Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech
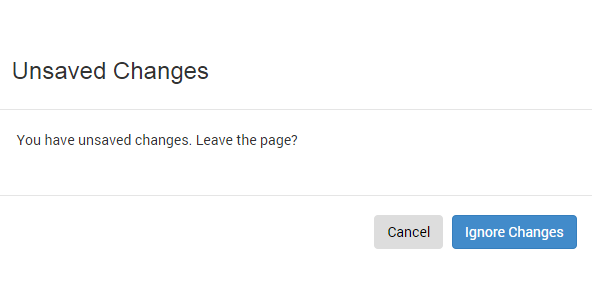
Prevent back button routing if Dialog / SideNav is open · Issue #16748 · angular/components · GitHub

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13