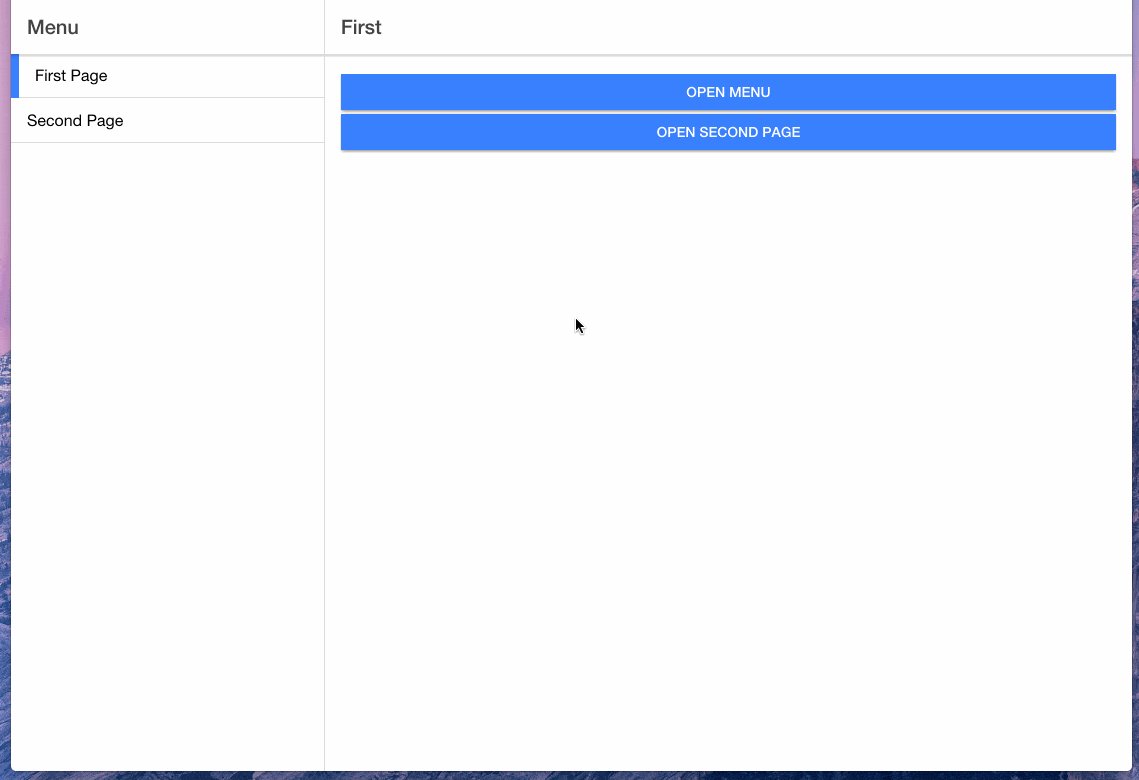
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic
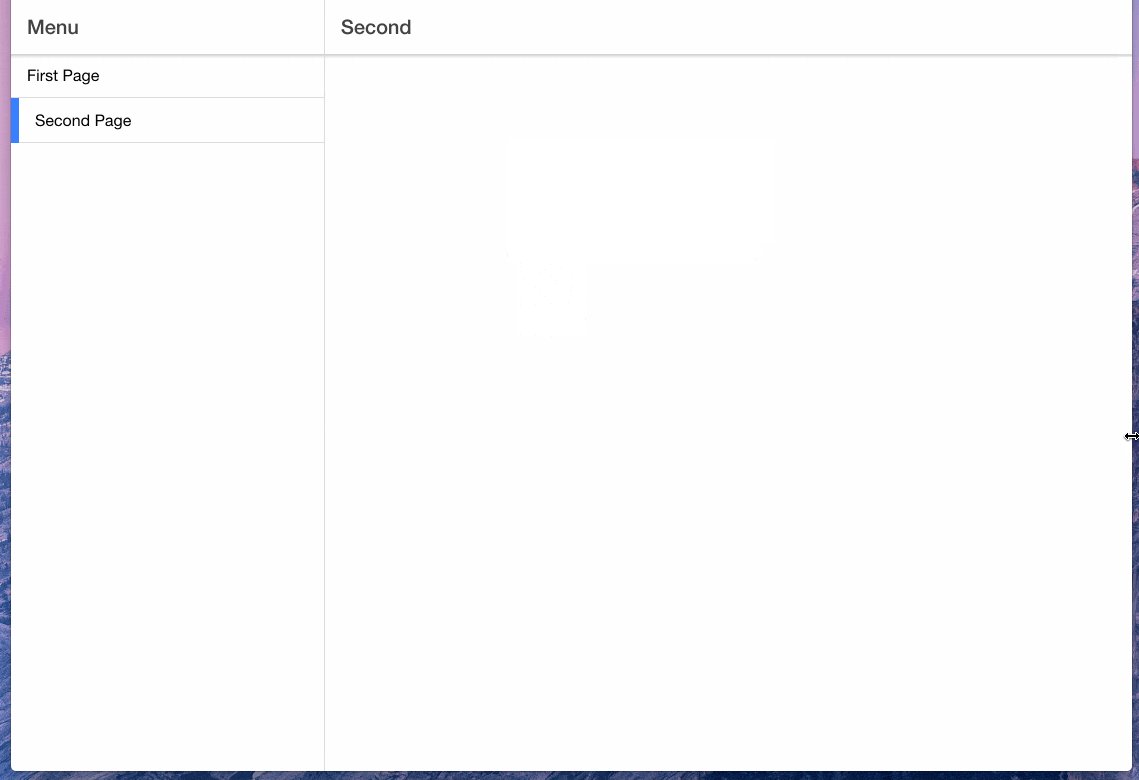
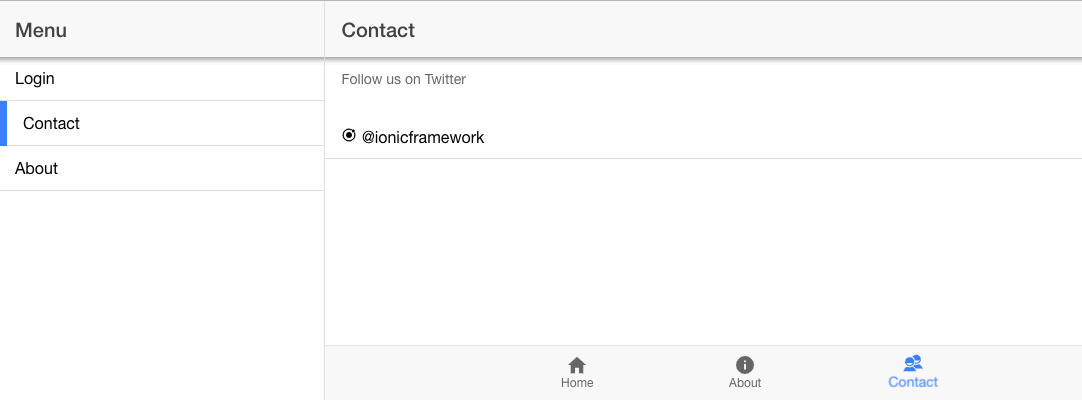
![Ionic 4 Tab to page then back to Tab did not trigger ionViewWillEnter [Solved] - #23 by grupodixis - Ionic Framework - Ionic Forum Ionic 4 Tab to page then back to Tab did not trigger ionViewWillEnter [Solved] - #23 by grupodixis - Ionic Framework - Ionic Forum](https://global.discourse-cdn.com/ionicframework/original/3X/1/5/15a12c76038db9f1cb43ef0bee526fe35c549a16.png)
Ionic 4 Tab to page then back to Tab did not trigger ionViewWillEnter [Solved] - #23 by grupodixis - Ionic Framework - Ionic Forum
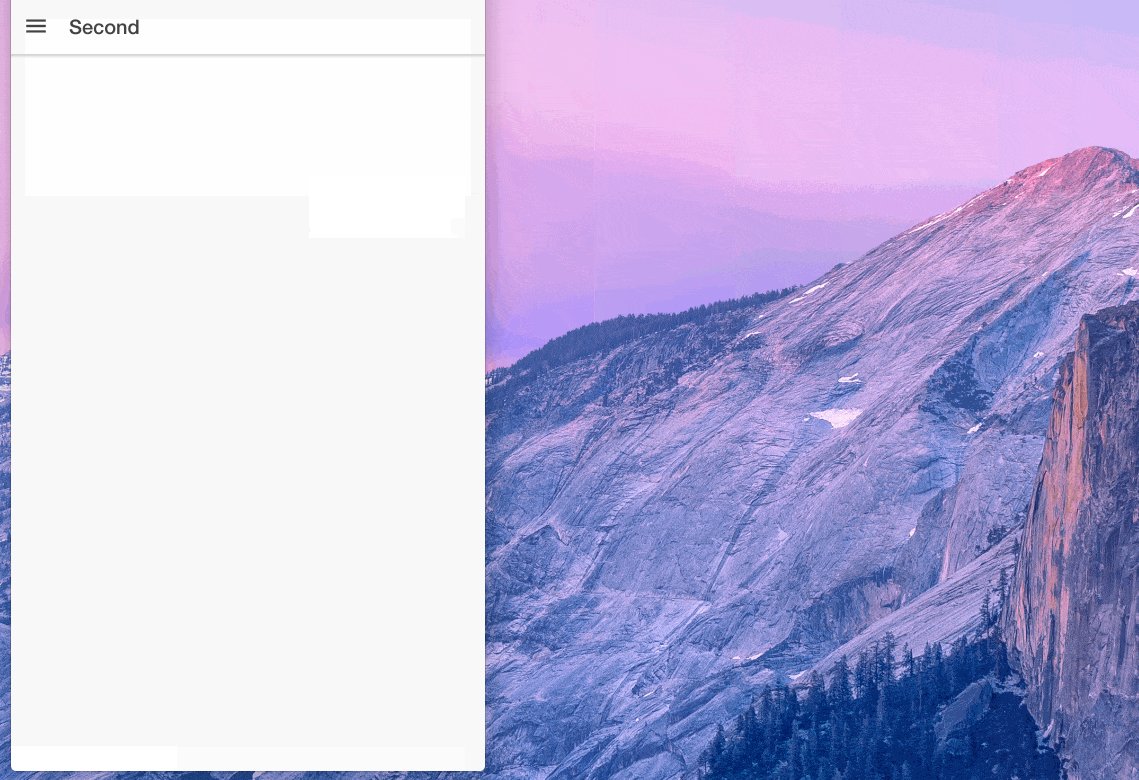
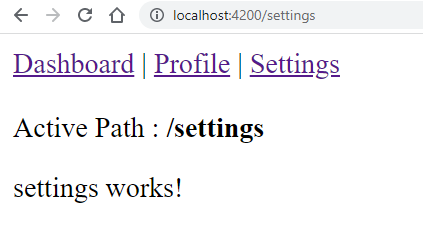
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)
v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub

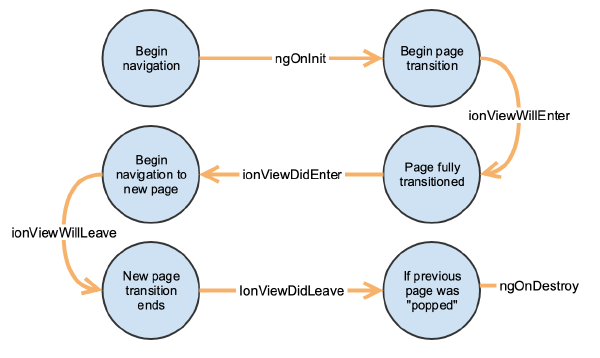
Stack Based Navigation (Push/Pop) with Ionic Web Components | Josh Morony - Learn how to build mobile apps with web tech
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router-760x400.png)