Web/Mobile - Unexpected line between widgets due to color behind them · Issue #78475 · flutter/flutter · GitHub

dart - Flutter - How to put two Columns inside a Row, one Column expanded, the other fit its content text? - Stack Overflow

dart - Flutter Listview builder show data in two rows depending upon `index` is odd or event - Stack Overflow

DataCell overflows with column with multiple text widgets, row height doesn't adjust based on content height · Issue #70510 · flutter/flutter · GitHub

ui design - How to have a square shaped widget in a row with multiple widgets in Flutter - Stack Overflow

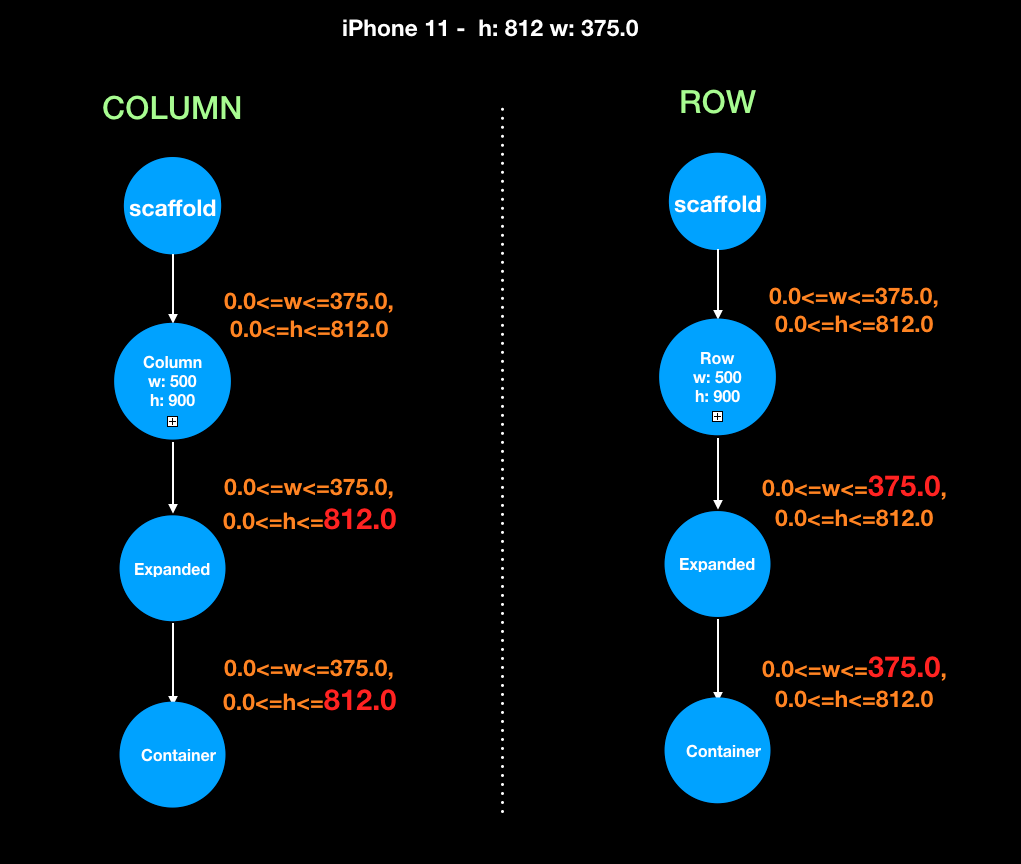
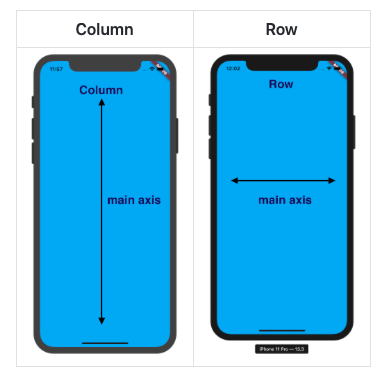
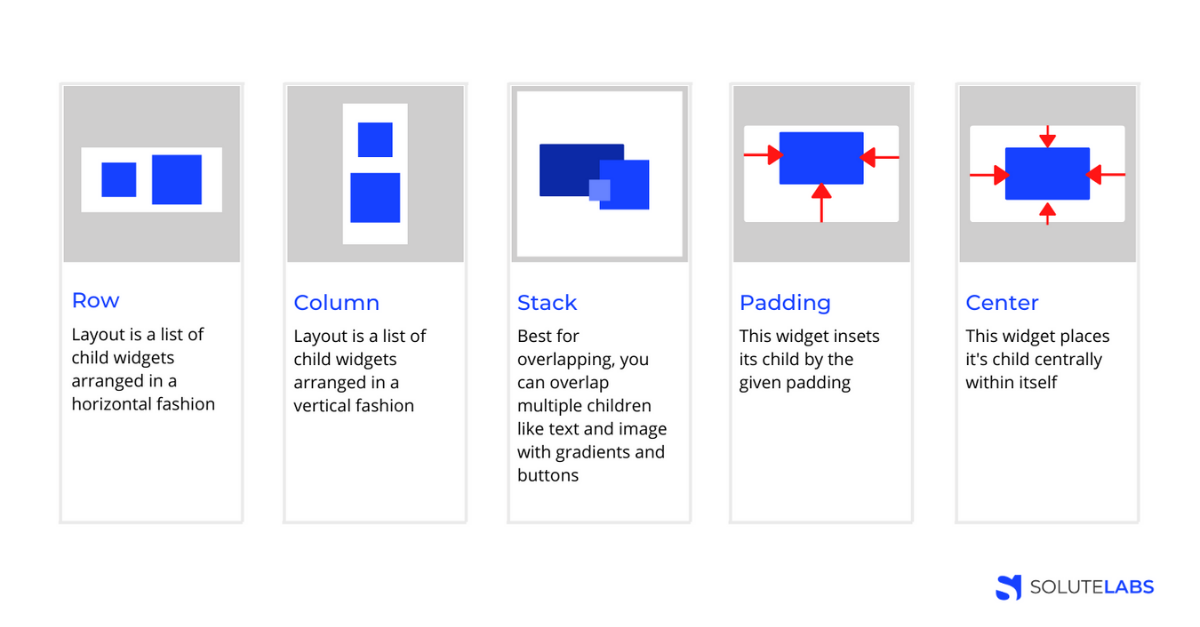
Flutter Widgets (Row, Column, Flex) The Whole Picture. | by Murtaza Sulaihi | Flutter Community | Medium

Expanded and Flexible In Flutter. Flutter widget is built using a modern… | by Naveen Srivastava | FlutterDevs