
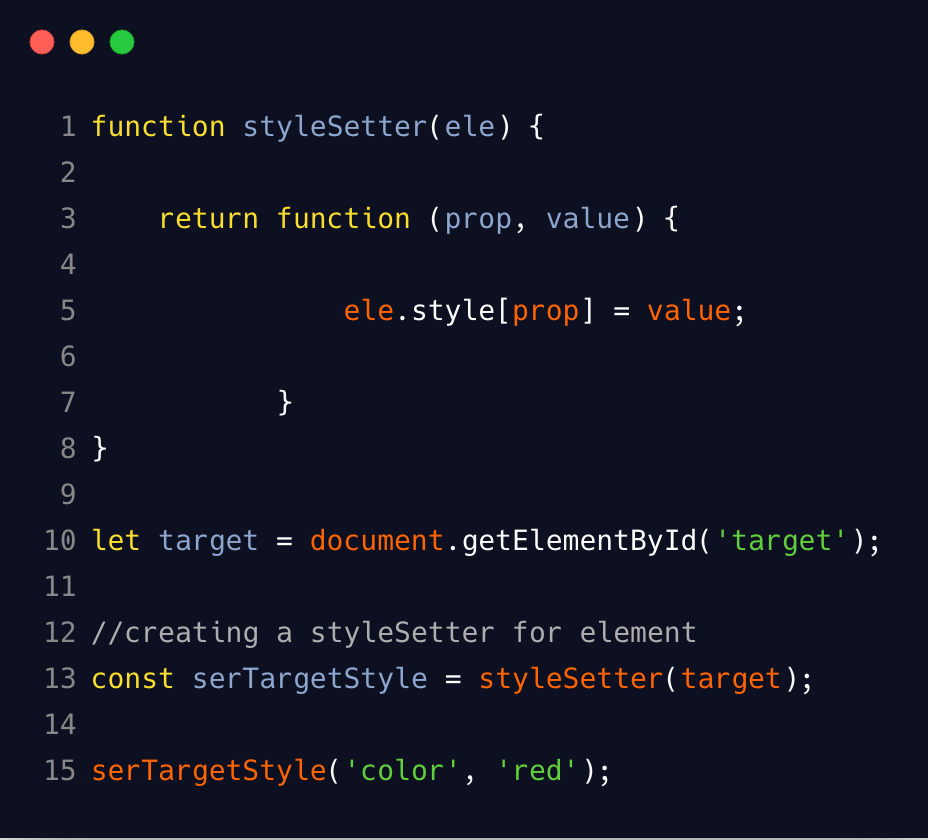
Javascript Tips : 1 → Using Closure functionality to create a function that sets the style to element. | by Javascript Jeep🚙💨 | Frontend Weekly | Medium

Atharva Yadav on Twitter: "All You Need, To Get Started With #JavaScript DOM (Part-2)🎯 In the first part, we saw Selecting HTML elements and Query Selectors in DOM In this thread let's