jQuery to add/ remove html table rows dynamically and getting values in servlet. – Javaonlineguide.net
![How To Display Selected HTML Table Row Values Into Input Text Using JavaScript [ with Source code ] - YouTube How To Display Selected HTML Table Row Values Into Input Text Using JavaScript [ with Source code ] - YouTube](https://i.ytimg.com/vi/T3_-I_mPF-U/maxresdefault.jpg)
How To Display Selected HTML Table Row Values Into Input Text Using JavaScript [ with Source code ] - YouTube

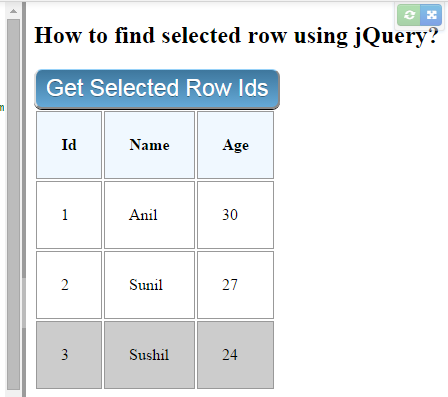
Find Selected table row using jQuery - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs







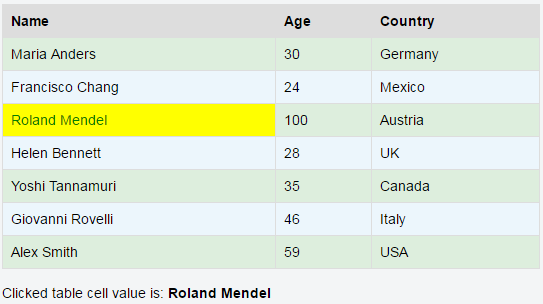
![In depth jQuery each() loop function usage with example [ 5 ways] - Codepedia In depth jQuery each() loop function usage with example [ 5 ways] - Codepedia](https://codepedia.info/mediaUpload/article/jquery-each-loop-table-row-tr_637429749947388705.gif)












![How To Edit HTML Table Selected Row Using Javascript [ with Source code ] - YouTube How To Edit HTML Table Selected Row Using Javascript [ with Source code ] - YouTube](https://i.ytimg.com/vi/Ubgabt4M7p8/maxresdefault.jpg)