Exogenous Addition of Arachidonic Acid to the Culture Media Enhances the Functionality of Dendritic Cells for Their Possible Use in Cancer Immunotherapy | PLOS ONE

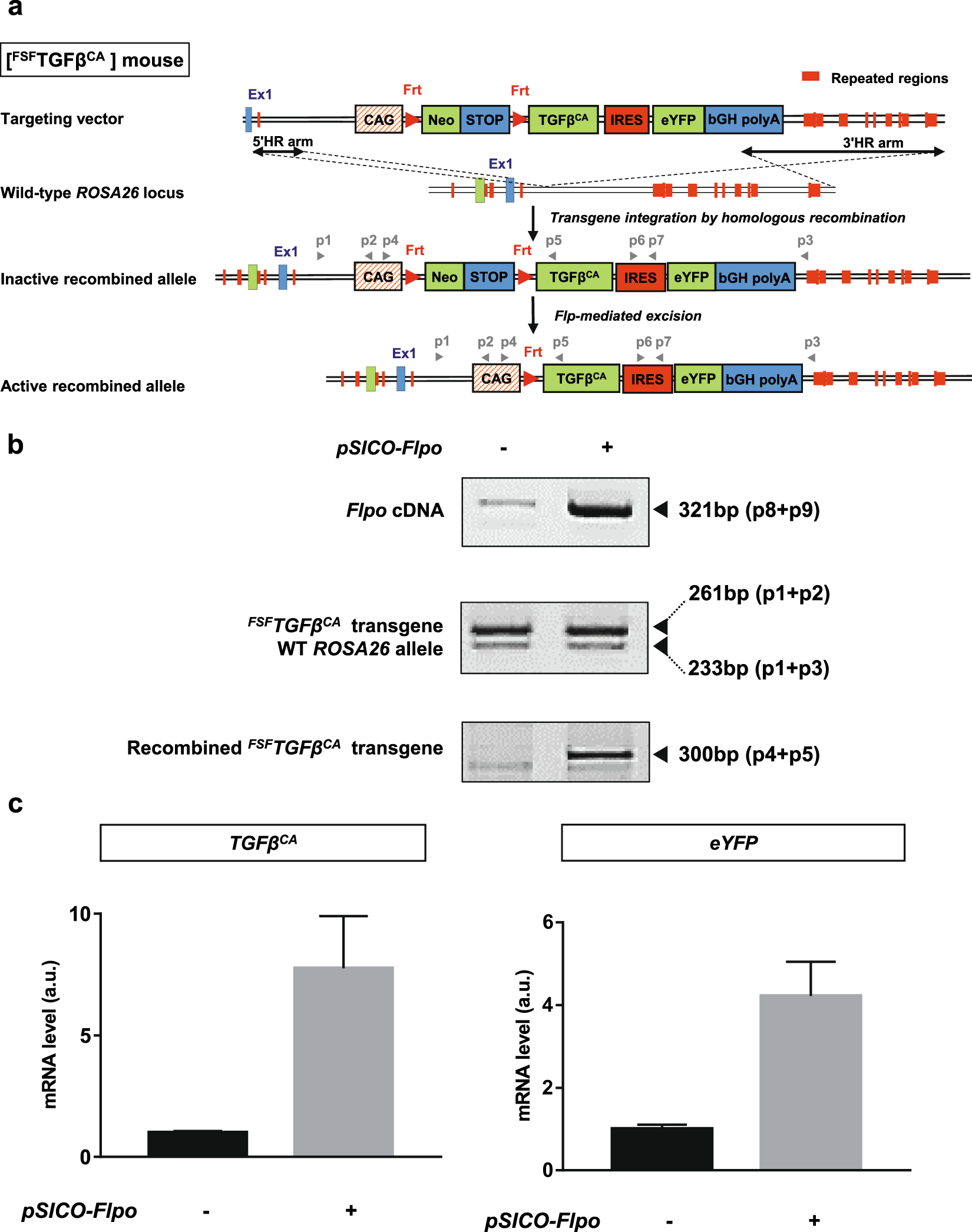
Generation of a conditional Flpo/FRT mouse model expressing constitutively active TGFβ in fibroblasts | Scientific Reports
Confusion about how to best use touch/mouse functions (coming from Processing) · Issue #991 · processing/p5.js · GitHub

Upgrade P5 for PUBG FPS Gamer COD Mobile Game Controller Bluetooth Keyboard Mouse Converter Android IOS Gamepad Gaming Adapter| | - AliExpress
GitHub - Arun-N/p5.drag: A library for p5.js that implements basic mouse drag functionality for primitive shapes