
Custom Theme for Angular Material Components Series: Part 3 — Apply Theme | by Dharmen Shah | Medium

Custom Theme for Angular Material Components Series: Part 3 — Apply Theme | by Dharmen Shah | Medium

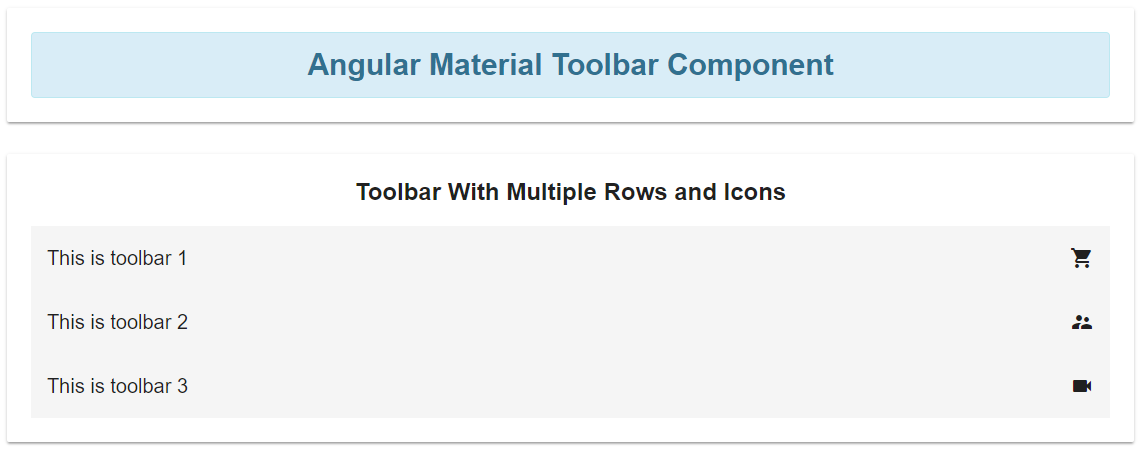
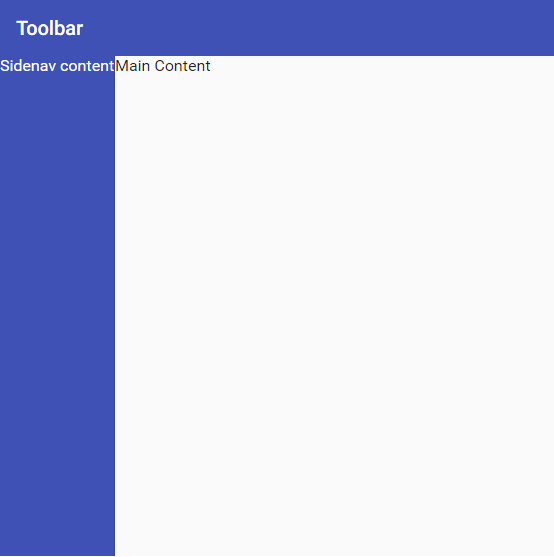
angular - Angular2 + Material: mat-toolbar casts no shadow over mat-sidenav-container despite mat-elevation-z* - Stack Overflow

Color" attribute does not work on <mat-toolbar> in a side navigation in Angular Materia - Stack Overflow