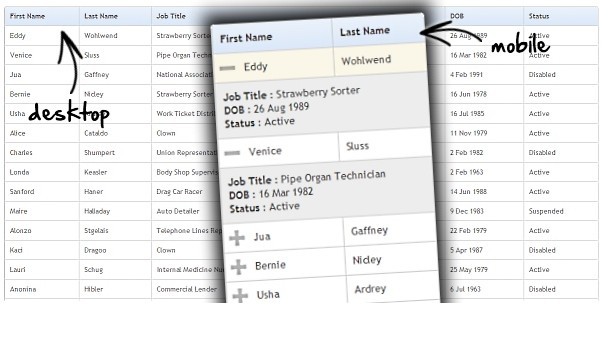
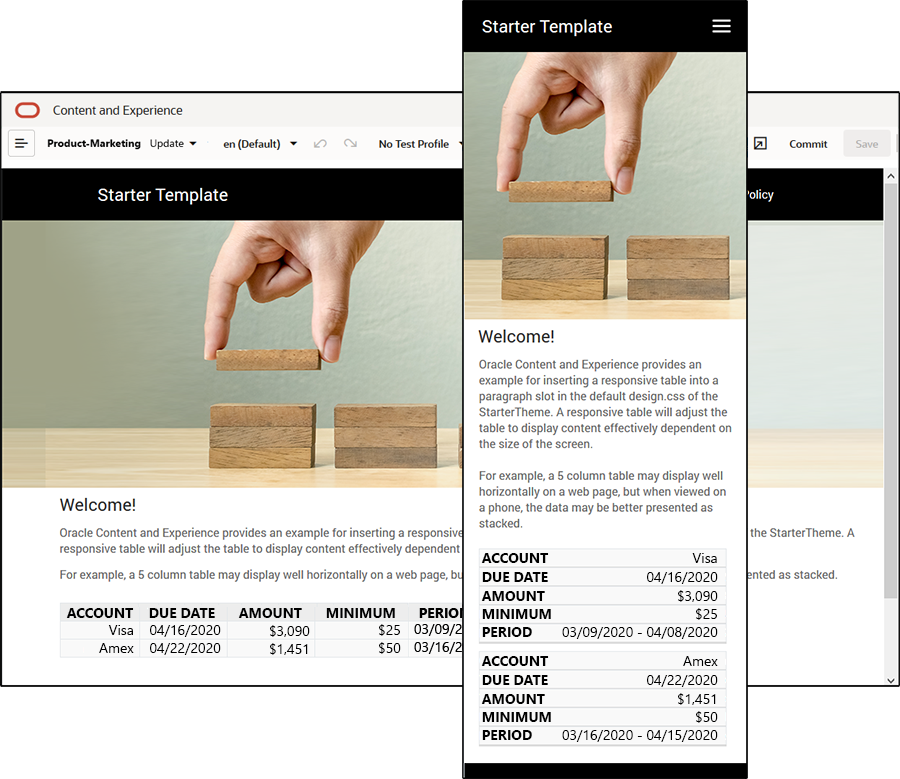
Bootstrap + Responsive: Change multi column table to single column for mobile? (with images) - Stack Overflow

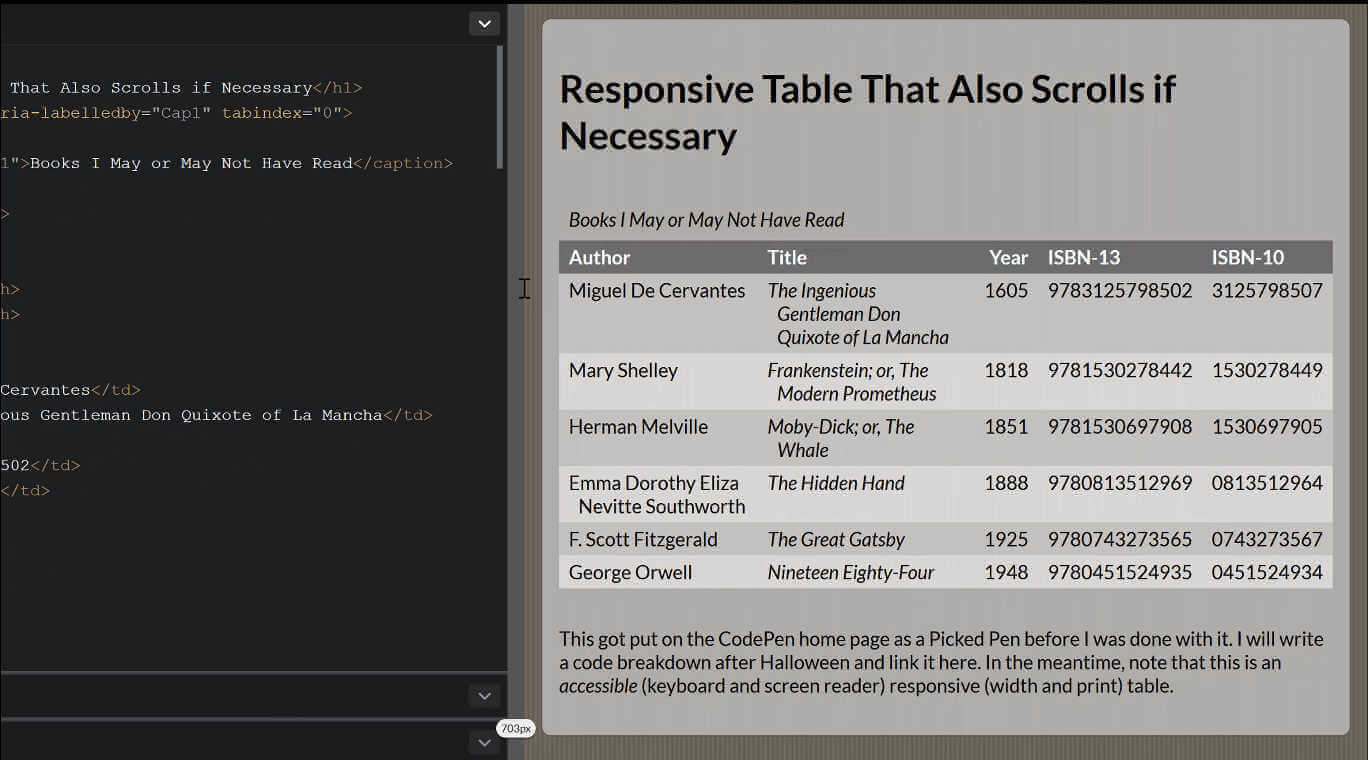
overflow - How should large table columns be handled on a responsive design? - User Experience Stack Exchange

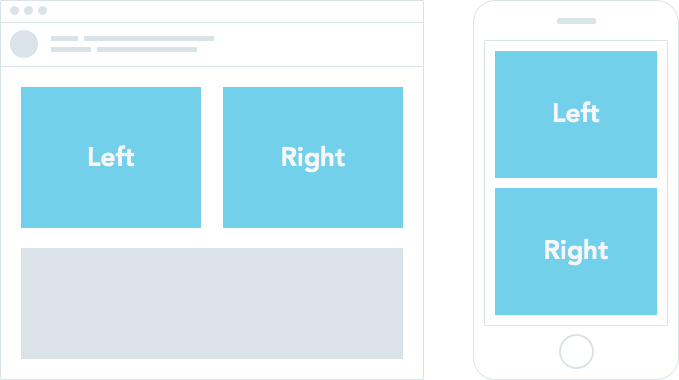
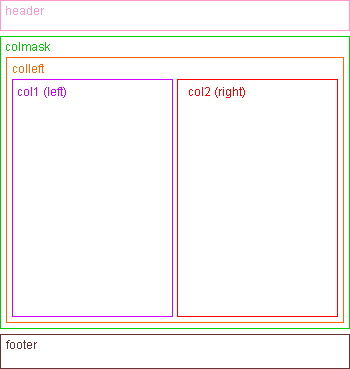
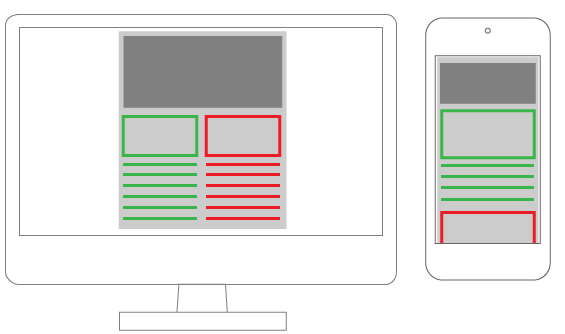
Bootstrap Equal Height Columns. Why table-cell or negative margins… | by Carol Skelly | WDstack | Medium