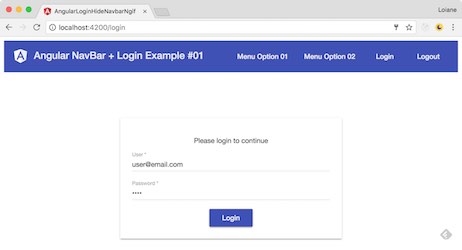
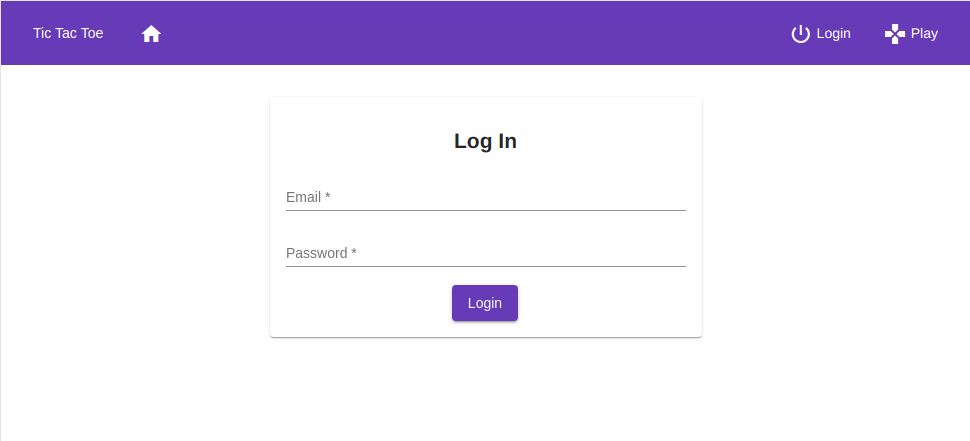
Angular 8 Flex Layout is not hiding mat toolbar options when side navbar appeared on mobile screen - Stack Overflow

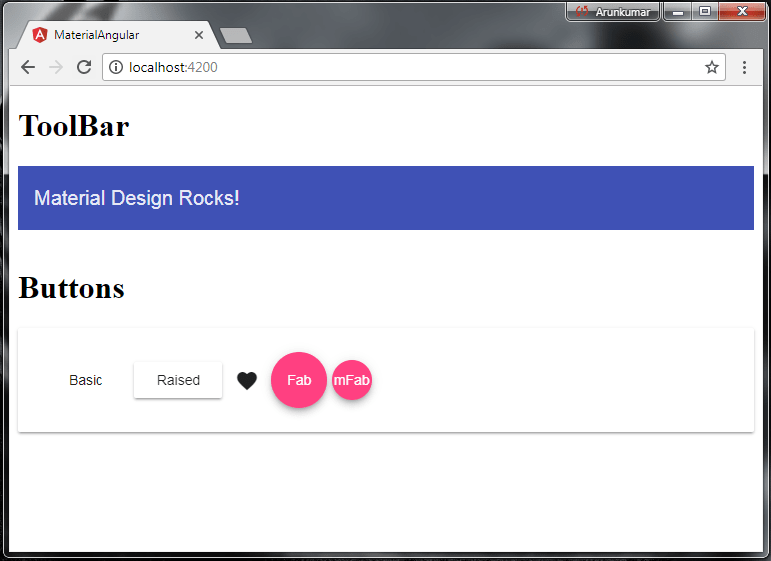
mat-toolbar does not display correctly on Safari, iOS simulator and Android emulator · Issue #9403 · angular/components · GitHub