
Table Row Drag and Drop in ASP.NET MVC (jQuery DataTables and ASP.NET MVC Integration - Part VI) - CodeProject

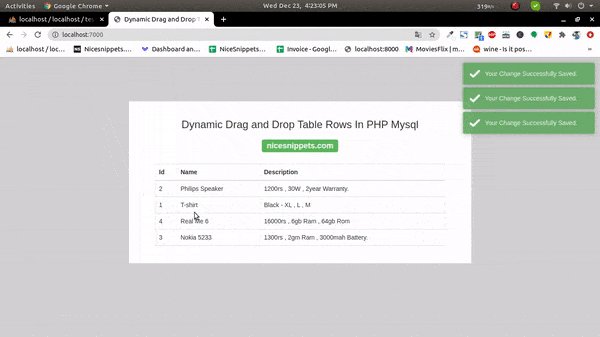
Drag and drop table rows and save position in database | Drag and drop update table rows using PHP. - YouTube

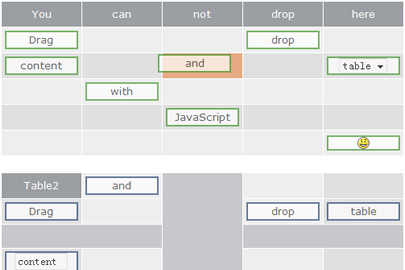
javascript - How to enable dragging and resizing of divs across table cells and rows - Stack Overflow
![JavaScript - How To Move HTML Table Selected Row Up And Down In Javascript [ with Source code ] - YouTube JavaScript - How To Move HTML Table Selected Row Up And Down In Javascript [ with Source code ] - YouTube](https://i.ytimg.com/vi/srv5p791Am8/maxresdefault.jpg)











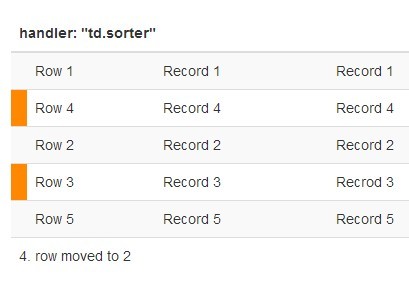
![Drag and Drop for table rows is not accessible to screen-reader users [#448292] | Drupal.org Drag and Drop for table rows is not accessible to screen-reader users [#448292] | Drupal.org](https://www.drupal.org/files/issues/screenshot-99.png)


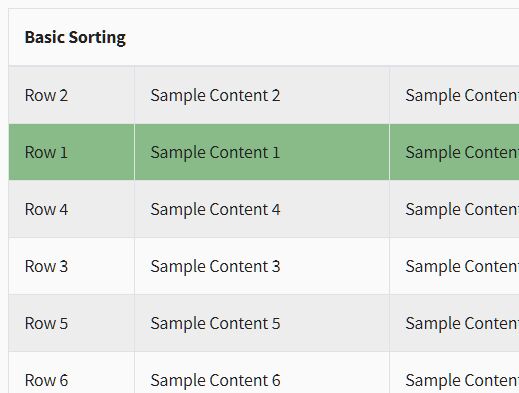
![Drag and Drop for table rows is not accessible to screen-reader users [#448292] | Drupal.org Drag and Drop for table rows is not accessible to screen-reader users [#448292] | Drupal.org](https://www.drupal.org/files/issues/TableDragEnabled.png)



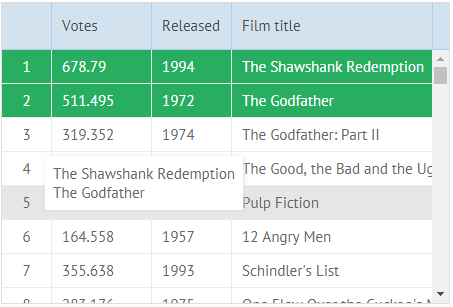
![Drag and Drop for table rows is not accessible to screen-reader users [#448292] | Drupal.org Drag and Drop for table rows is not accessible to screen-reader users [#448292] | Drupal.org](https://www.drupal.org/files/issues/screenshot-98.png)
