Pirple - In CSS, what's the difference between these two lines? #css #css3 #CascadingStyleSheet #CascadingStyleSheets #html #html5 #xhtml #dhtml #htmlcss #htmlcode #htmlemail #htmlcoding #HTMLHeading #HTMLHeadings #htmlcoin #htmlbuilder #html5tutorial ...




















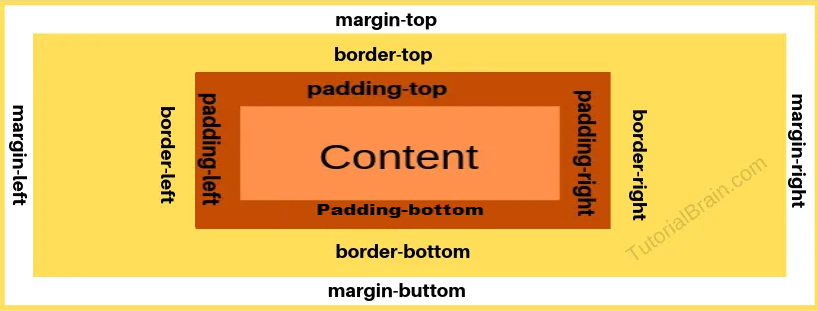
![CSS Margin and Padding [Designikx Tutorial] | CSS Style CSS Margin and Padding [Designikx Tutorial] | CSS Style](https://designikx.files.wordpress.com/2012/12/margin-4.jpg?w=584)