Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

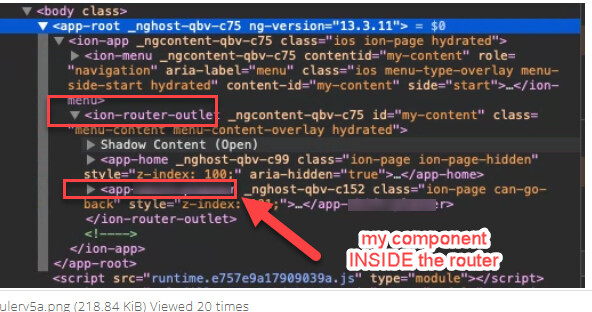
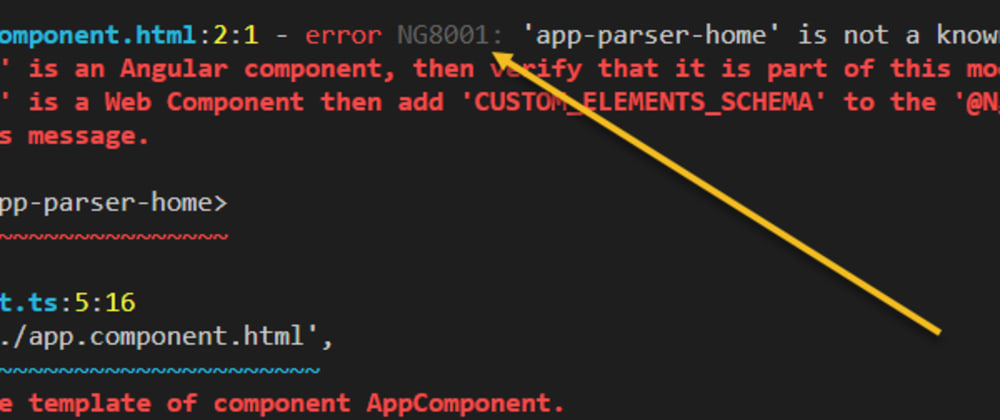
Component or directive matching router-outlet element is out of the current Angular module's scope – IDEs Support (IntelliJ Platform) | JetBrains