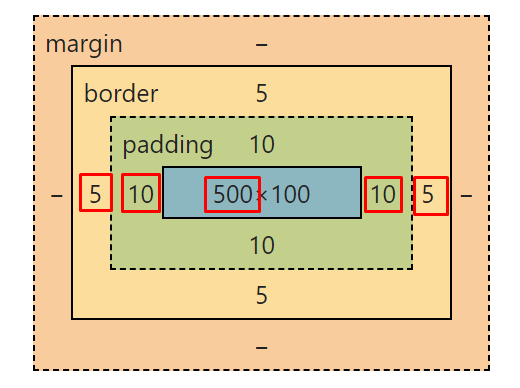
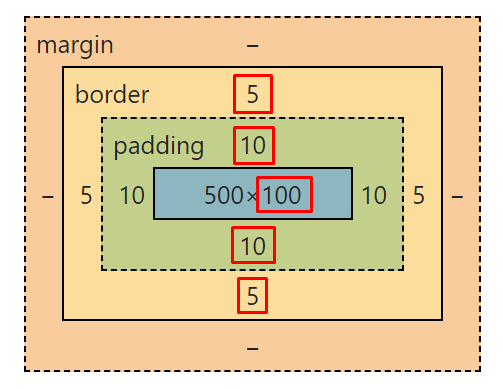
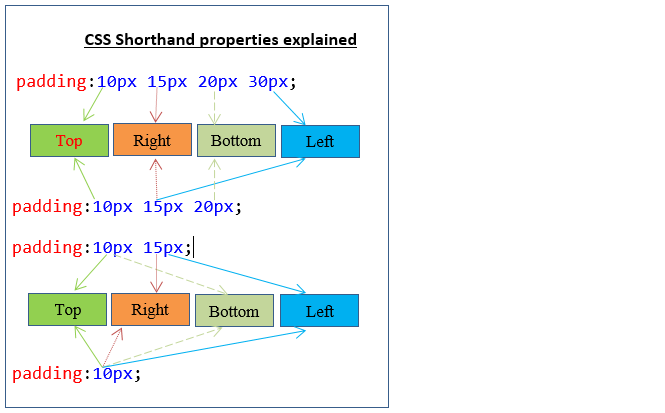
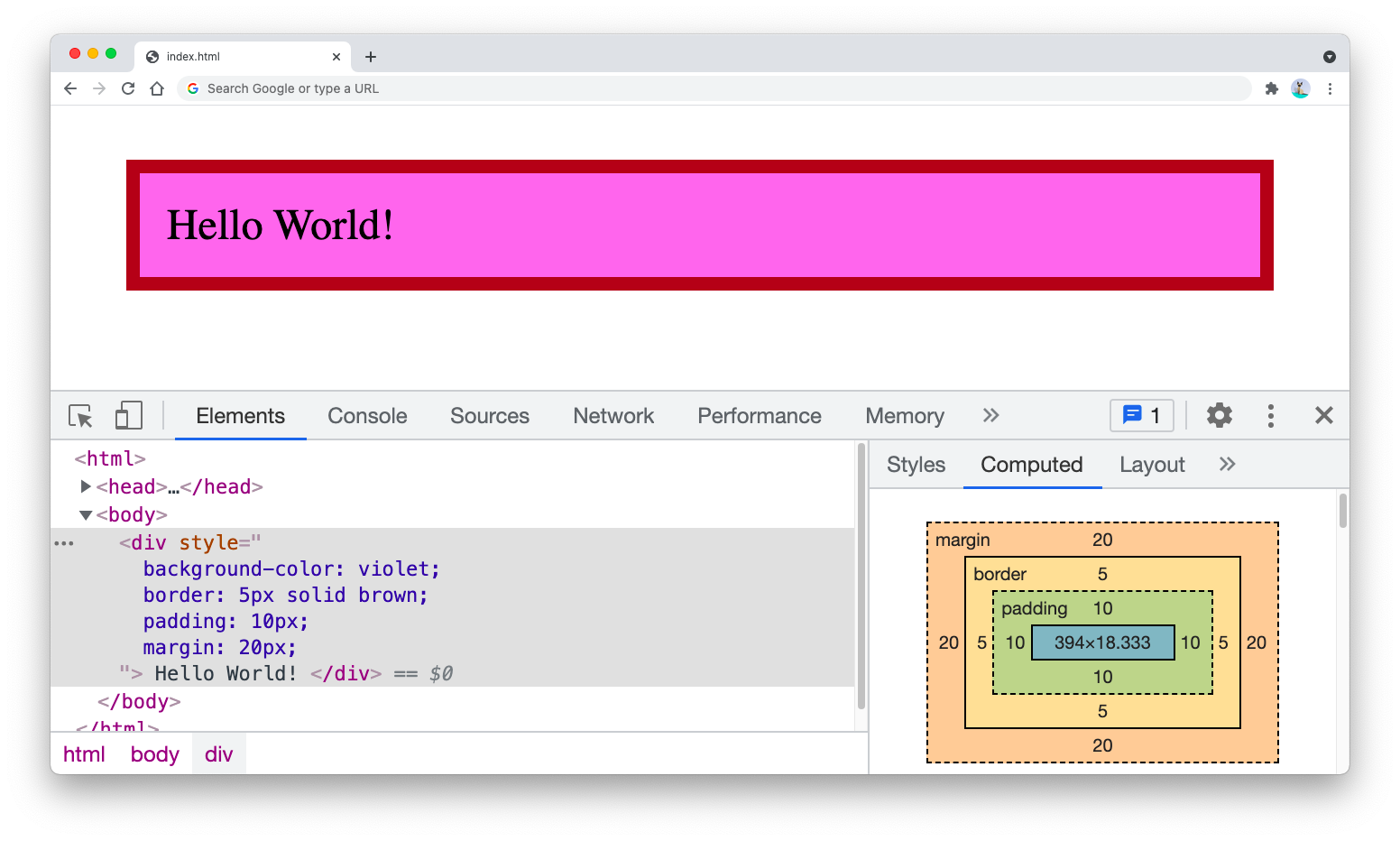
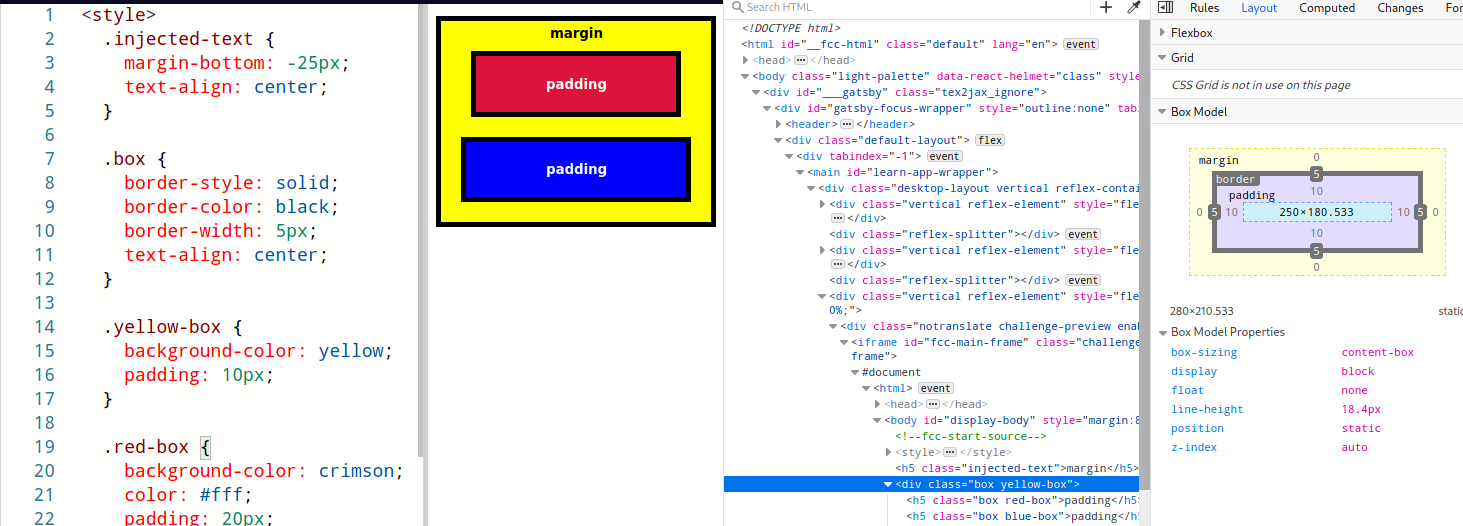
width、padding、border、marginの関係性|box-sizing:content-boxとbox-sizing:content-borderの違い|CSS | SEO思考プログラミング思考

width、padding、border、marginの関係性|box-sizing:content-boxとbox-sizing:content-borderの違い|CSS | SEO思考プログラミング思考

Free Shipping AMD FX Series FX 8300 FX 8300 FX8300 3.3 GHz Eight Core CPU Processor FD8300WMW8KHK Socket AM3+|CPUs| - AliExpress

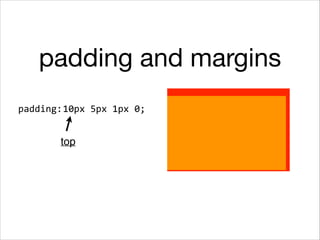
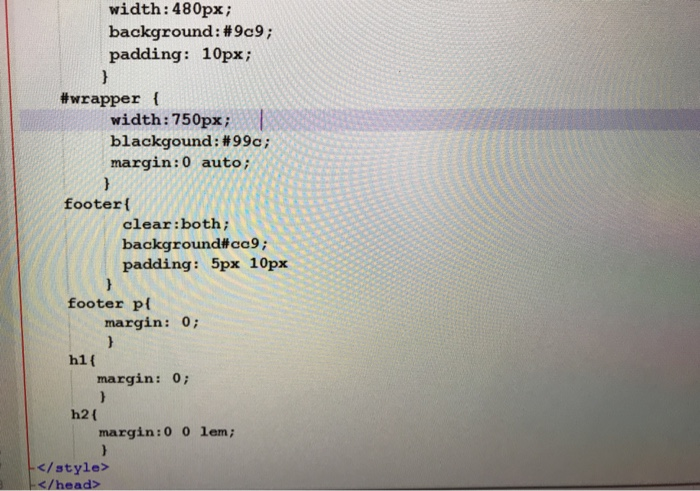
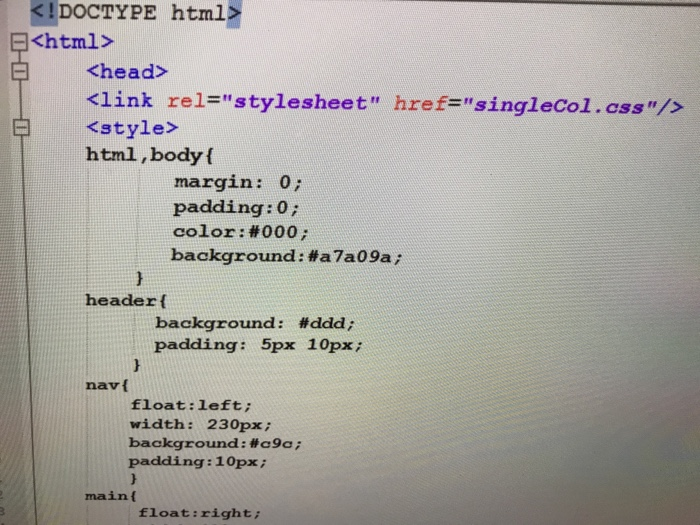
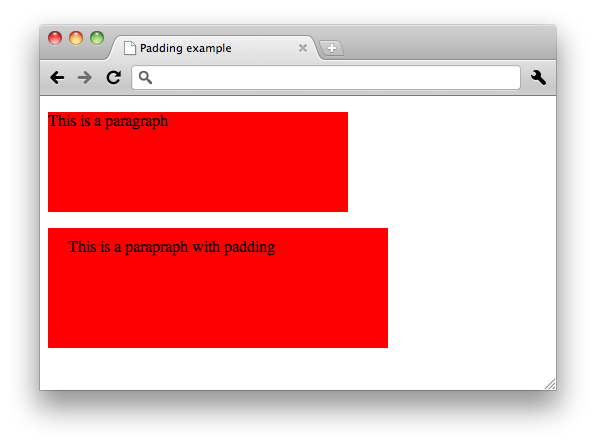
Today's objectives Assignment 1 Padding, Margins, Borders Fluid Layout page Building accessible Table Element size with padding and border - ppt download

Today's objectives Assignment 1 Padding, Margins, Borders Fluid Layout page Building accessible Table Element size with padding and border - ppt download