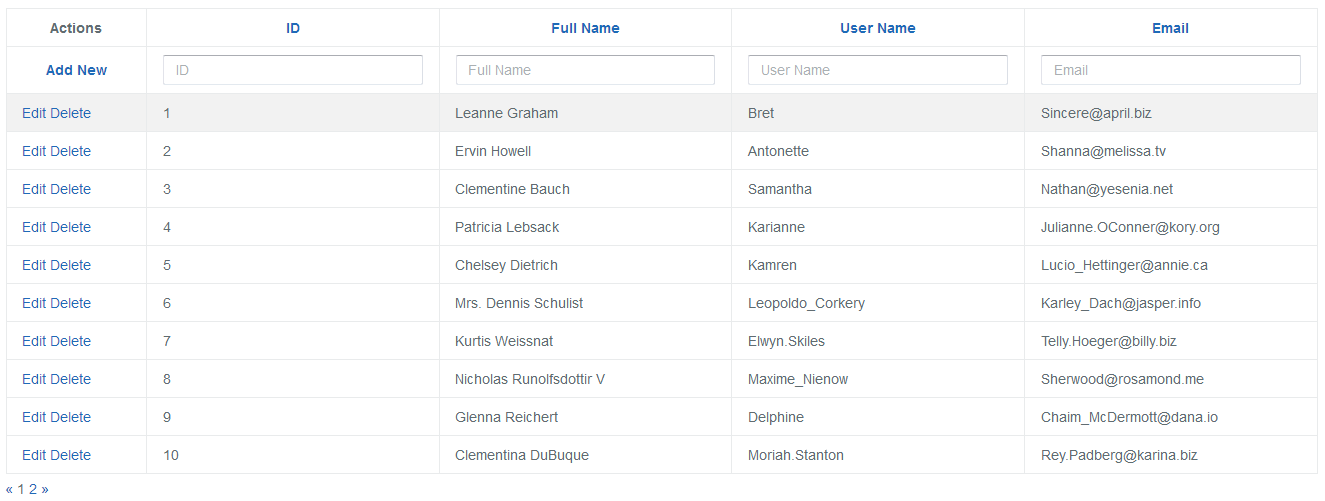
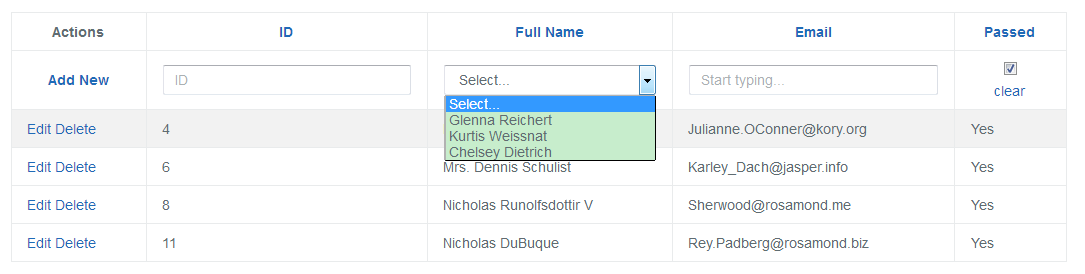
Angular – A'dan Z'ye Smart Table Component Kullanımı – Yazılım Mimarileri ve Tasarım Desenleri Üzerine
Applying styles on particular rows based on data in it · Issue #356 · akveo/ng2-smart-table · GitHub

Angular – A'dan Z'ye Smart Table Component Kullanımı – Yazılım Mimarileri ve Tasarım Desenleri Üzerine

Angular – A'dan Z'ye Smart Table Component Kullanımı – Yazılım Mimarileri ve Tasarım Desenleri Üzerine
i want to be put a routerLink on the actions (add and edit) to navigate to new page is that possible · Issue #1162 · akveo/ng2-smart-table · GitHub