
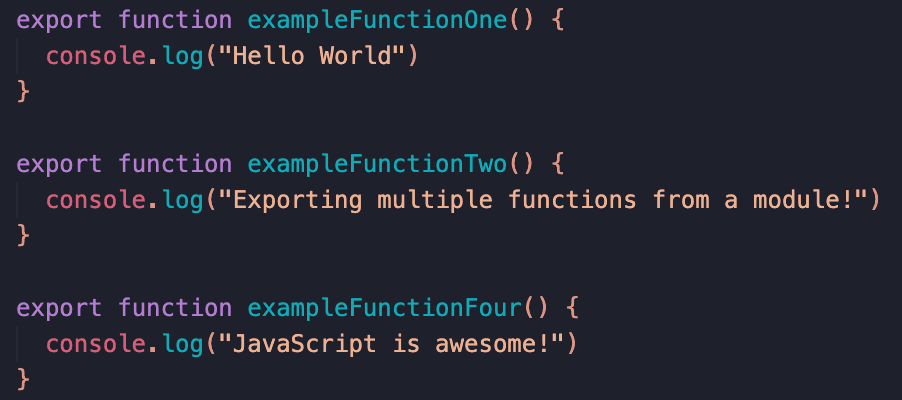
Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming

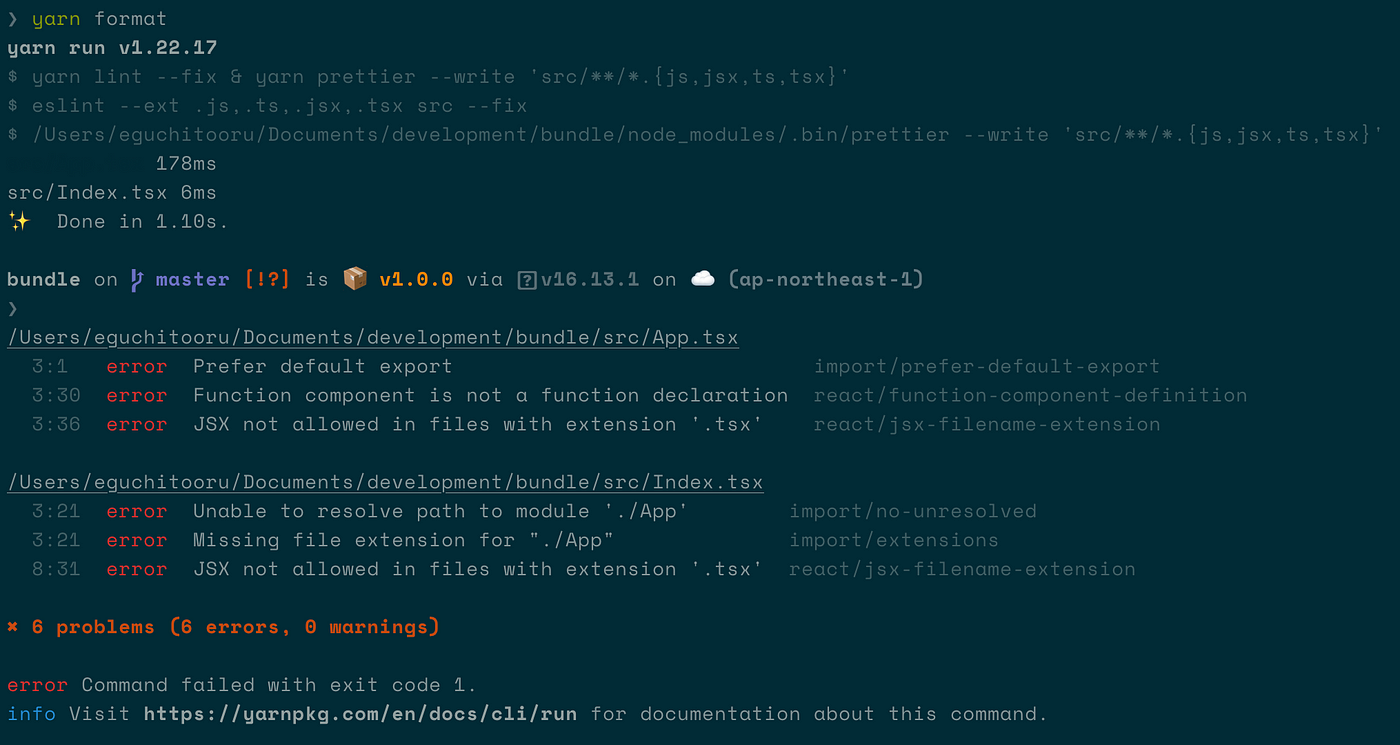
javascript - Attempted import error: './components' does not contain a default export (imported as 'App') - Stack Overflow

Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming

export 'default' imported as was not found in components possible exports default error fixed react - YouTube







![The Best Guide to Know What Is React [Updated] The Best Guide to Know What Is React [Updated]](https://www.simplilearn.com/ice9/free_resources_article_thumb/What_is_React.jpg)