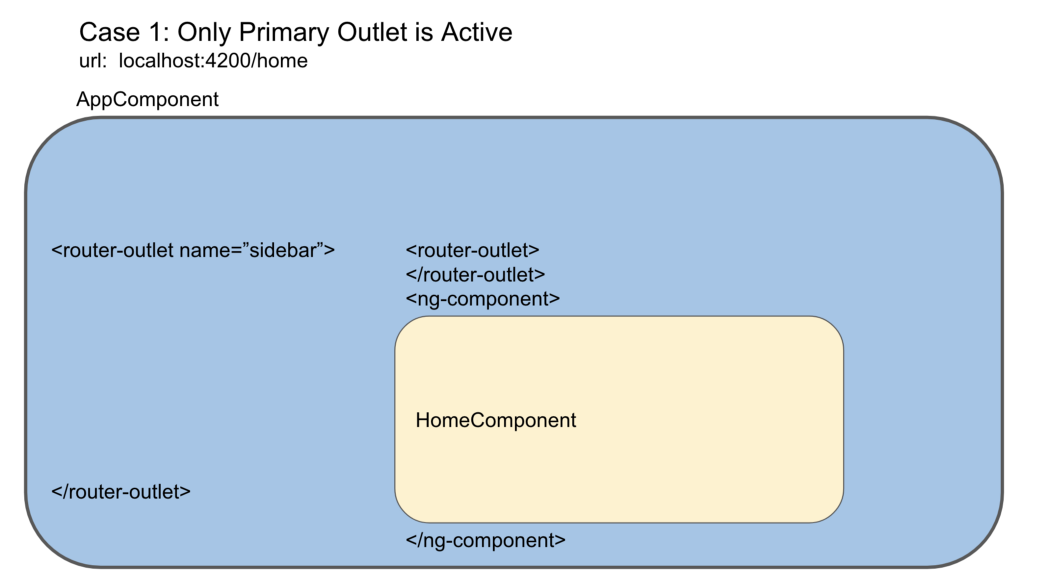
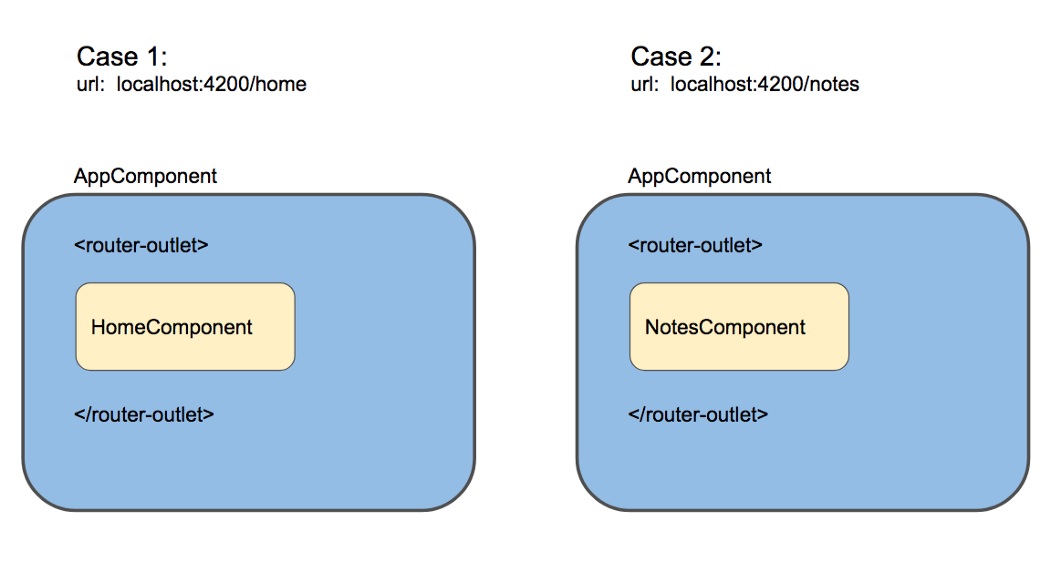
The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries
router-outlet> as root element route to invisible component · Issue #1439 · NativeScript/nativescript-angular · GitHub