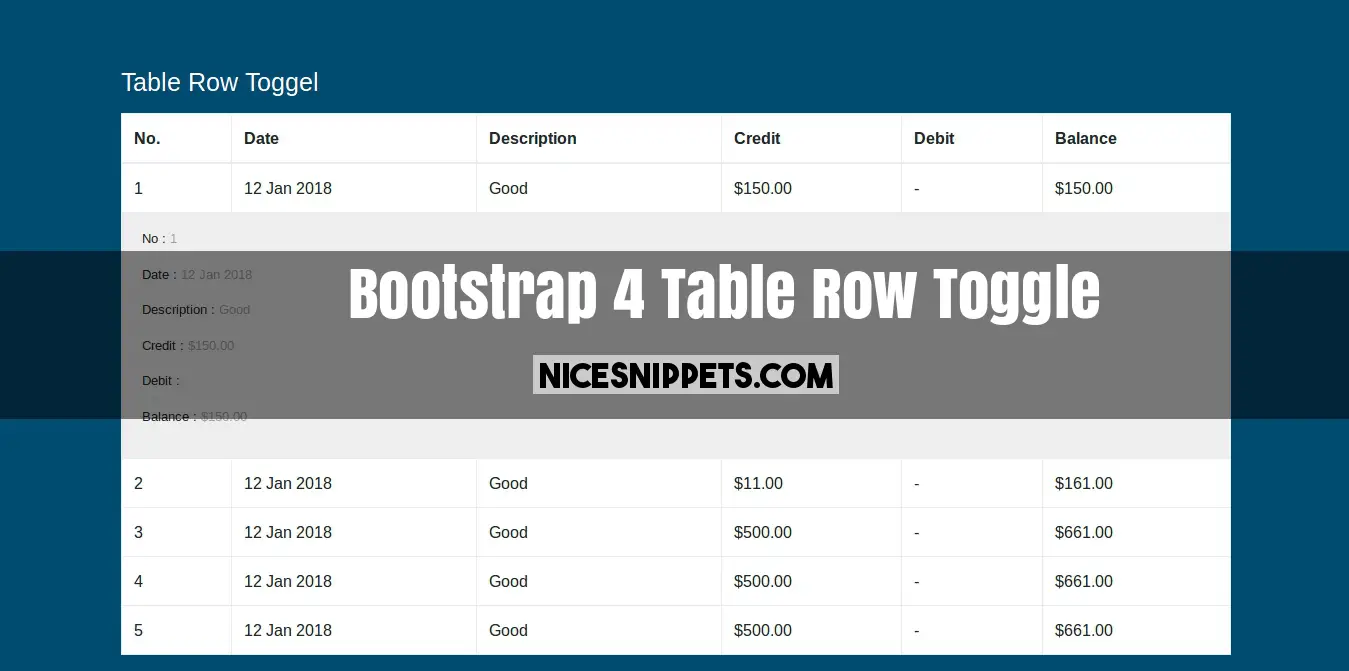
How to stop row expanding when clicking a component inside a cell? · Issue #794 · react-bootstrap-table/react-bootstrap-table2 · GitHub

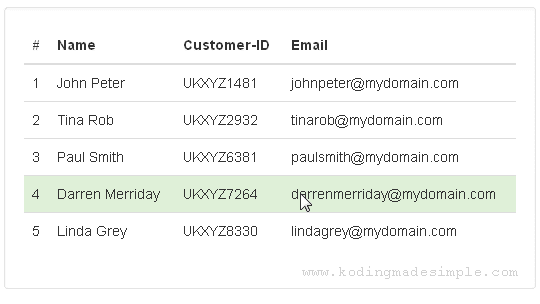
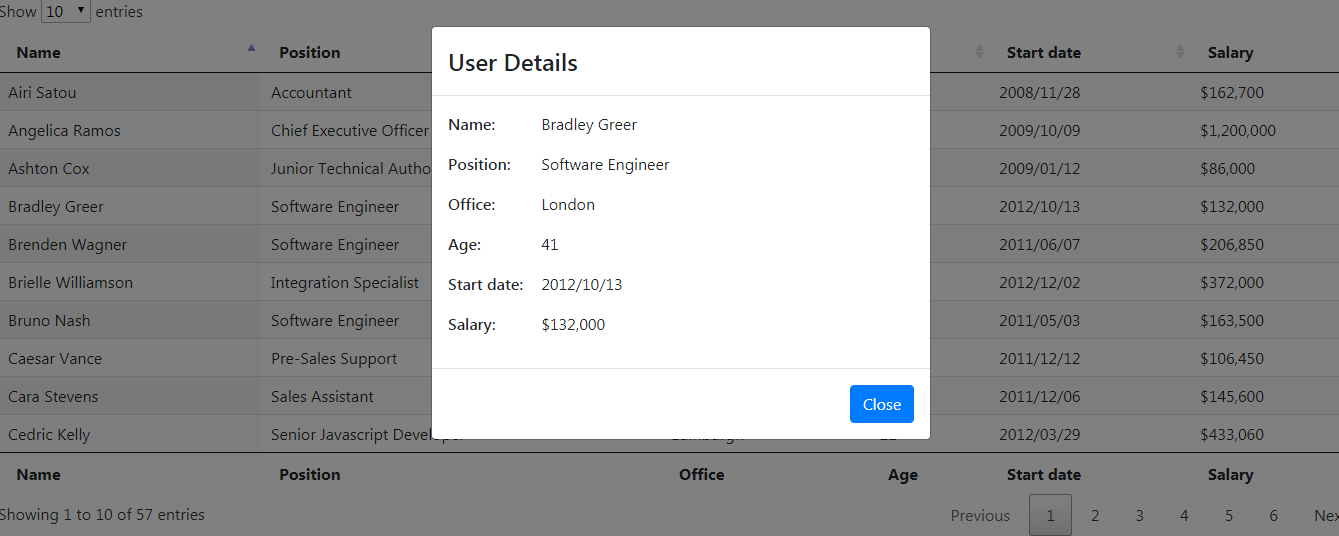
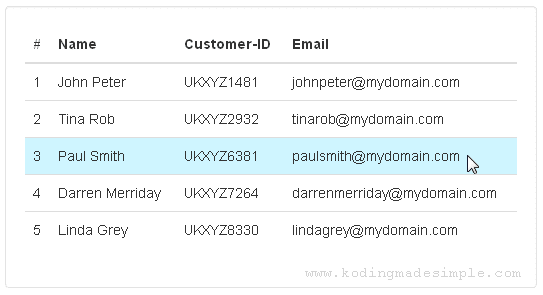
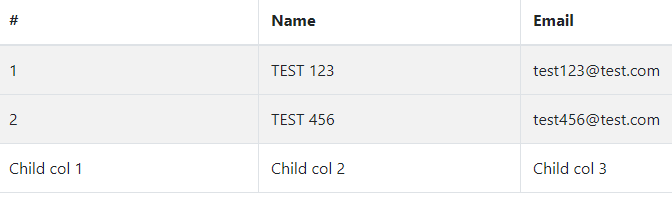
How to display data in child tables when Highlight from Master Table Rows using Bootstrap - Microsoft Q&A