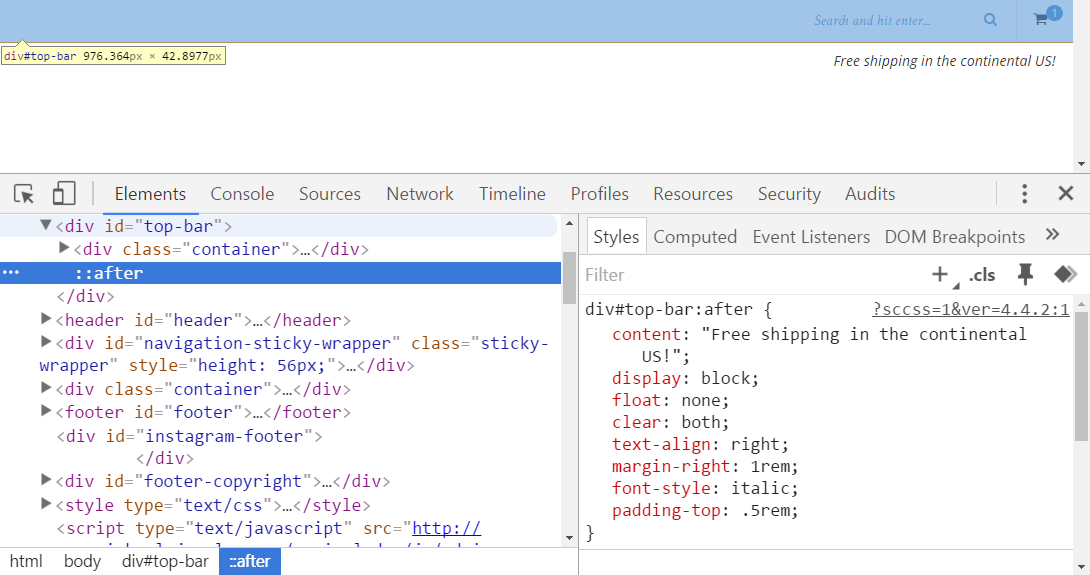
How to avoid width or height increasing or decreasing when margins, paddings, outline, etc. are applied to an HTML element? | MELVIN GEORGE

Flex item alignment and paragraphs within flex item - HTML & CSS - SitePoint Forums | Web Development & Design Community










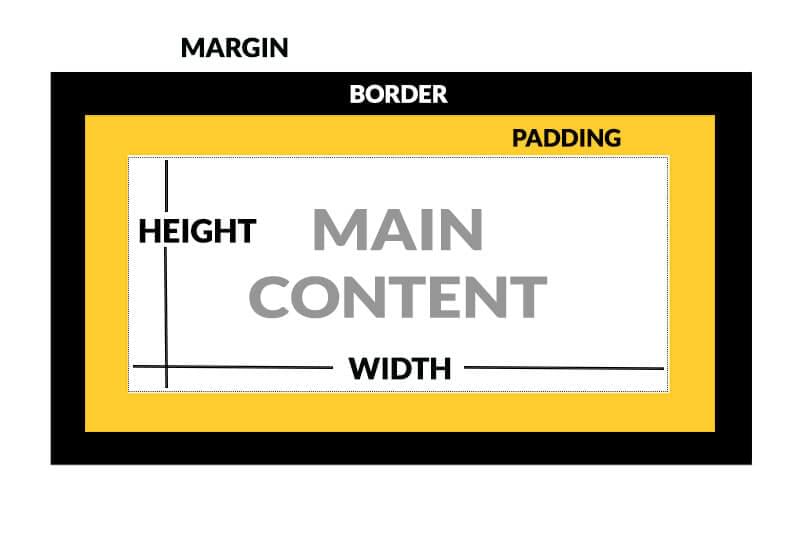
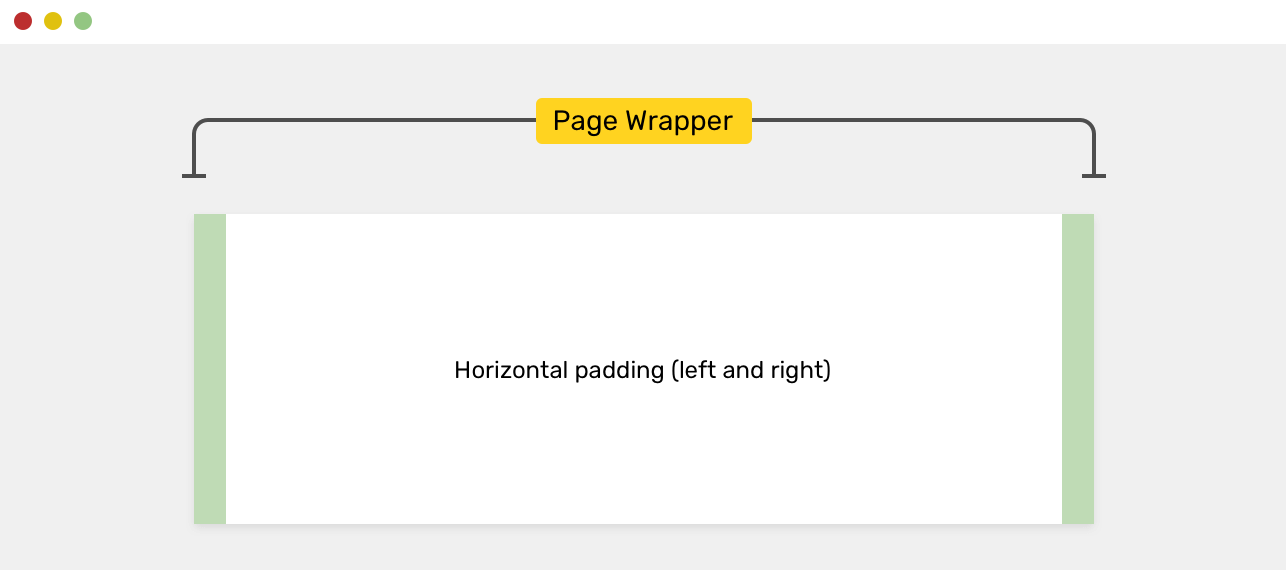
![CSS Margin VS Padding – What is the Difference? [Solved] CSS Margin VS Padding – What is the Difference? [Solved]](https://www.freecodecamp.org/news/content/images/2022/04/Artboard-1.jpeg)