How to Check for overlap Between Two Page elements Colission Detection – Learn to Code Google Apps Script JavaScript Web Development Tutorials

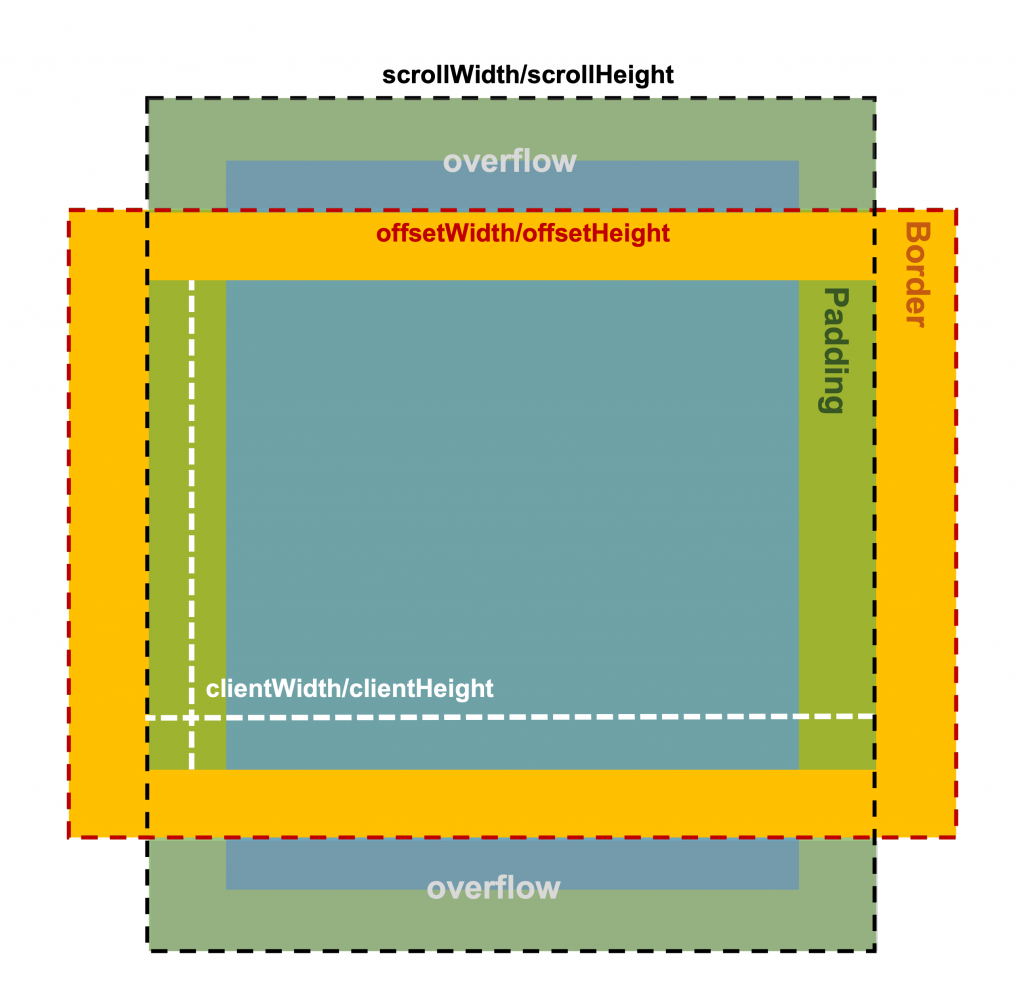
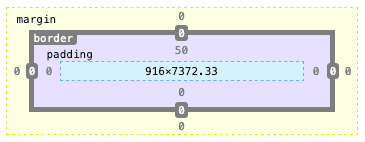
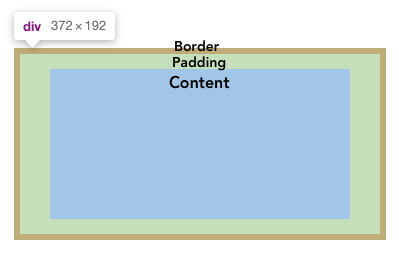
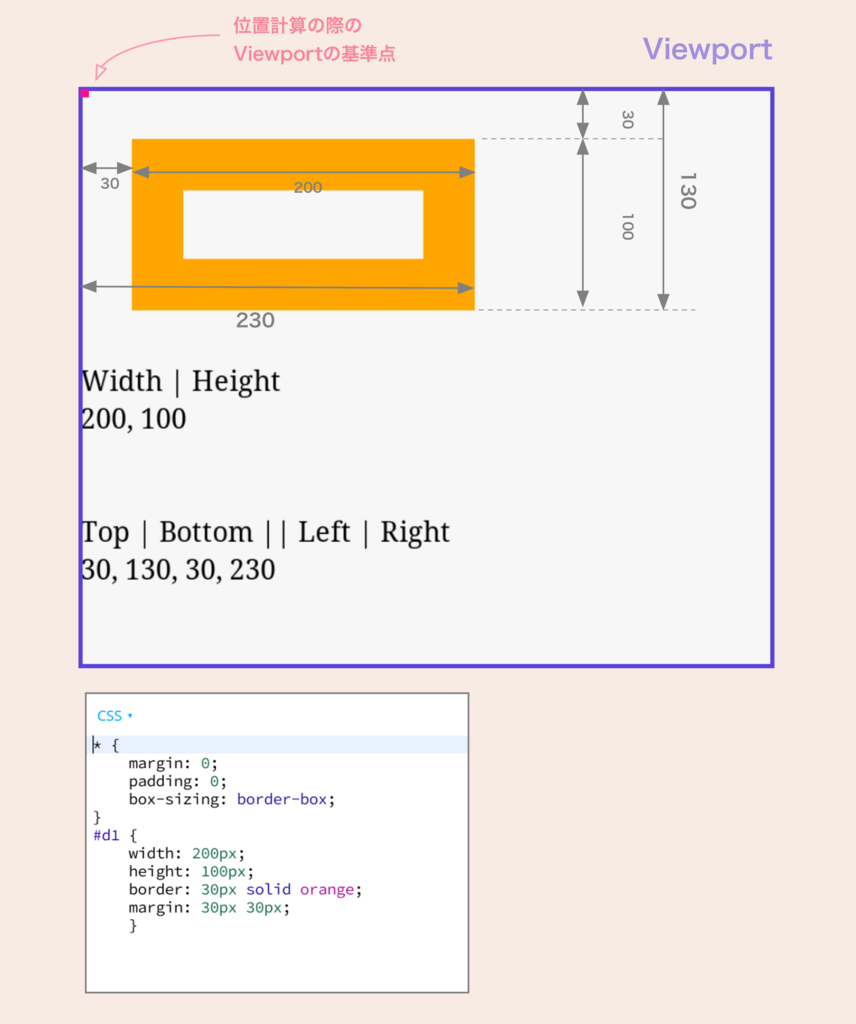
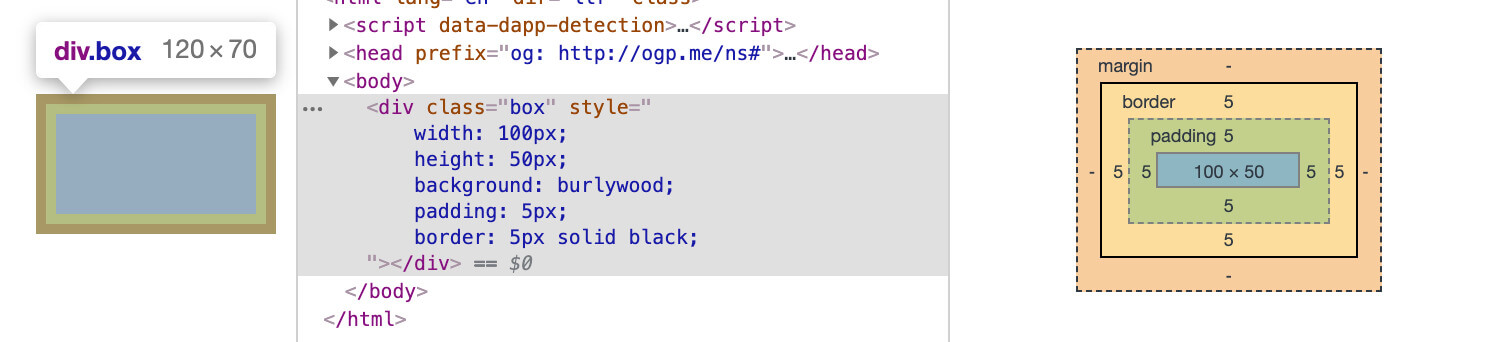
javascript - Does getBoundingClientRect().width and height includes paddings and borders of element? - Stack Overflow