Angular Material matInput control with thousands separator | by Alexander Poshtaruk | Angular In Depth | Medium
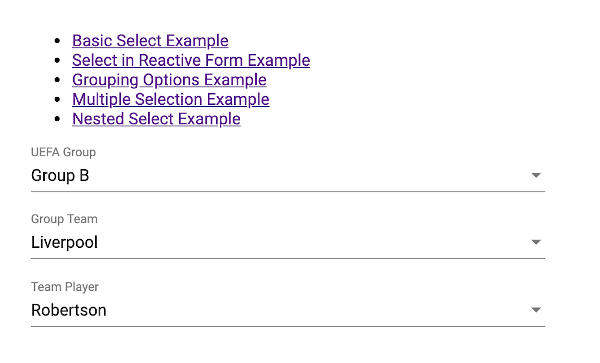
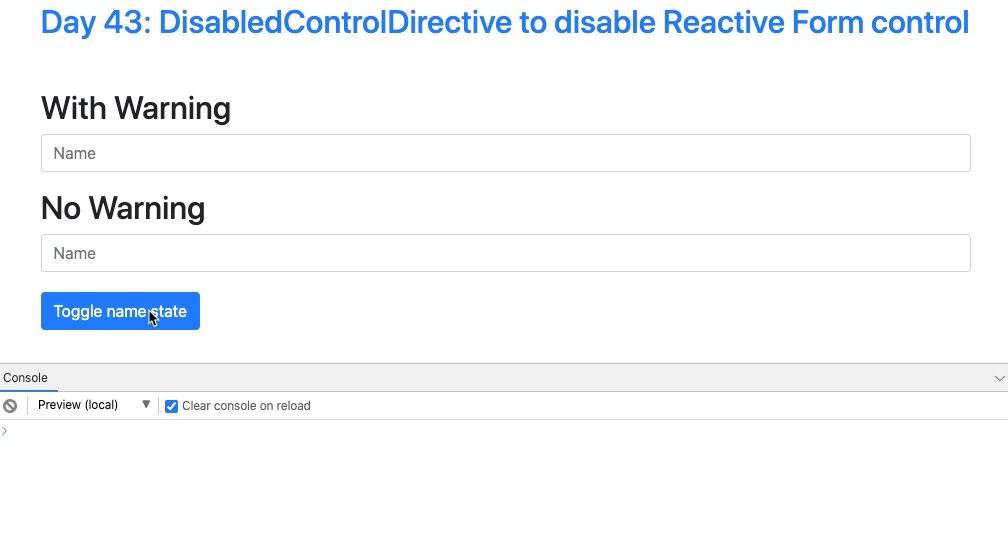
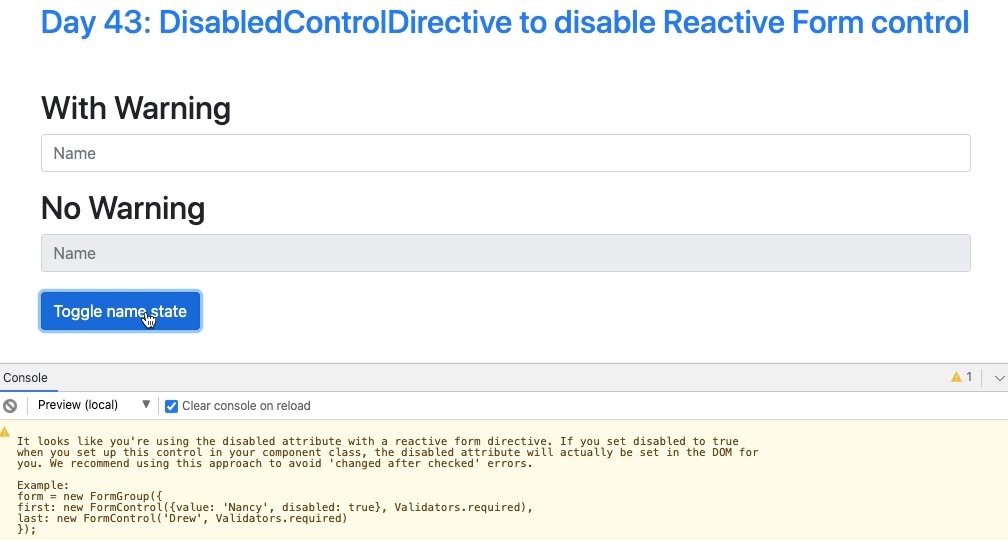
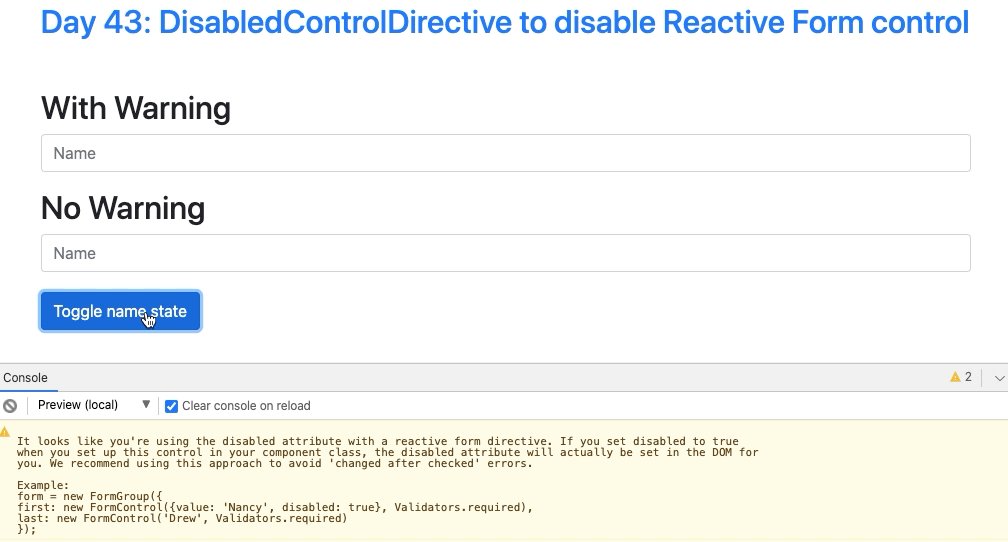
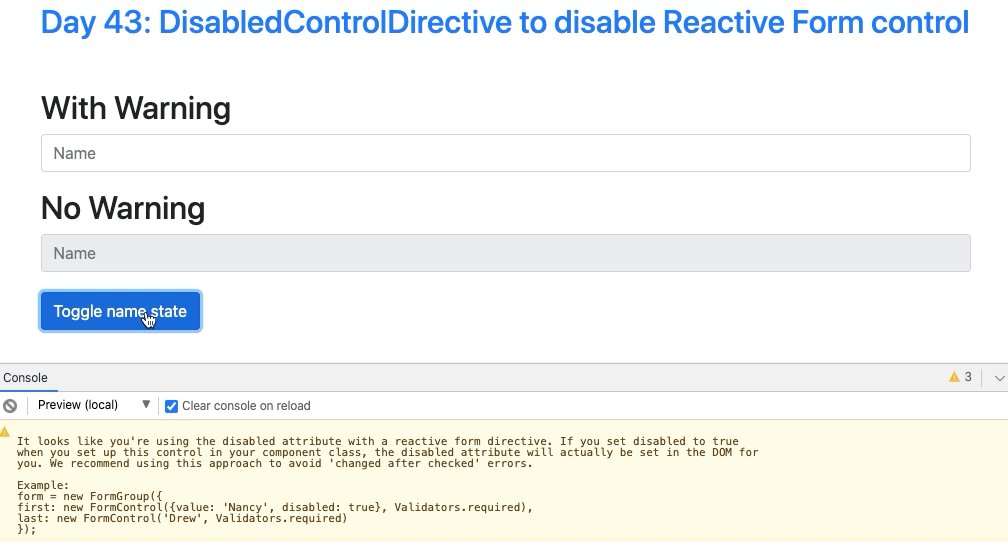
MatSelect` respects `disabled` input with reactive form control while ` MatInput` does not · Issue #19437 · angular/components · GitHub

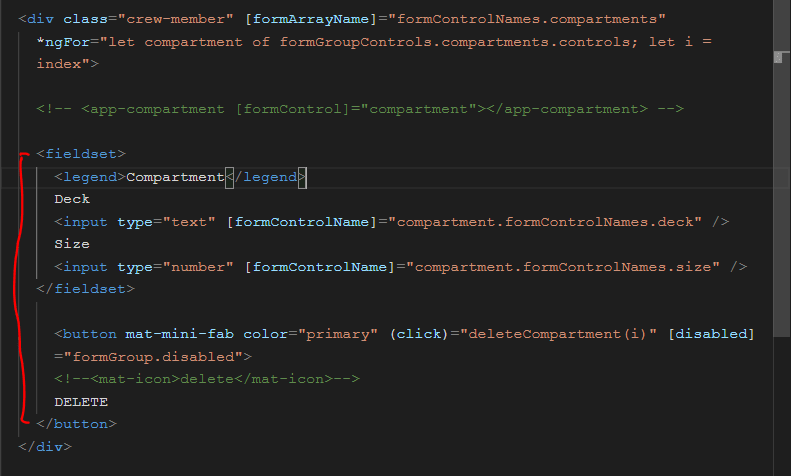
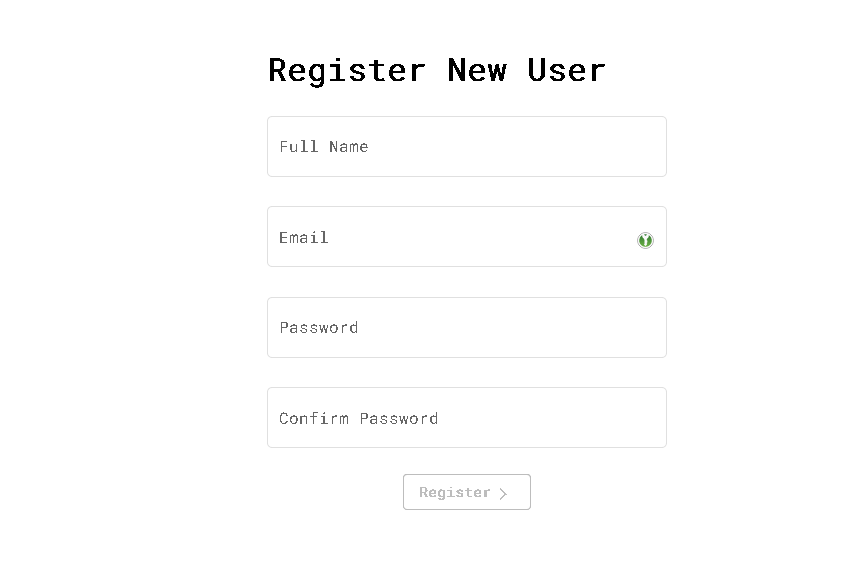
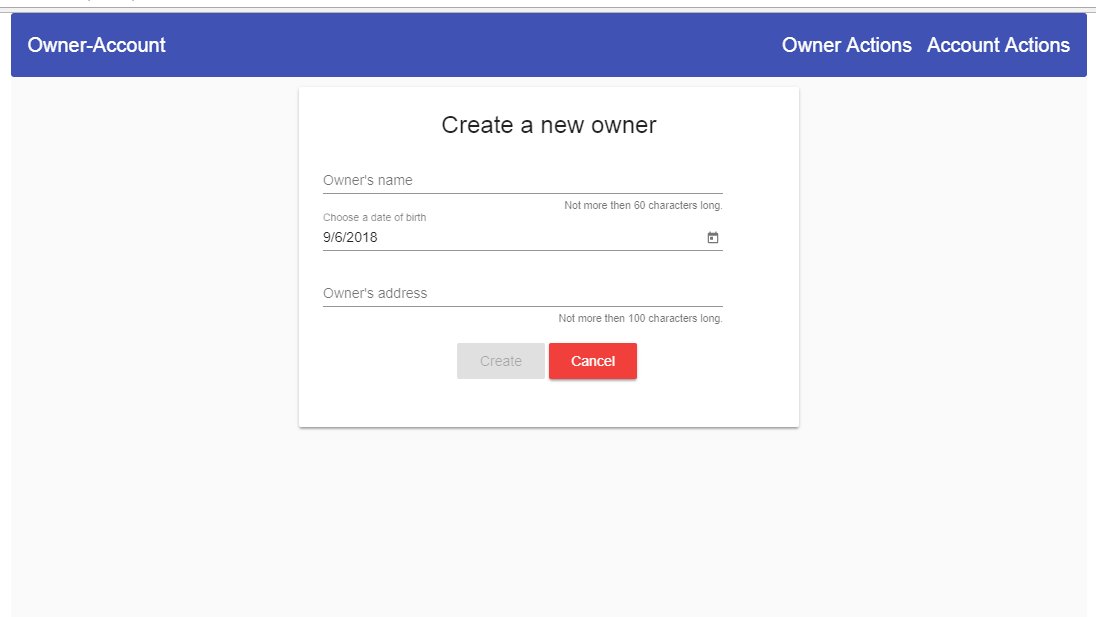
Angular: Make Form Values ReadOnly Greyed Out And Data Getter Valid with Typescript - Stack Overflow