Day 7— Nobody can drag me. Making a click and drag slider | by Reitwiec Shandilya | Hashtag by IECSE | Medium
GitHub - LCweb-ita/LC-Mouse-Drag: Vanilla javascript (ES6) function enabling drag scrolling on desktop

hideScrollbars` prevents horizontal scrolling · Issue #26 · Norserium/react-indiana-drag-scroll · GitHub
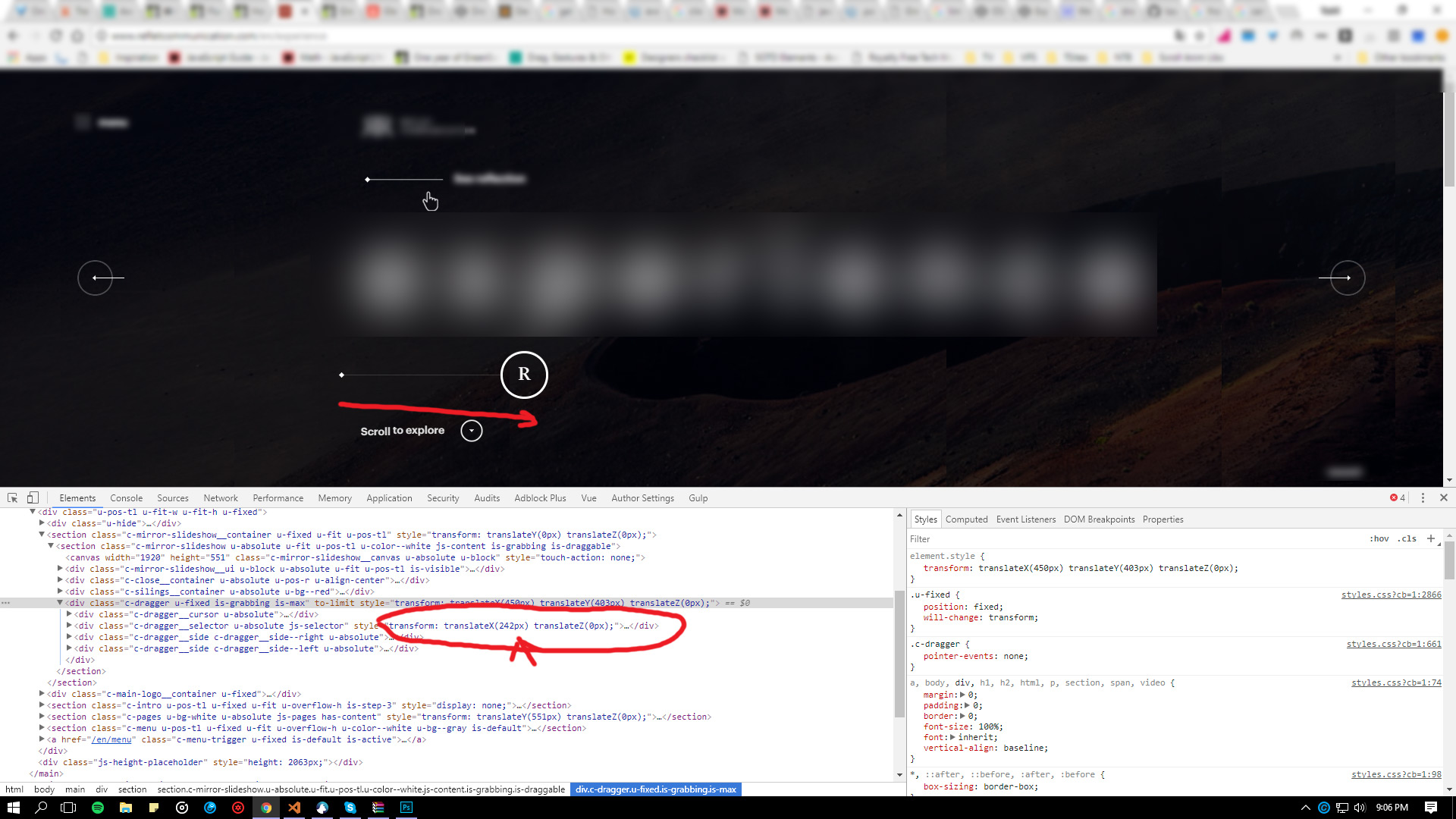
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective