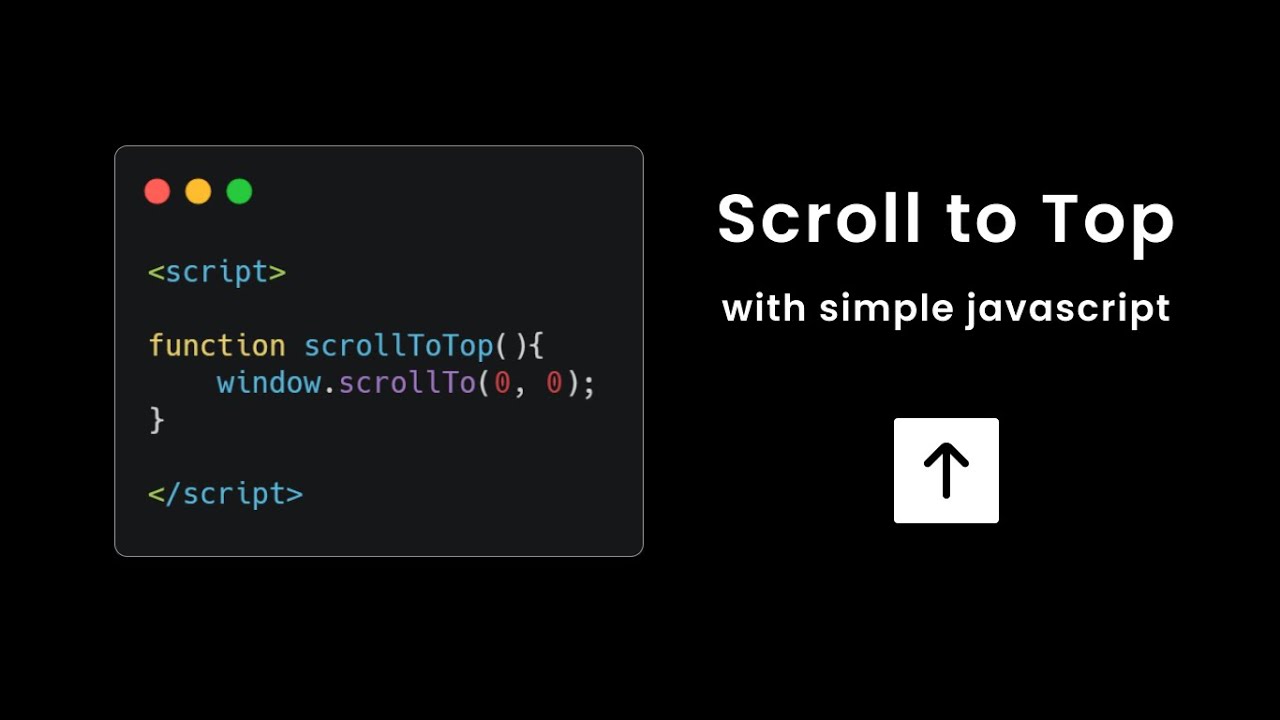
Create a "Scroll To Top" Button with HTML, CSS & JavaScript | Web Design Tutorial For Beginners - YouTube

javascript - Scroll to top of a specific class within a scrollable div - on each click of up/down button - Stack Overflow

Building a Componentized and Reusable “Scroll to Top” Feature in React | by Sarah Sweat | Level Up Coding

Smooth Scroll To A Desired Up Or Down DIV OnClick Via Pure JavaScript - EXEIdeas – Let's Your Mind Rock

Adding the Scroll to Top button to your website - WordPress Websites For Businesses, Artists, Bloggers Shops And More