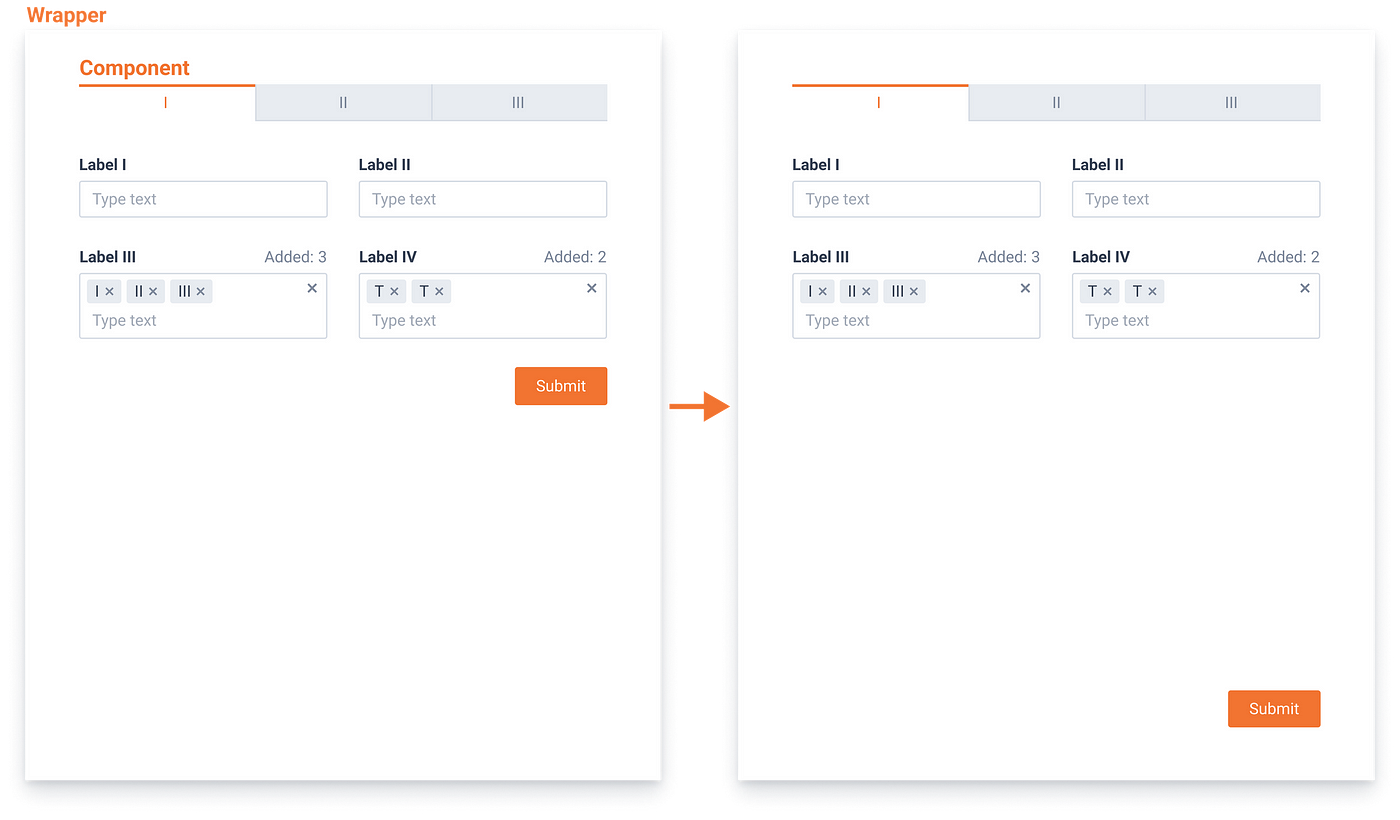
html - Css "width:fit-content;" property doesn't work well. Parent element has this property calculates its width smaller than its content - Stack Overflow

javascript - A good alternative to this use of CSS "width: fit-content" in a responsive layout? - Stack Overflow