
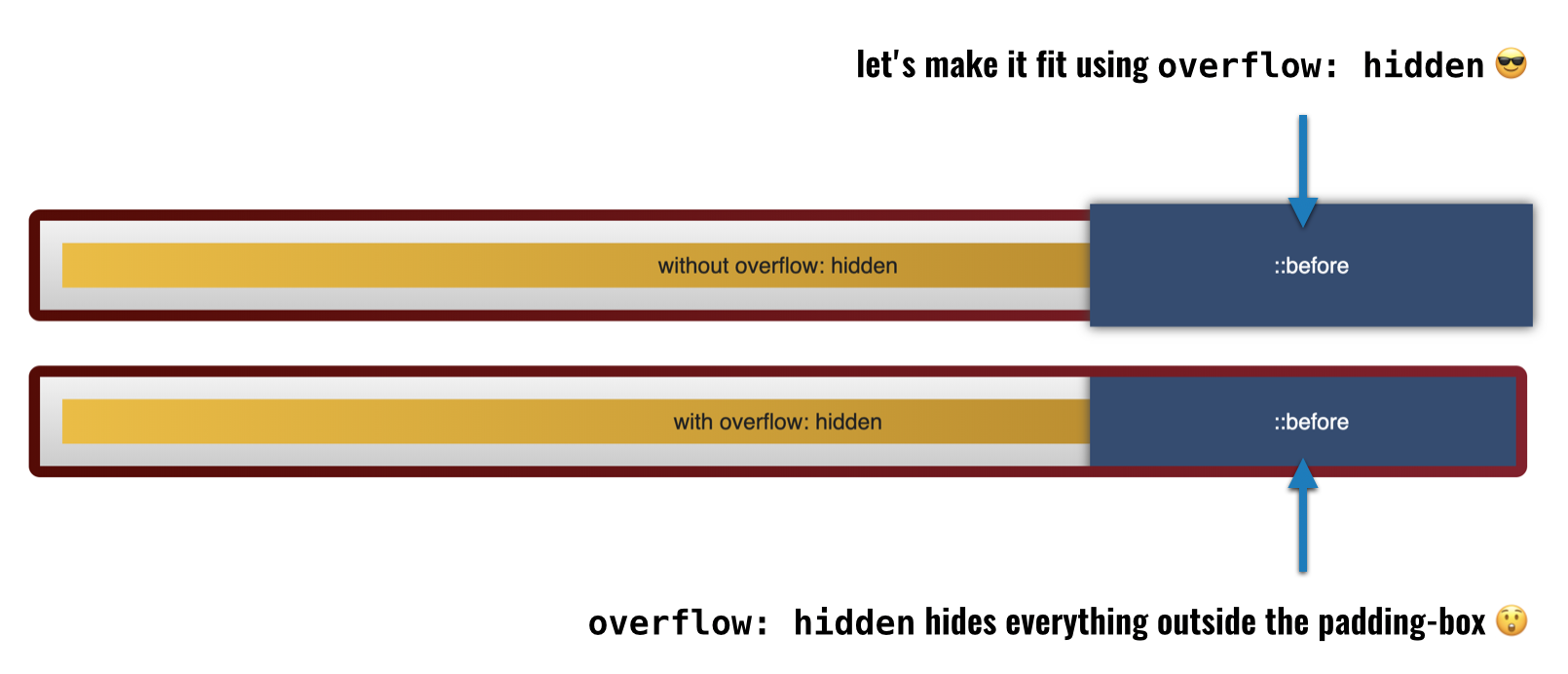
Bramus on Twitter: "💁♂️ `overflow: clip` doesn't differ that much from ` overflow: hidden`, except for the fact that `overflow: clip` does not create a scroll container. Using `overflow-clip-margin` you can define how

Adding 'overflow:hidden' to a element is changing the position of elements of surrounding it - HTML-CSS - The freeCodeCamp Forum






















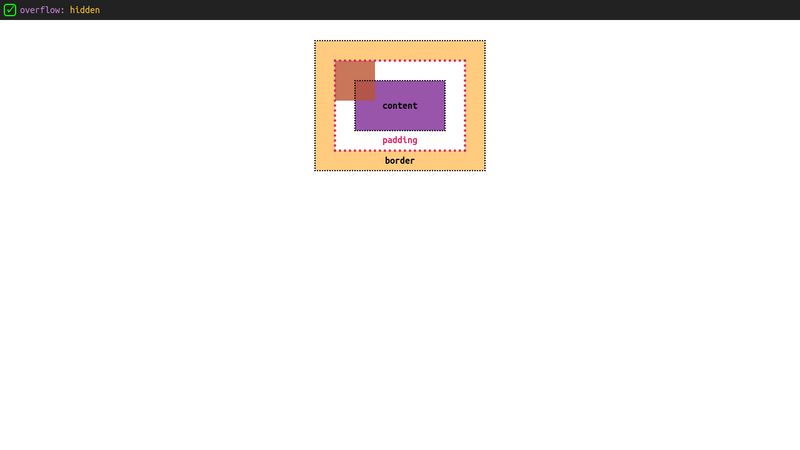
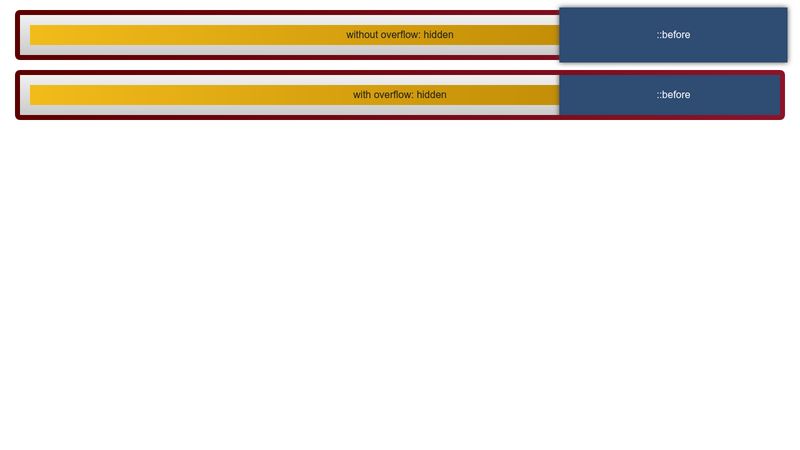
![css-overflow-3] Clarify padding in overflow content · Issue #129 · w3c/csswg-drafts · GitHub css-overflow-3] Clarify padding in overflow content · Issue #129 · w3c/csswg-drafts · GitHub](https://i.imgur.com/PQZ775X.png)
