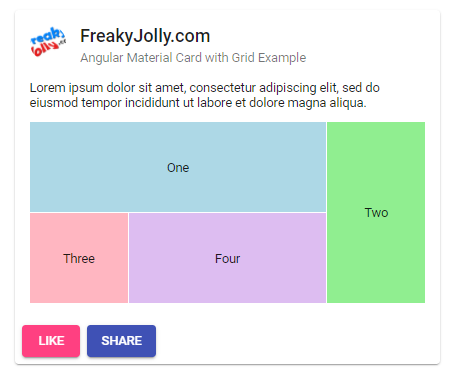
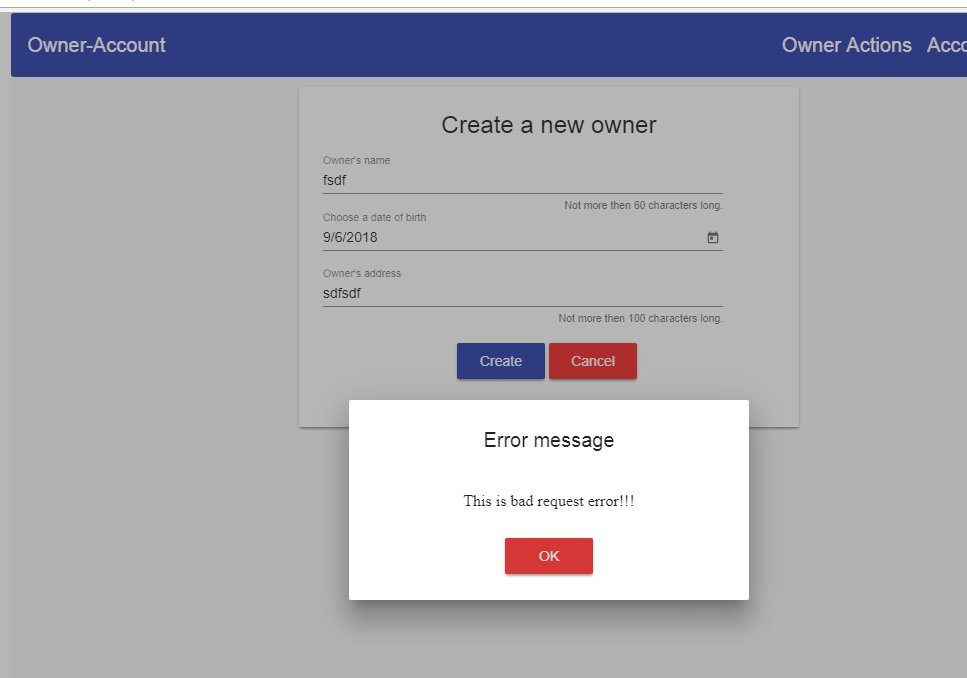
css - Material card action buttons extend left & right beyond card content boundary - Stack Overflow

bug(mat-card): buttons in mat-card-actions do not consider its align attribute · Issue #20024 · angular/components · GitHub

css - Material card action buttons extend left & right beyond card content boundary - Stack Overflow