ESLint error on prefer-default with export * in index.js · Issue #897 · import-js/eslint-plugin-import · GitHub

Getting "No default export found in module import/default" running eslint · Issue #507 · react-native-share/react-native-share · GitHub

Practice front end code specification by using eslint with vscode in react CRA application | Develop Paper

Part 1: Configuring a ReactJS Typescript project with .editorconfig, Eslint e Prettier - DEV Community

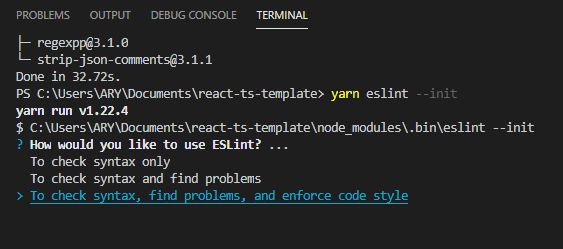
How to add ESLint and Prettier to a React TypeScript Project (2022) | by André Borba Netto Assis | JavaScript in Plain English

![Solved] javascript What is the benefit of prefer-default-export? Solved] javascript What is the benefit of prefer-default-export?](https://github.com/CWSpear.png)










![Solved] javascript What is the benefit of prefer-default-export? Solved] javascript What is the benefit of prefer-default-export?](https://github.com/sibelius.png)