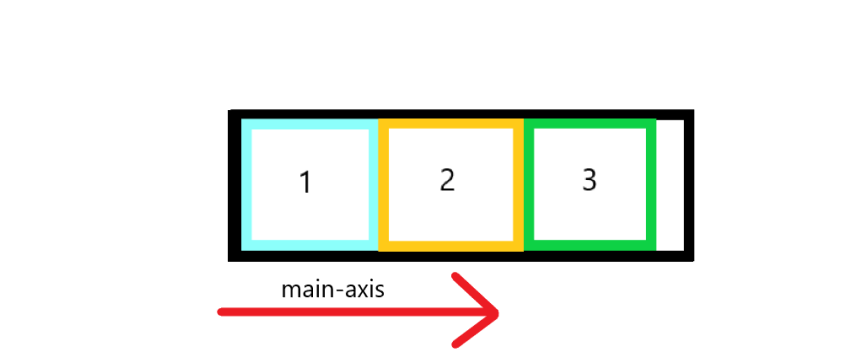
CSS Flexbox vs Grid layout. Understanding the differences between… | by Nathan Sebhastian | Bits and Pieces

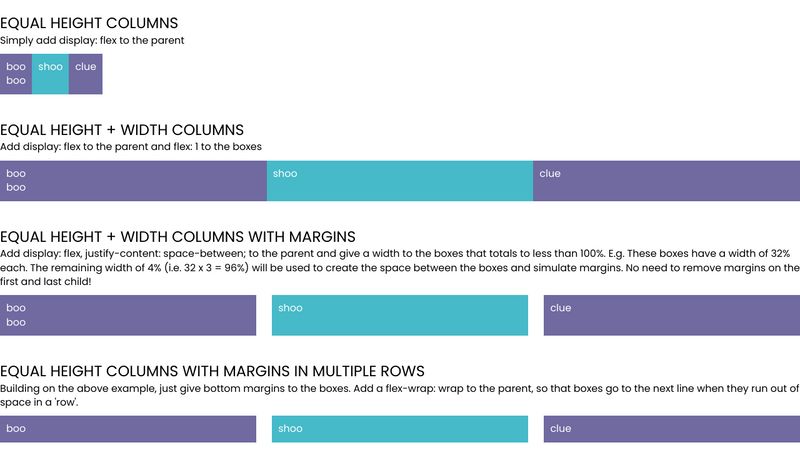
css - Responsive layout with 3 items per row on larger screens and 1 item per row on smaller screens - Stack Overflow

css - Responsive layout with 3 items per row on larger screens and 1 item per row on smaller screens - Stack Overflow