
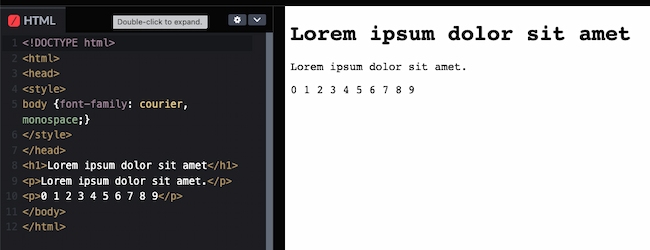
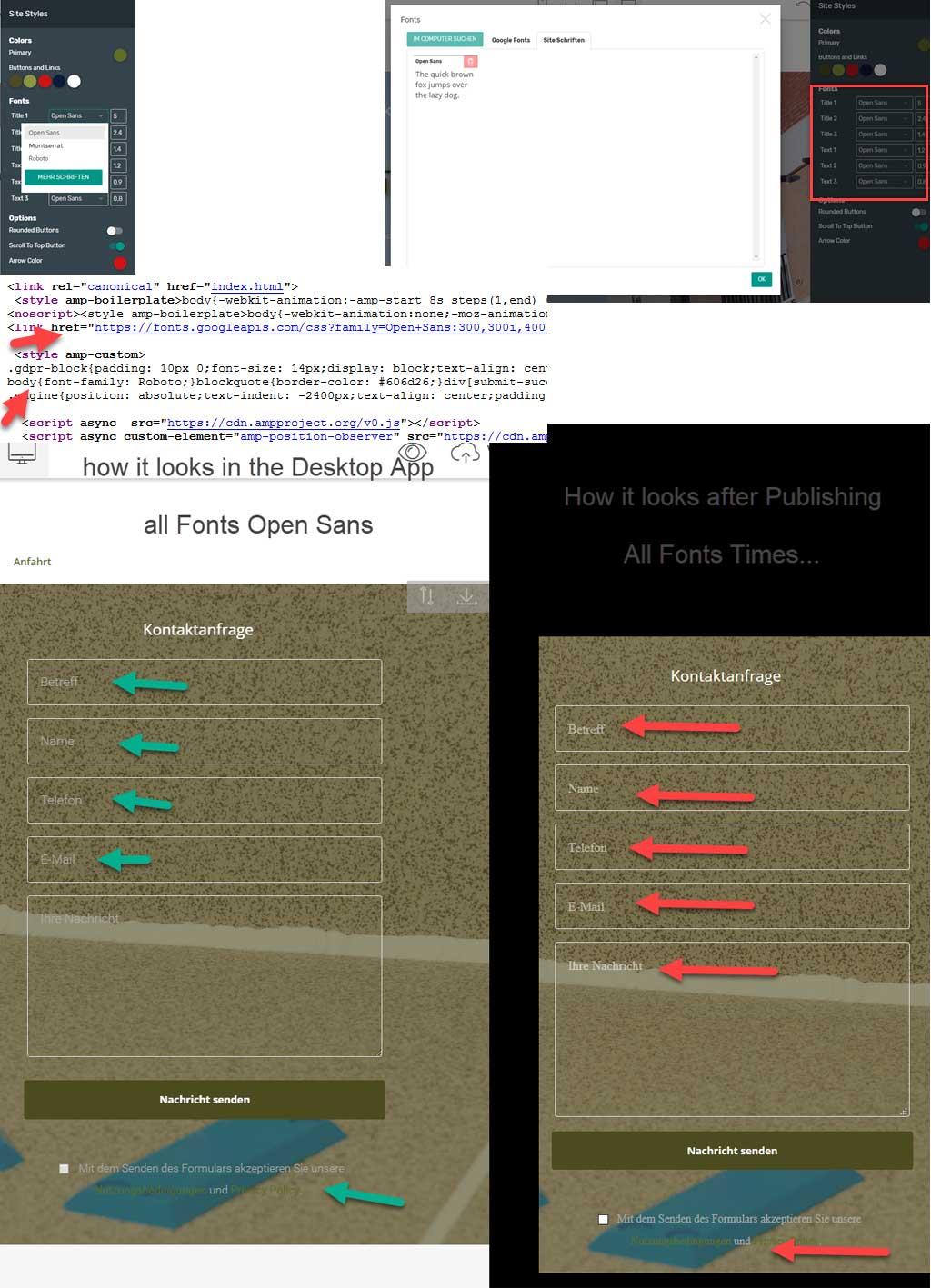
Default site fonts can not be deleted. mobirise genarates a body tag body{ font-family: Roboto;} - Mobirise Forums

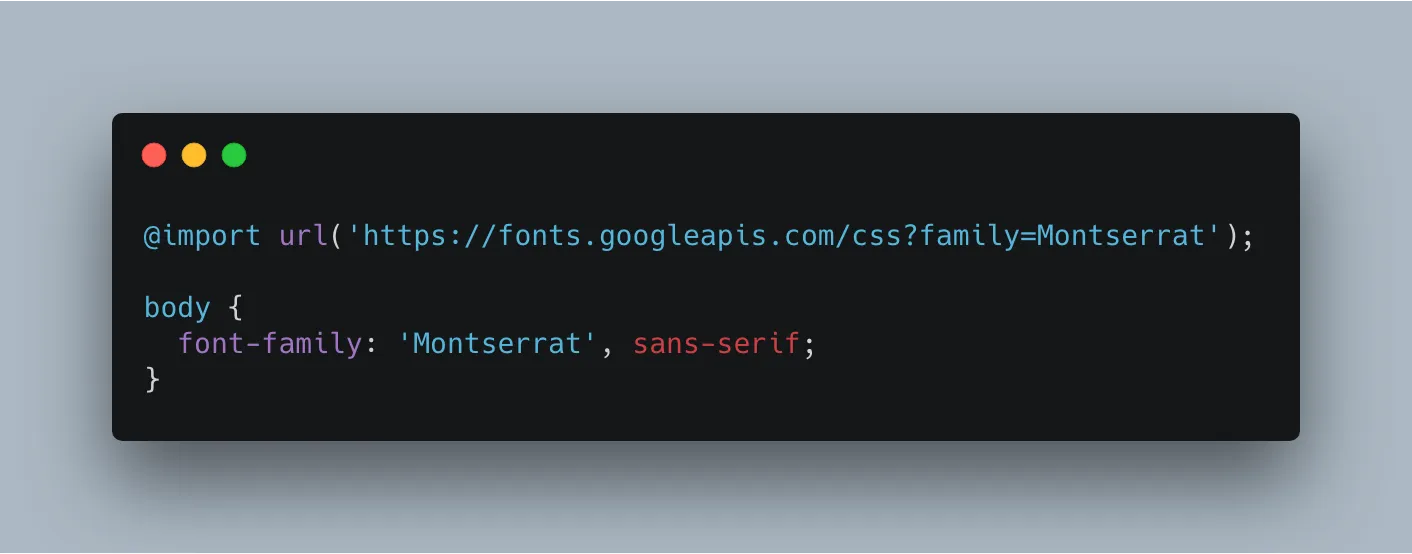
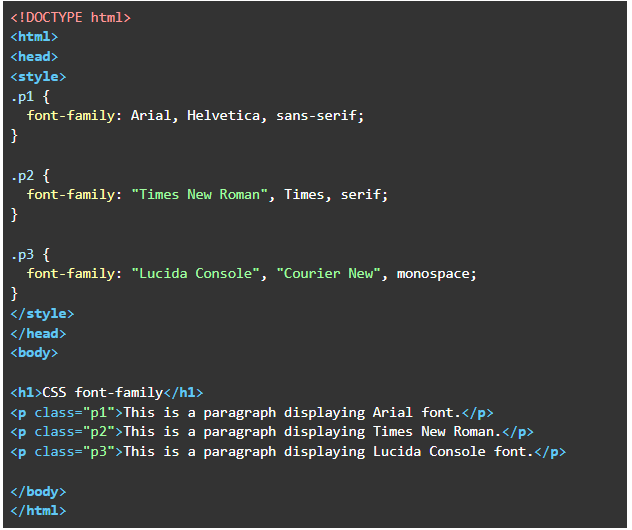
CSS Font Stack - A complete collection of web safe CSS font stacks and font CSS. | Css font family, Css, Web font

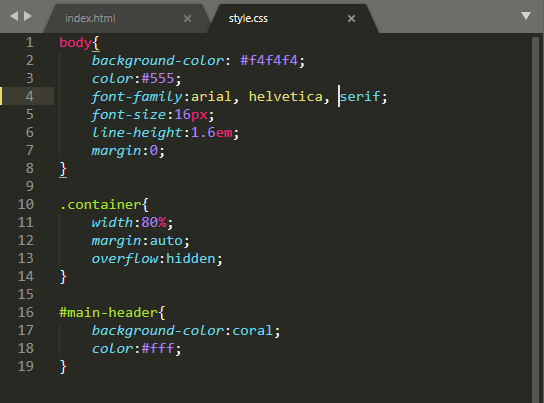
CS 142 Lecture Notes: CSSSlide 1 body { font-family: Tahoma, Arial, sans-serif; color: black; background: white; margin: 8px; } SelectorDeclaration Block. - ppt download

HTML to PDF conversion with custom fonts and multi-lingual support in Plumsail Documents connectos for Power Automate — Plumsail Documents Documentation

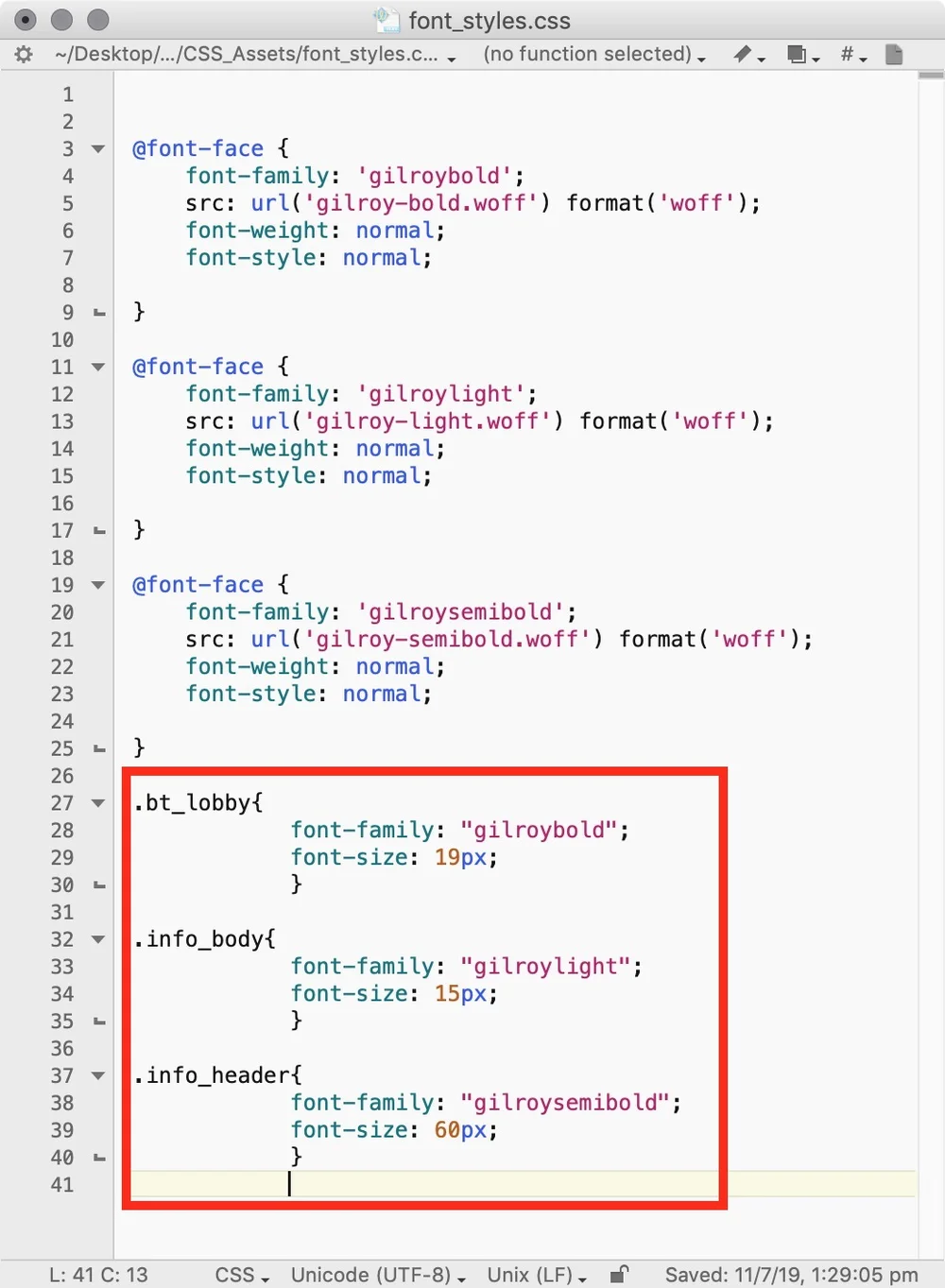
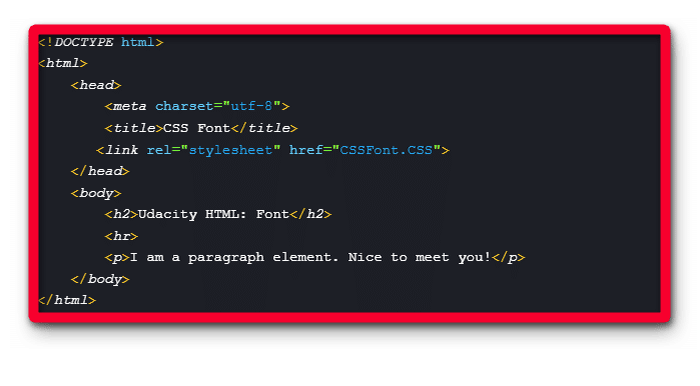
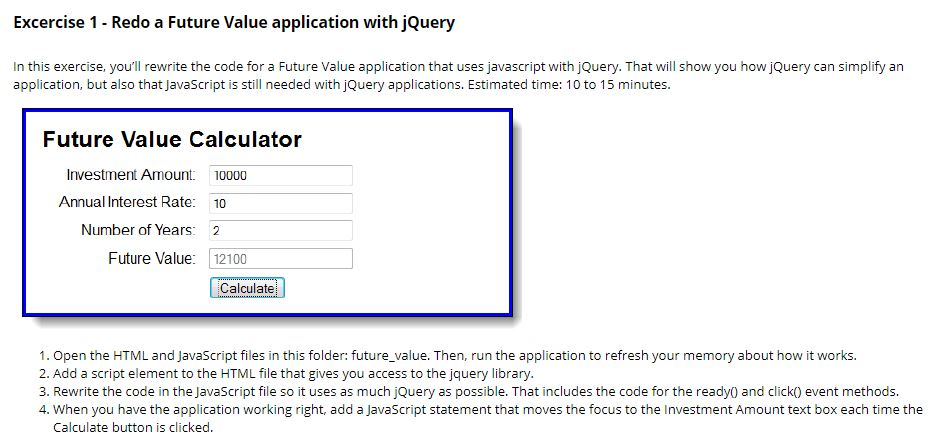
css - Why the @font-face is always showed as unused in the Coverage tab of Chrome DevTools? - Stack Overflow