router is undefined in RouterLink component in Google WebCache pages · Issue #3482 · vuejs/vue-router · GitHub

typeerror: cannot read properties of undefined (reading 'pathname') navlink react-router-dom - You.com | The search engine you control.

typeerror: cannot read properties of undefined (reading 'pathname') navlink react-router-dom - You.com | The search engine you control.

I don't know why my HTTP ( PUT request) is not working in React.js - JavaScript - The freeCodeCamp Forum

react router v4 - When using HashRouter in ReactJS this.props.location.state is undefined on page refresh - Stack Overflow

Using Dynamic Routes in React. Today, we are going to go over how to… | by Jonathan Brierre | JavaScript in Plain English
Uncaught TypeError: Cannot read property 'props' of undefined · Issue #2011 · remix-run/react-router · GitHub







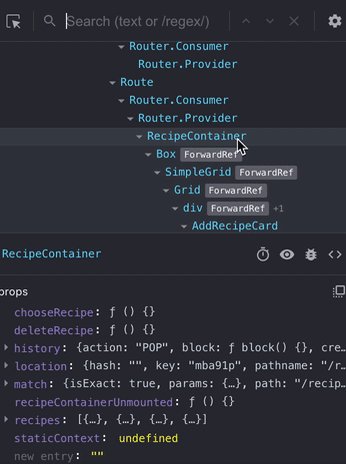
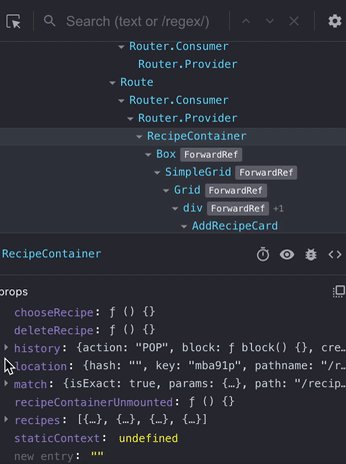
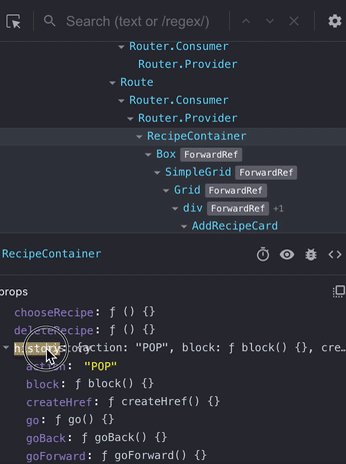
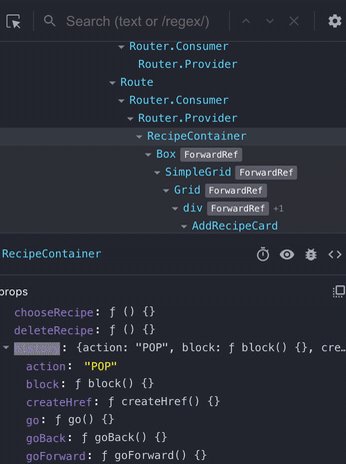
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)


.webp)