Image Series Template hover can't get back to normal for maps · Issue #3320 · amcharts/amcharts4 · GitHub

Changing list-item css class using ng-class when mousing over Leaflet Map Markers? - Geographic Information Systems Stack Exchange

javascript - Leaflet mouseover event with two markers - Geographic Information Systems Stack Exchange

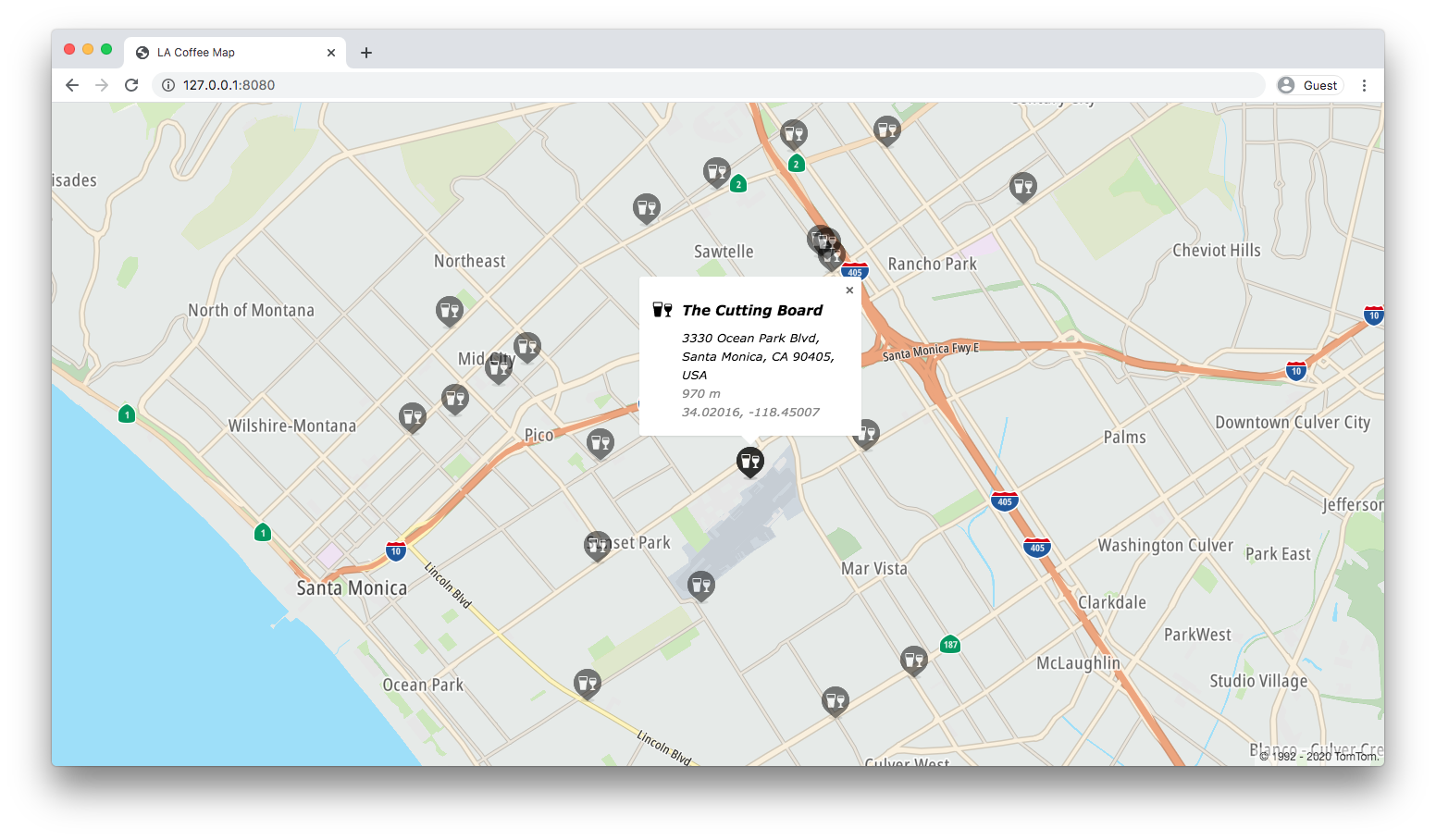
I was recently asked by a reader how to open an InfoWindow when a marker is hovered over, so I… | by Keagan Chisnall | Medium

javascript - On <div> hover, how do I find the associated Mapbox marker, change its color, and open popup? - Stack Overflow

Embed Google Maps with Multiple Markers and InfoWindows / Info Popups Open on Click or Mouse Hover « Freaky Jolly

javascript - How to create styled markers with custom marker tooltip - Geographic Information Systems Stack Exchange

leaflet - Show popup on marker hover / mouseover, hide on mouseout, and keep open on click - Geographic Information Systems Stack Exchange

Google map API: How to show hover card when hover to a place/marker by using javascript - Stack Overflow

javascript - Leaflet mouseover event with two markers - Geographic Information Systems Stack Exchange