Learning center for everything web design, system design, and prototyping. Find out the latest articles, tutorials, and resources.
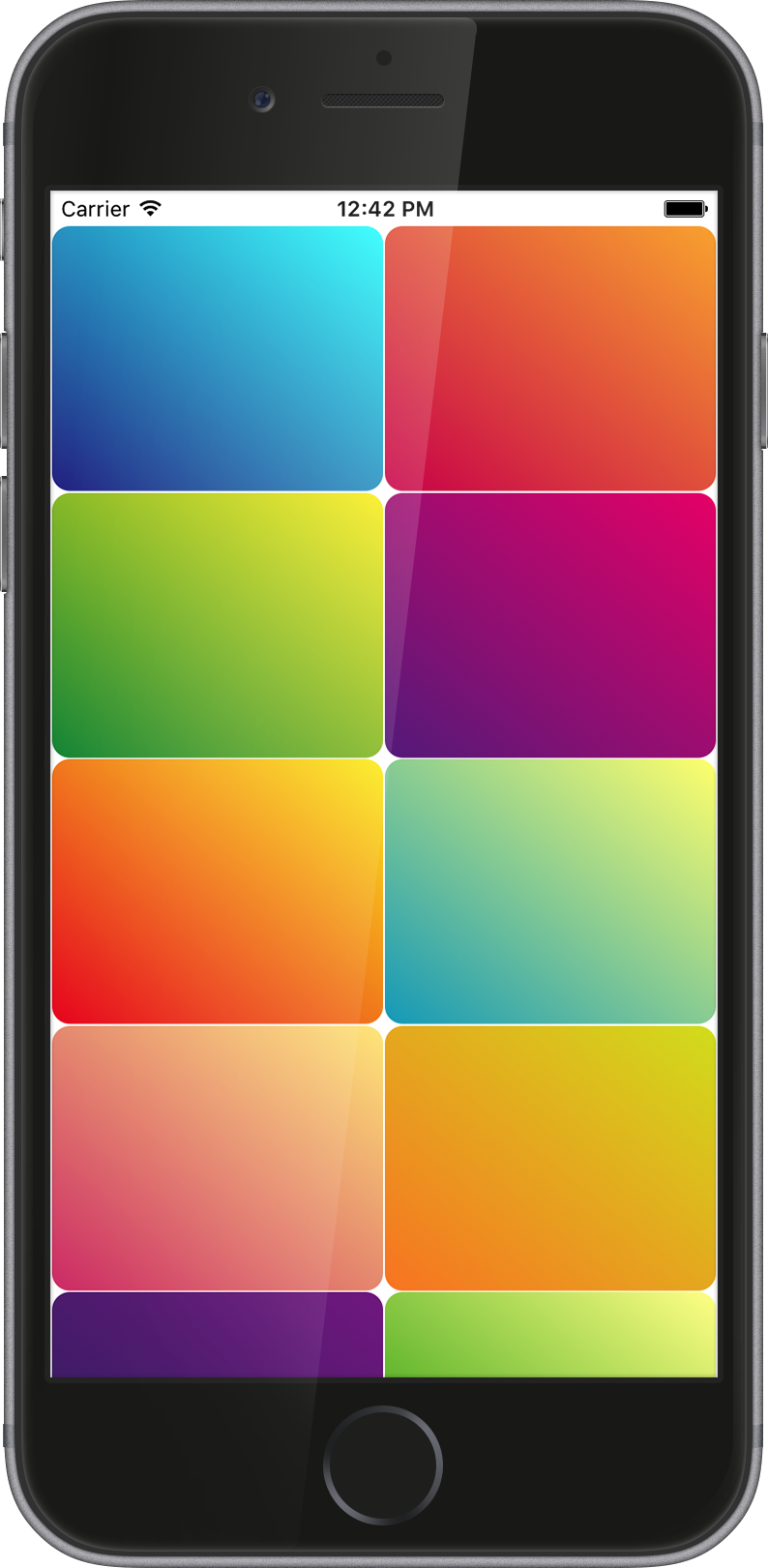
GitHub - vicc/chameleon: Color framework for Swift & Objective-C (Gradient colors, hexcode support, colors from images & more).

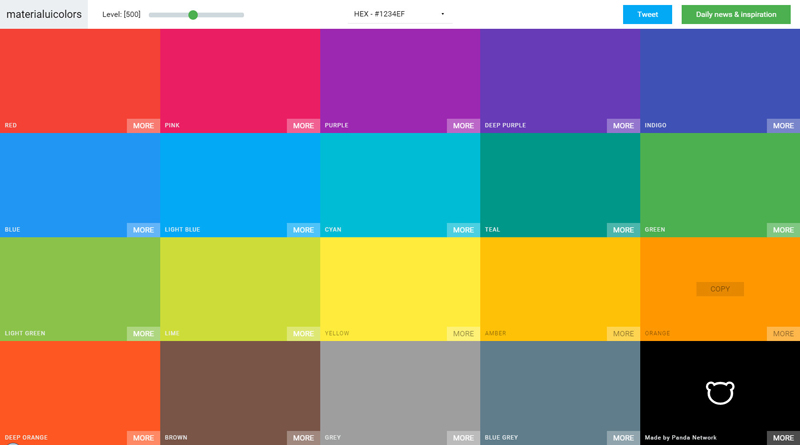
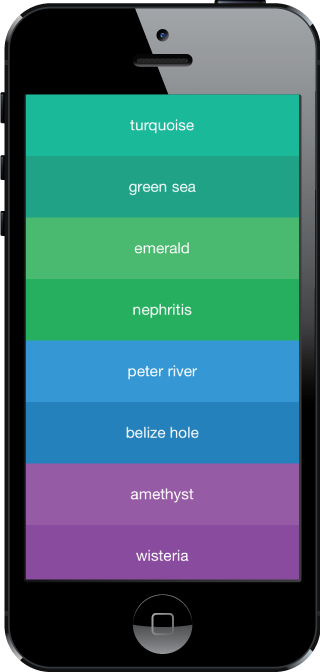
GitHub - mokagio/UIColor-FlatColors: A category to extend UIColor with the flat colors from the Flat UI framework