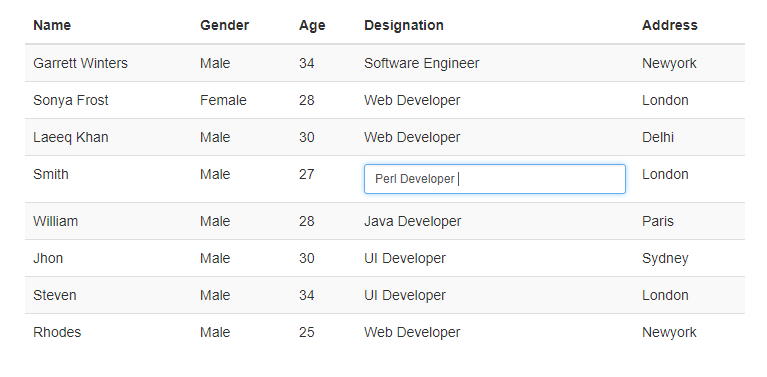
How to fill all input fields automatically from database by entering input in one textbox using PHP ? - GeeksforGeeks

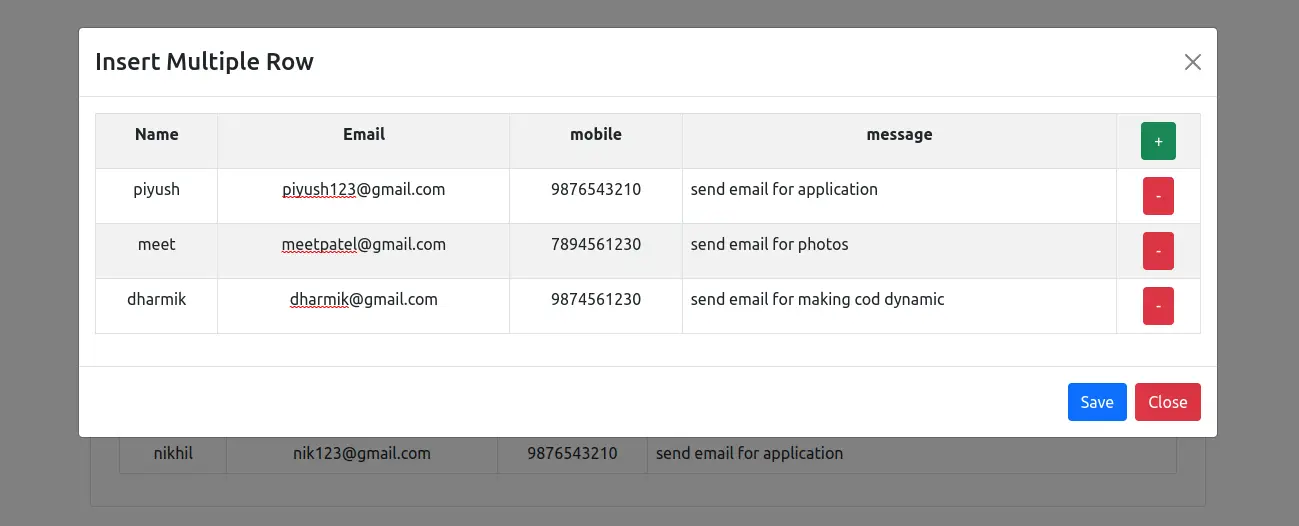
How to create new row with data from ajax call & add custom data-attributes to elements in row? — DataTables forums

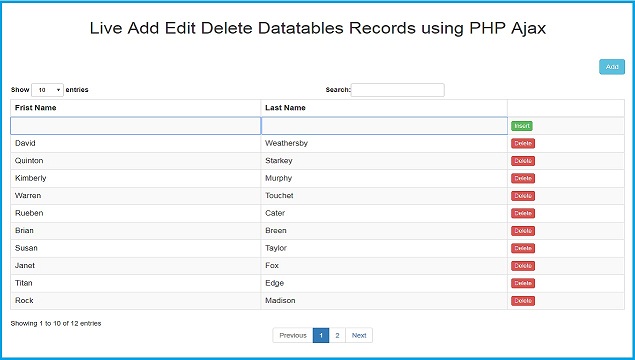
Server Side Ajax JQuery CRUD Data Table - Step by Step - PHP, MySql, Bootstrap Modal, Javascripts | Coding Snow | Creative Web Design Tutorials - Html, Css & Javascript