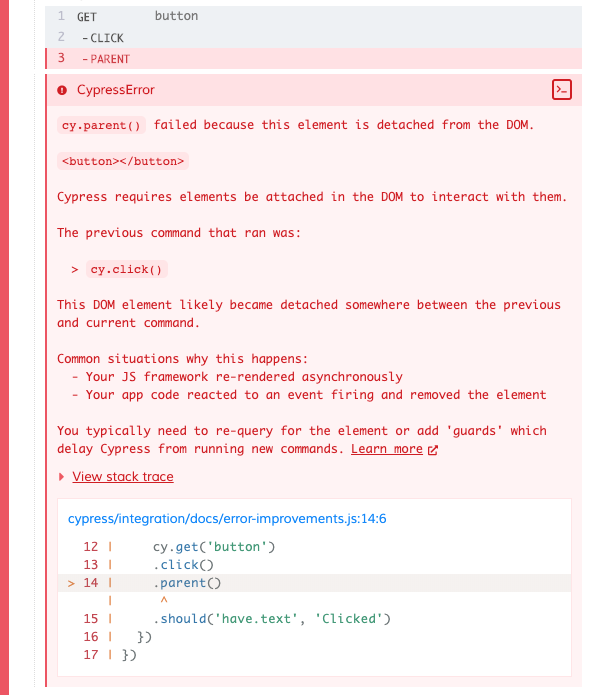
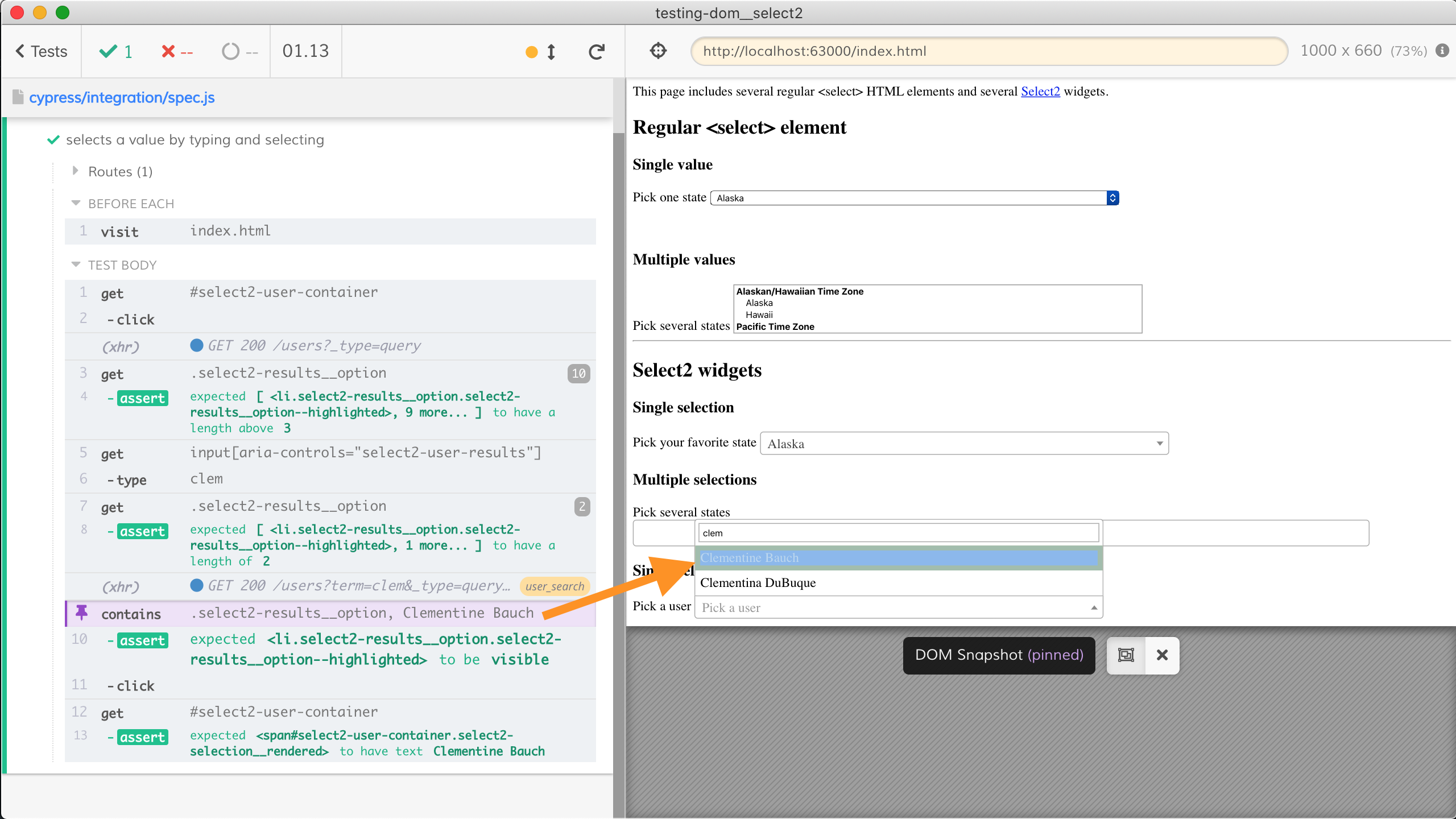
Re-query elements that are found 'detached' from the DOM · Issue #7306 · cypress-io/cypress · GitHub

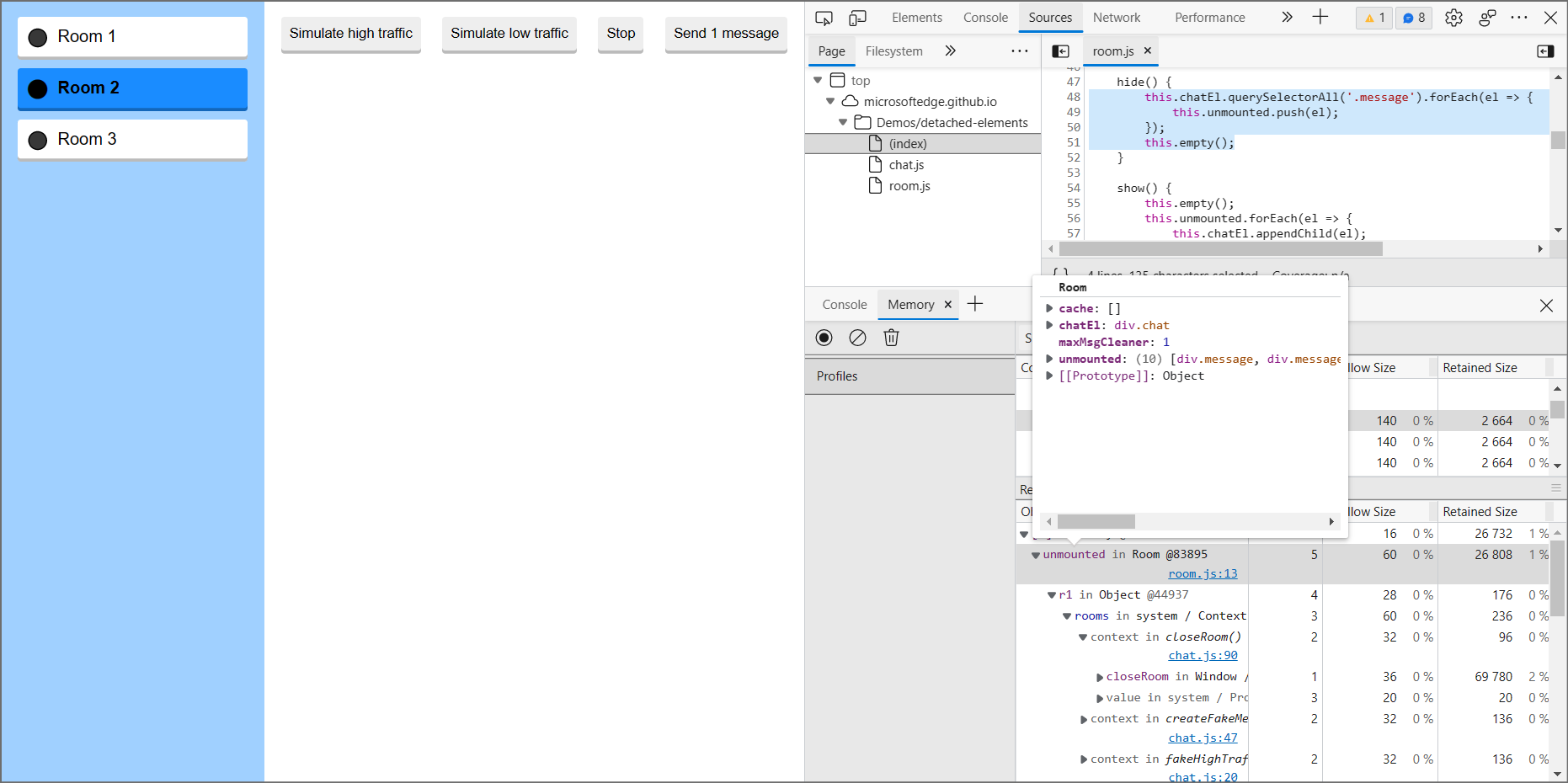
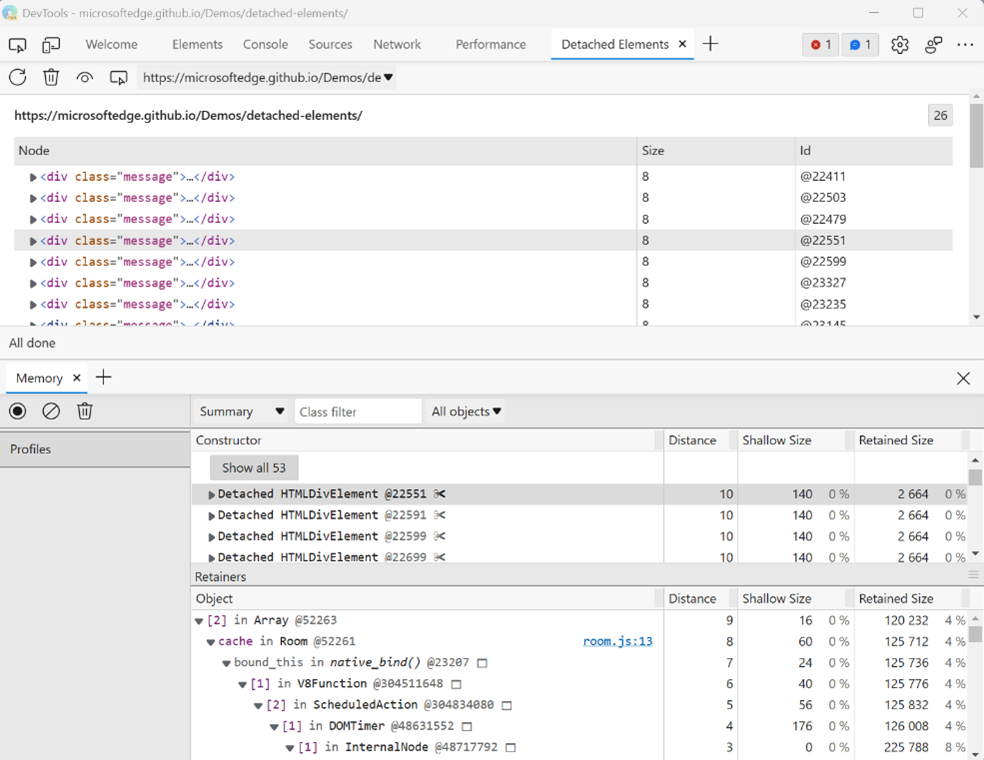
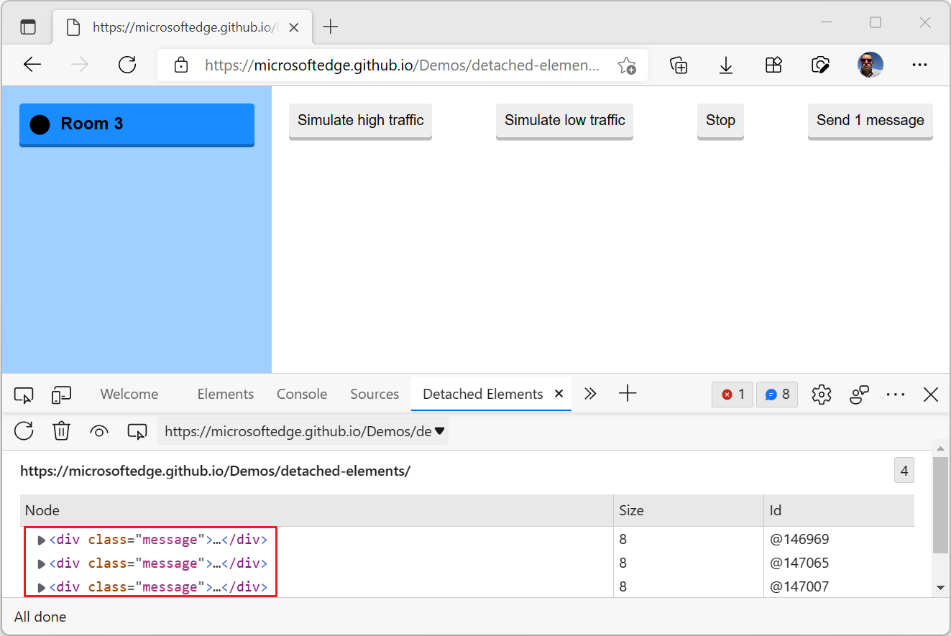
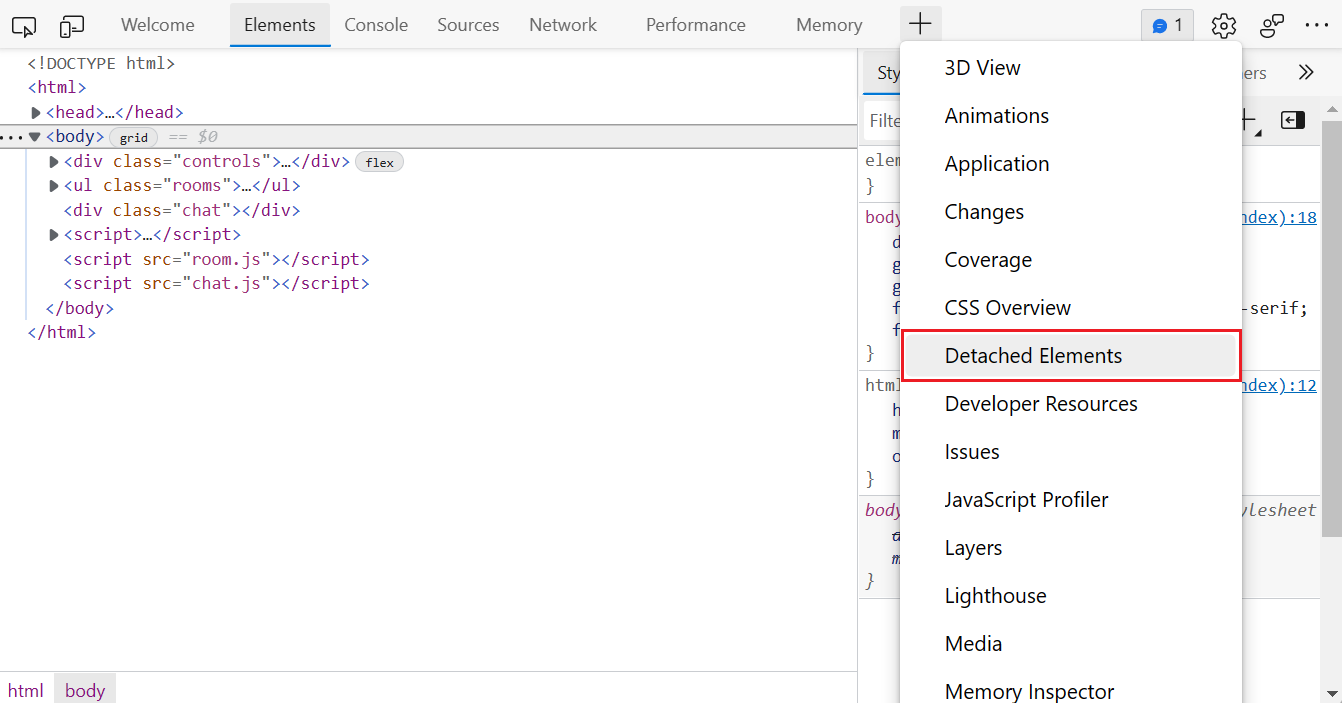
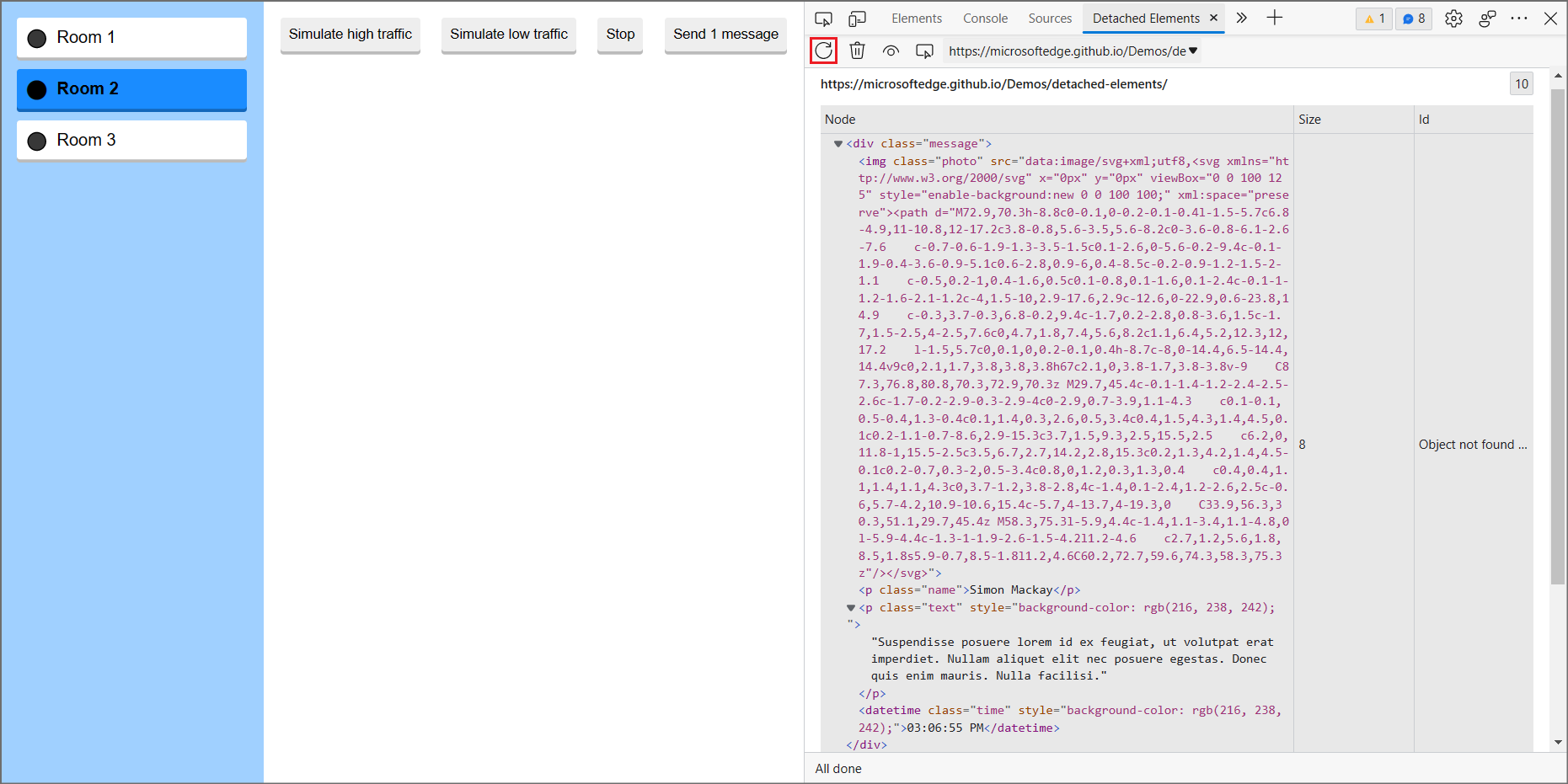
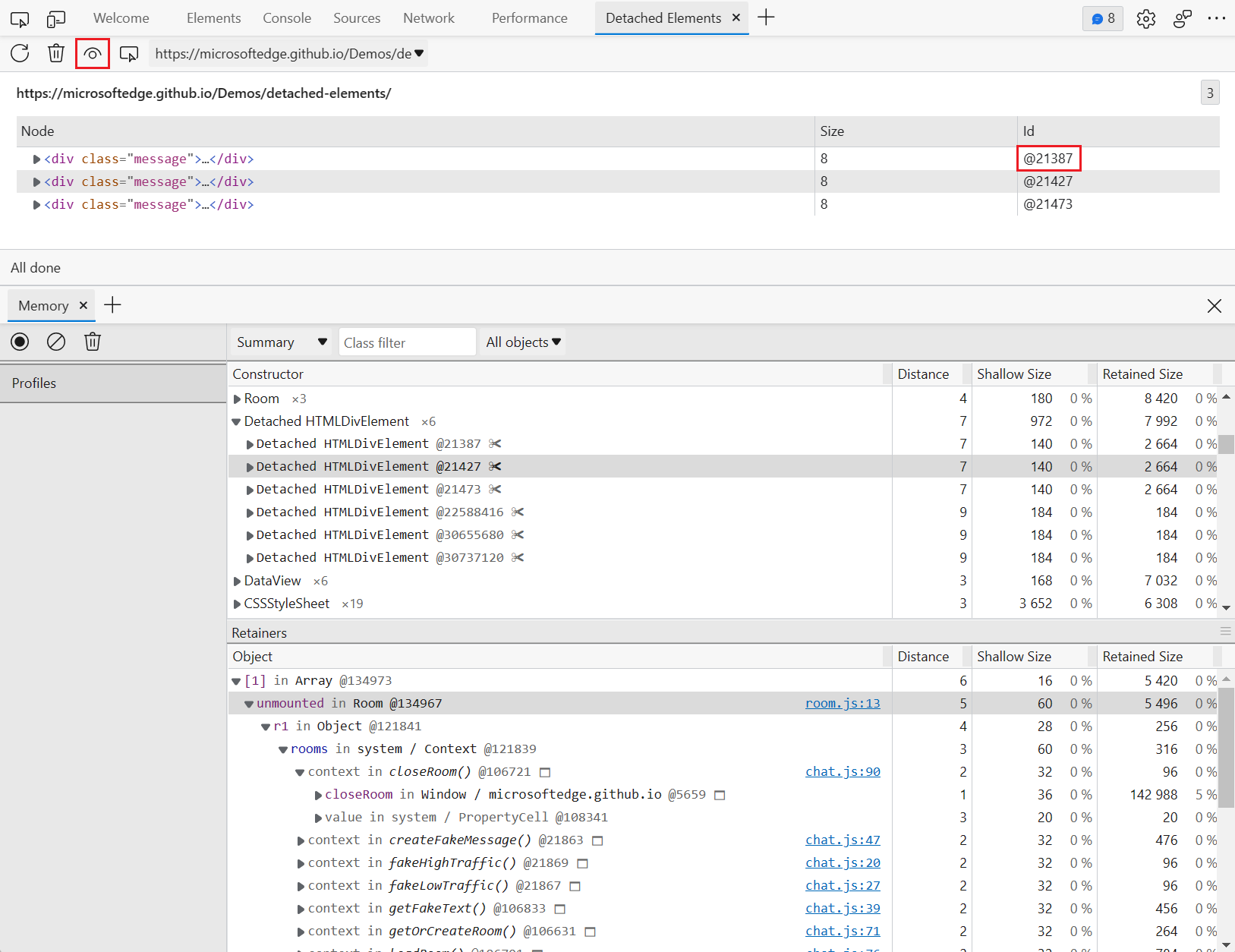
Debug DOM memory leaks with the Detached Elements tool - Microsoft Edge Development | Microsoft Learn

Debug DOM memory leaks with the Detached Elements tool - Microsoft Edge Development | Microsoft Learn

Debug DOM memory leaks with the Detached Elements tool - Microsoft Edge Development | Microsoft Learn

Debug DOM memory leaks with the Detached Elements tool - Microsoft Edge Development | Microsoft Learn

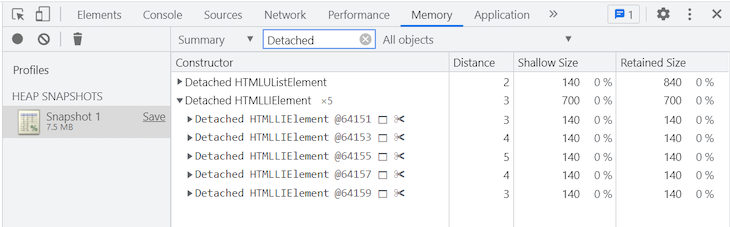
javascript - How to find out what is referencing a detached DOM tree using Chrome Dev Tools - Stack Overflow