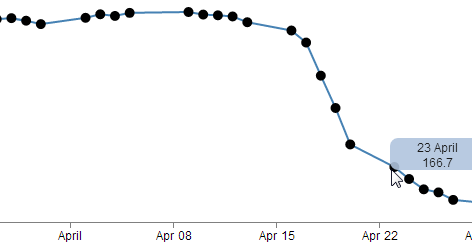
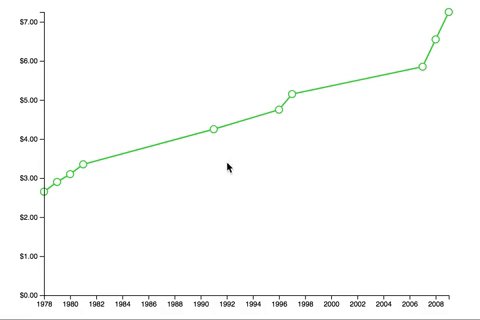
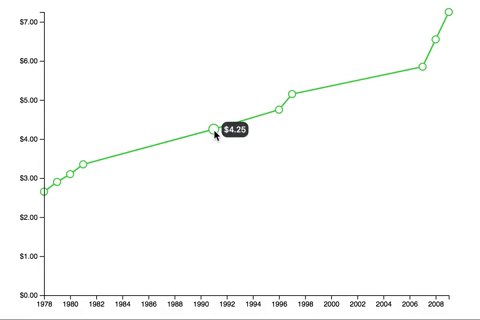
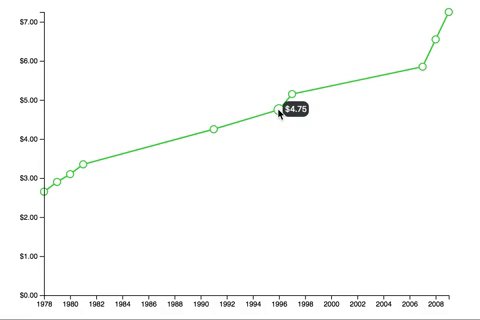
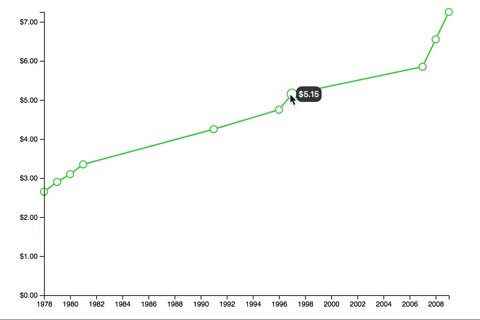
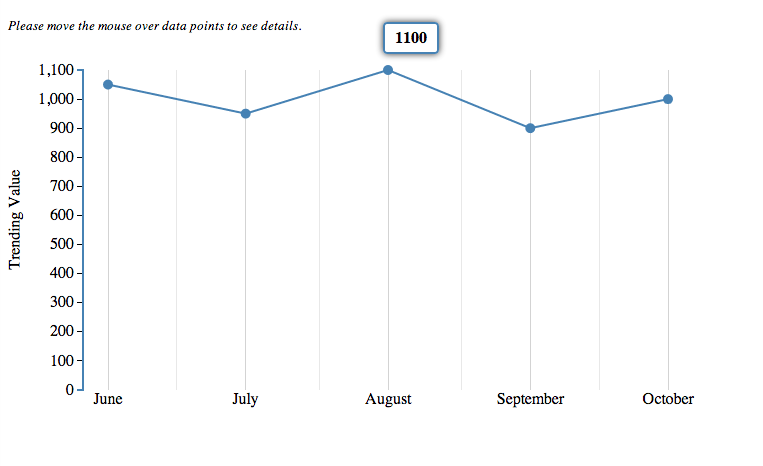
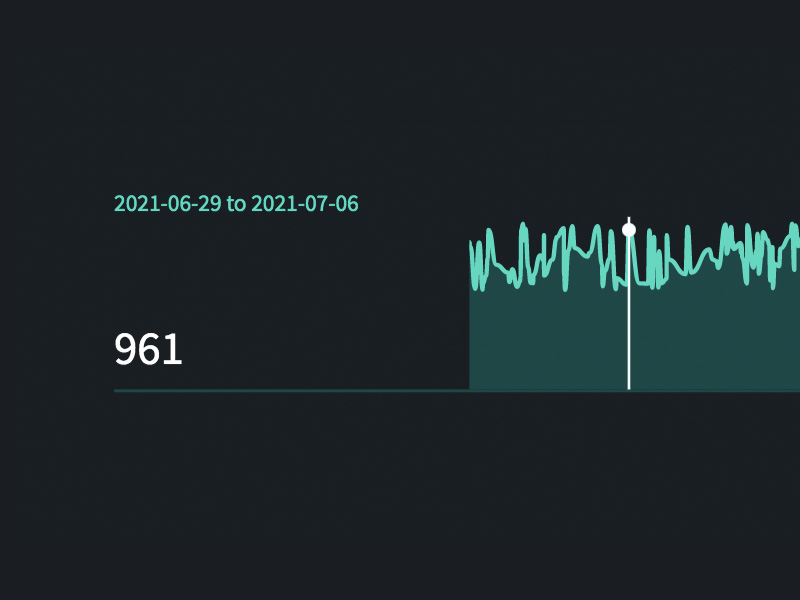
javascript - d3.js v4, how do I have a line follow the mouse on hover, but also have a circle follow the path? - Stack Overflow

javascript - D3.js: Wrong position of horizontal and vertical focus lines (crosshairs) in line chart - Stack Overflow