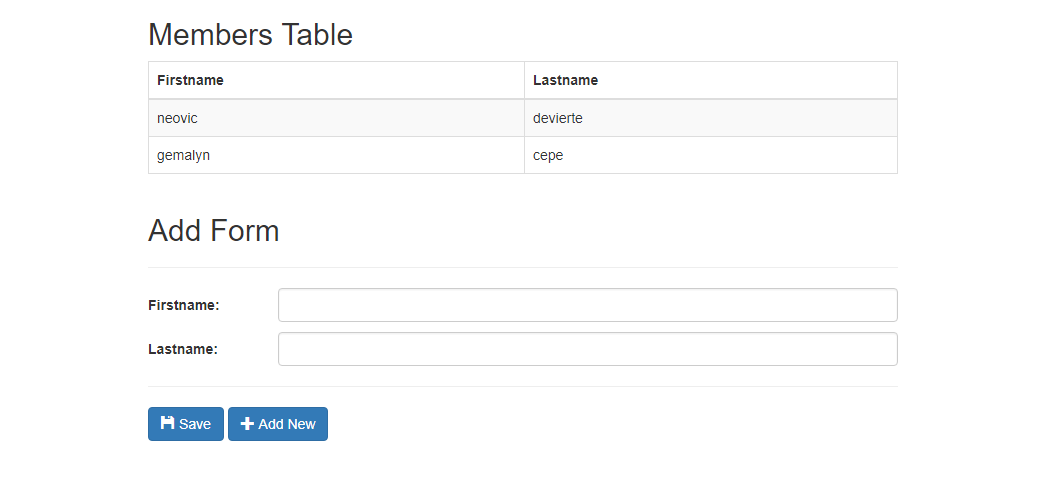
Updating second select option by php+ajax in a html table where adding new rows by javascript function - Stack Overflow

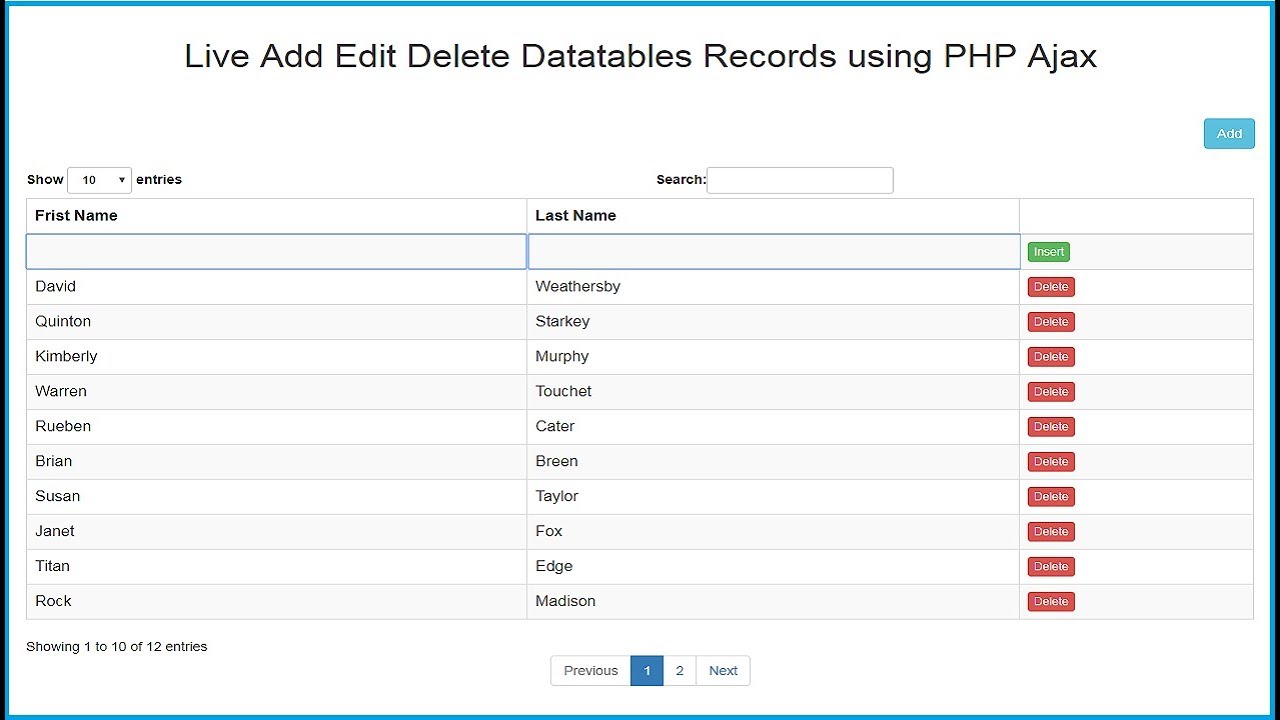
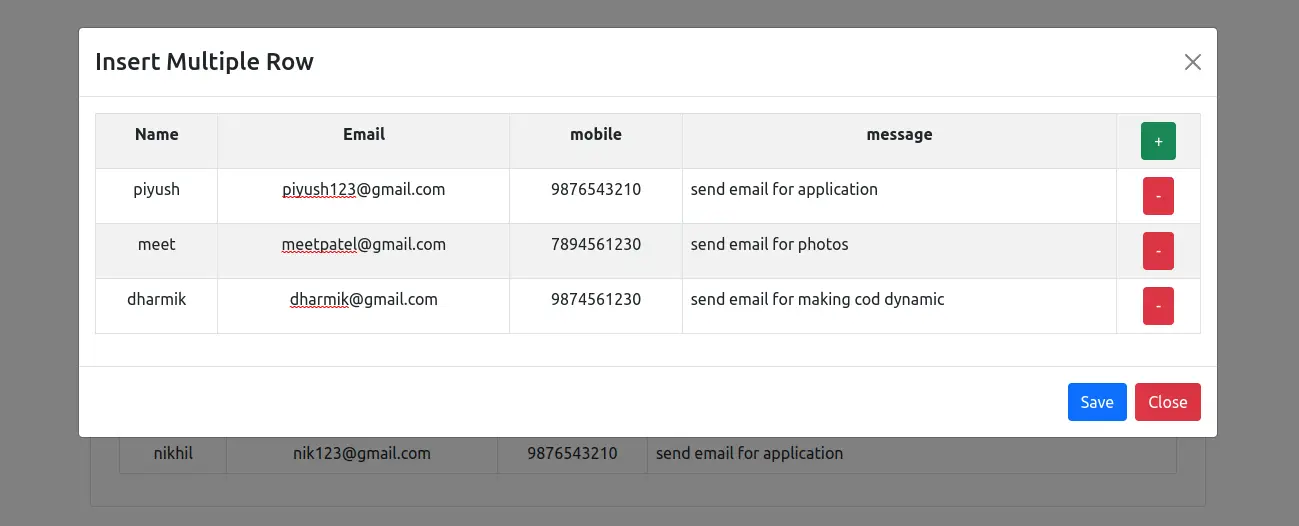
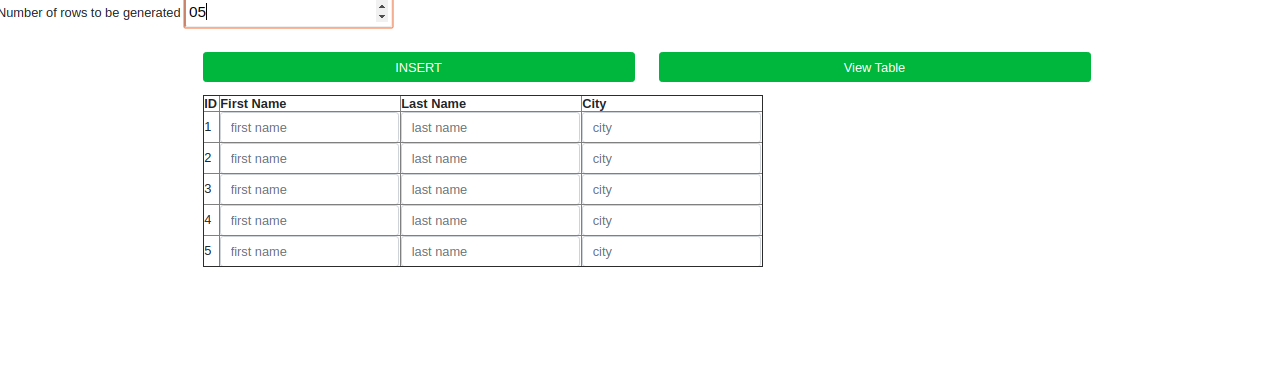
PHP - OOP Inserting Multiple Rows in One Form using AJAX/jQuery | Free Source Code Projects and Tutorials

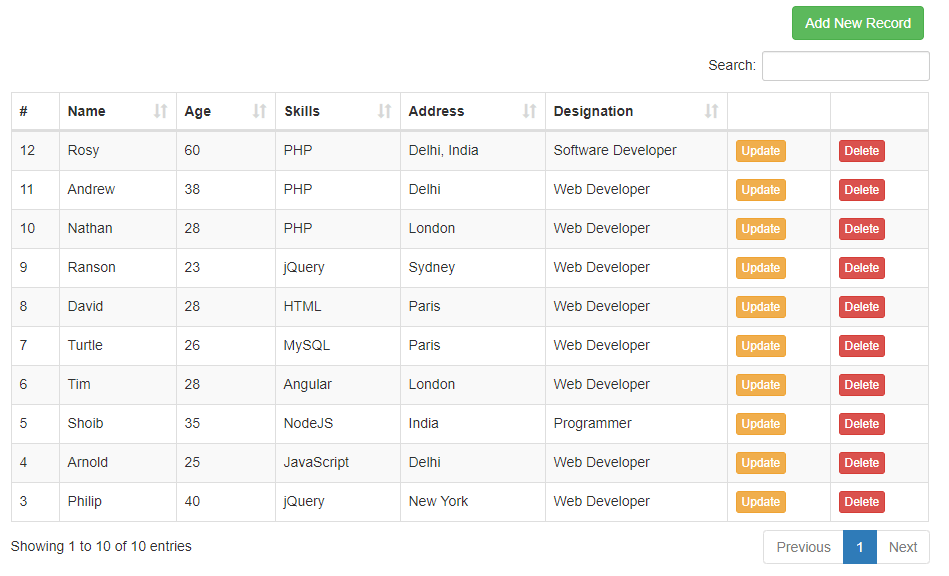
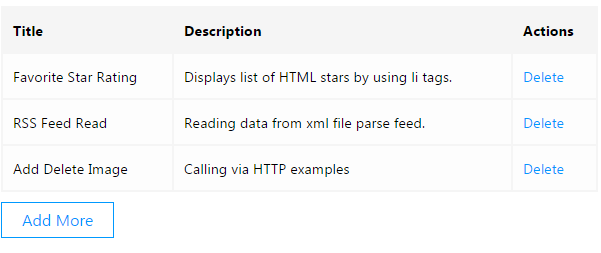
How to create new row with data from ajax call & add custom data-attributes to elements in row? — DataTables forums