javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

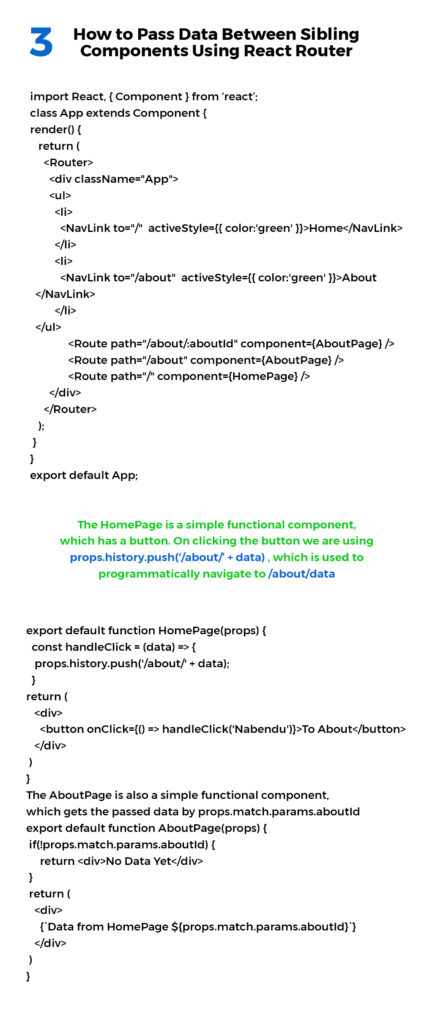
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

Best React JS Interview Questions For A Recruiter Point Of View - DistantJob - Remote Recruitment Agency
![Feature]: Bring back routeProps or more specifically match<Params> in a render prop · Issue #9560 · remix-run/react-router · GitHub Feature]: Bring back routeProps or more specifically match<Params> in a render prop · Issue #9560 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/5055248/200111204-c8651375-bf9d-4161-951f-38fdba7d9323.png)
Feature]: Bring back routeProps or more specifically match<Params> in a render prop · Issue #9560 · remix-run/react-router · GitHub

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming














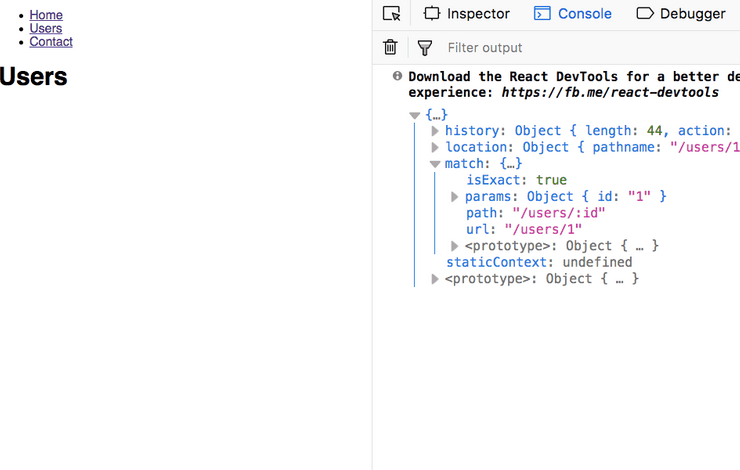
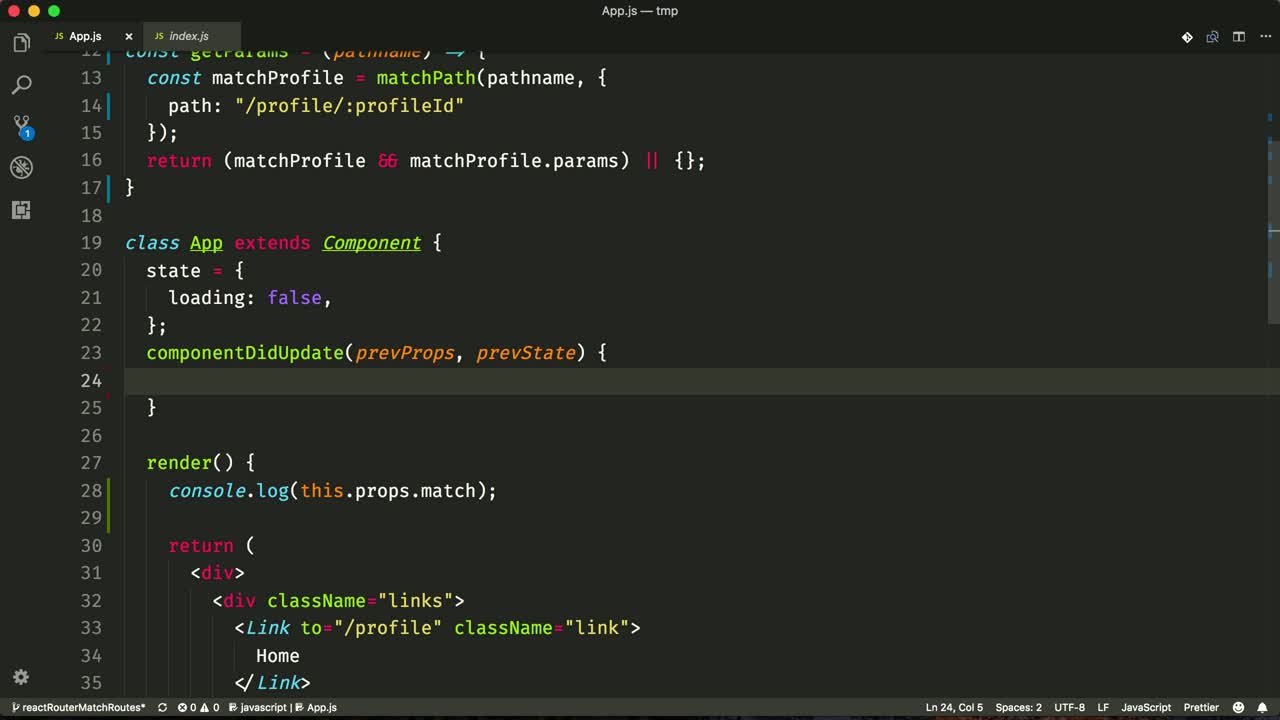
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)