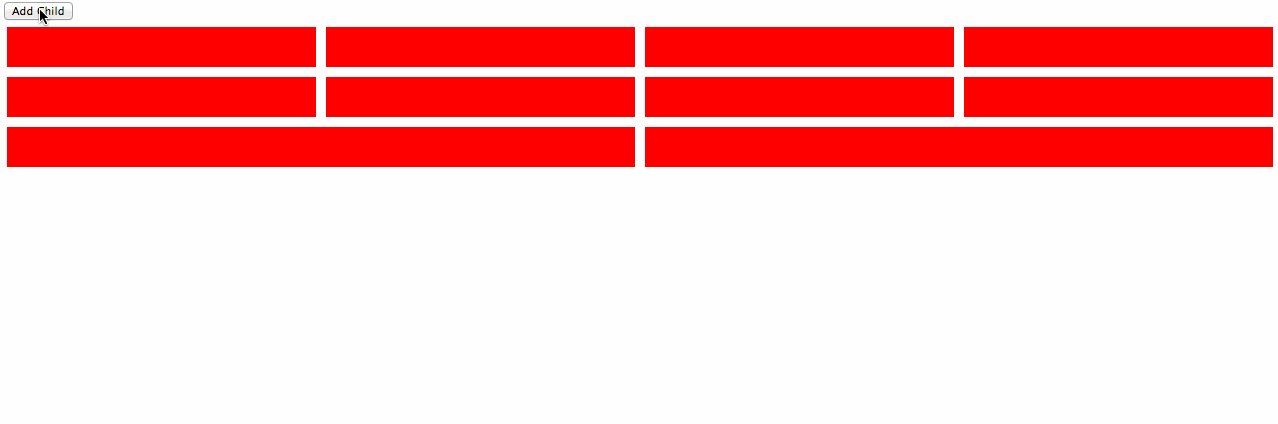
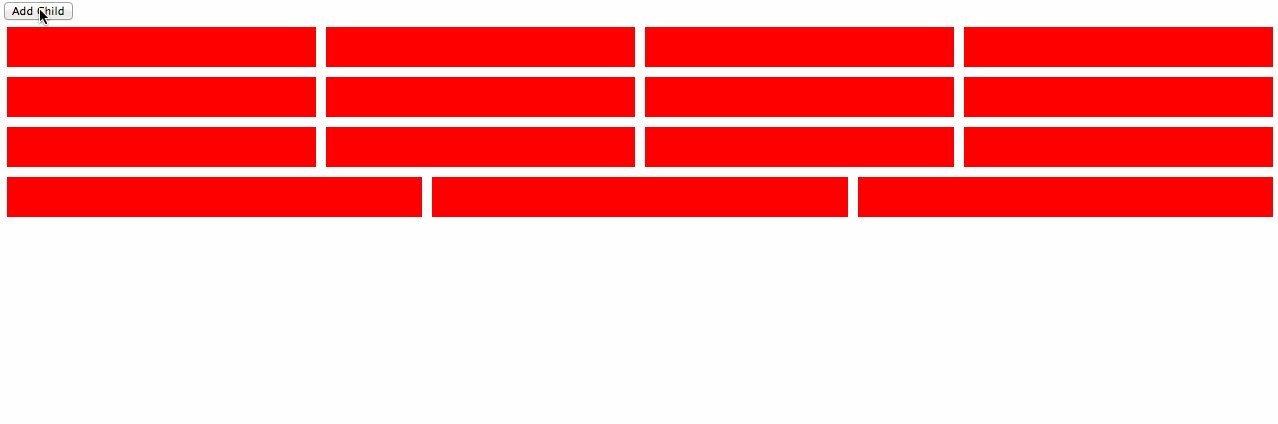
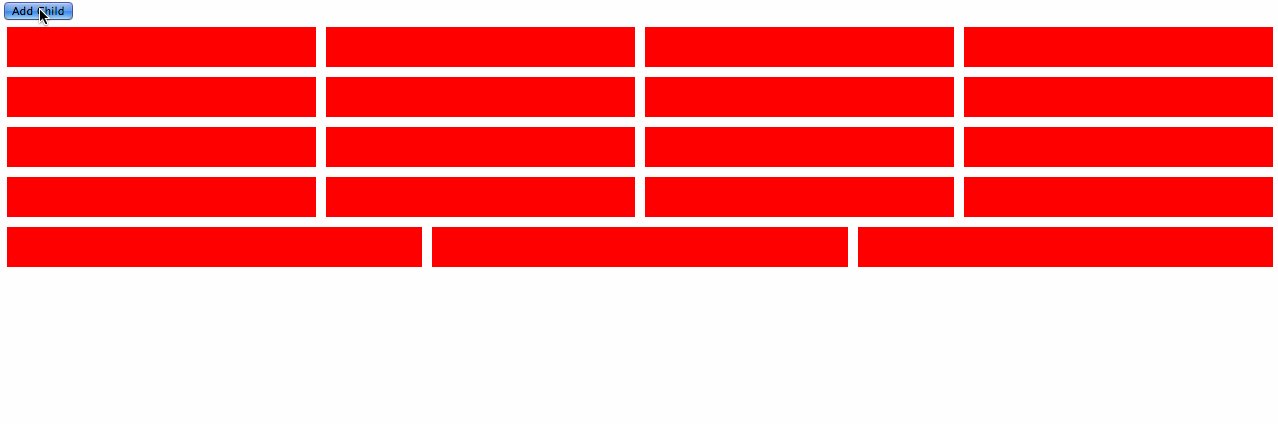
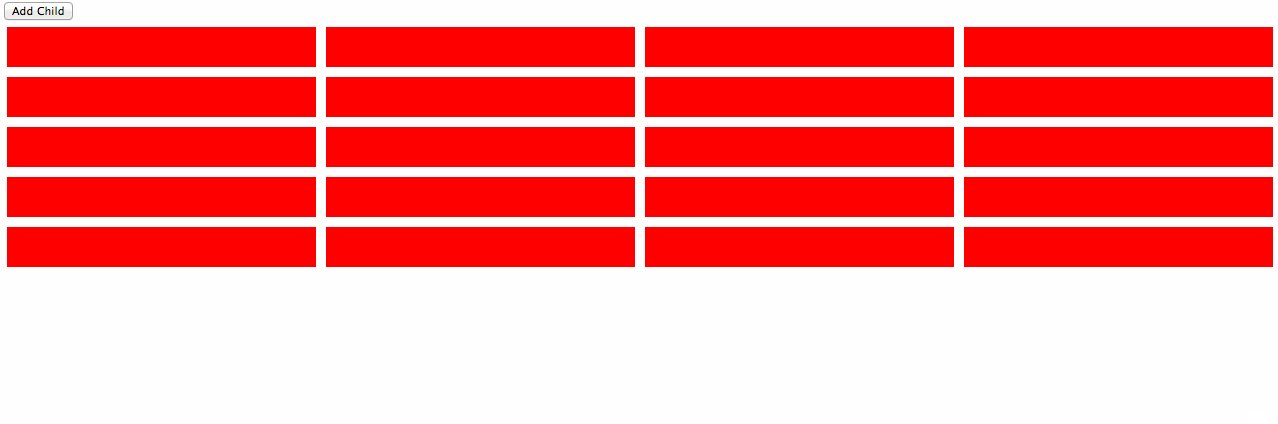
javascript - Is it possible for flex items to align tightly to the items above them? - Stack Overflow

CSS Flexbox vs Grid layout. Understanding the differences between… | by Nathan Sebhastian | Bits and Pieces

Equal width flex items. Flex boxes allows developers to do some… | by John Zhao | developedbyjohn | Medium