An Intro to Events in React. Explaining events with examples | by Jaimie Nguyen | Better Programming

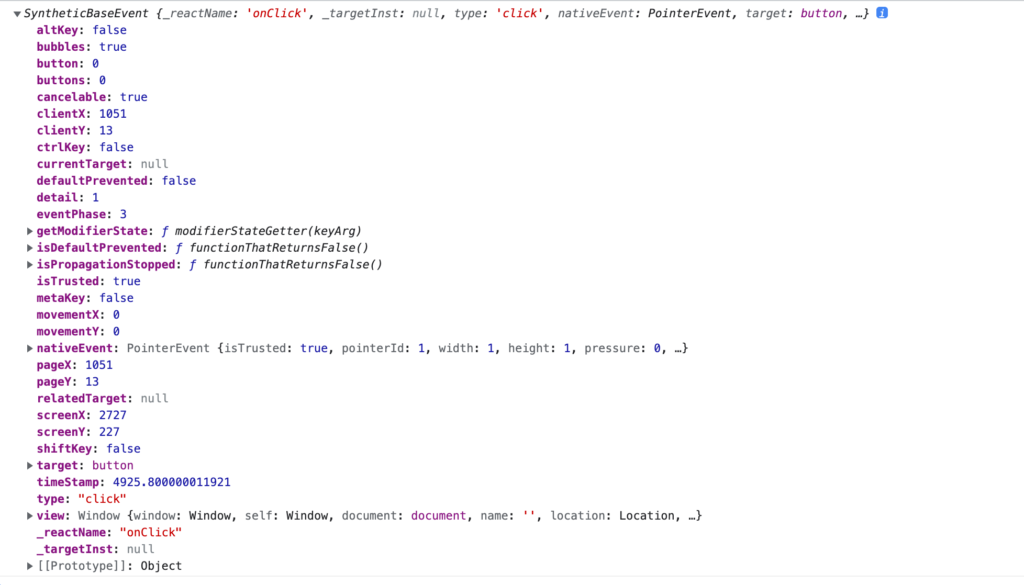
What's the Difference Between Synthetic React Events and JavaScript Events? | by Jennifer Fu | Better Programming

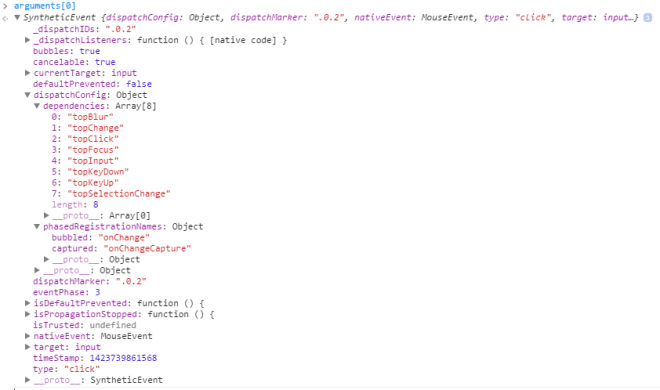
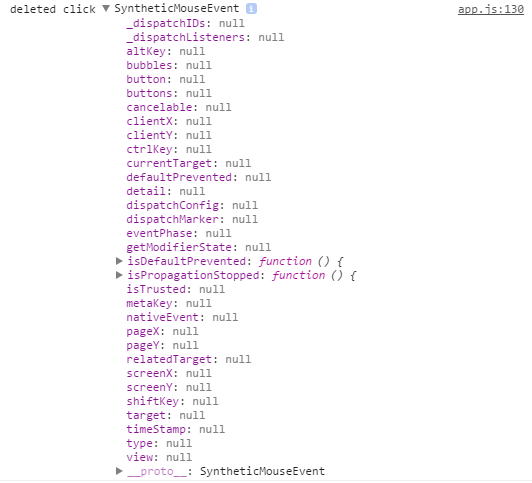
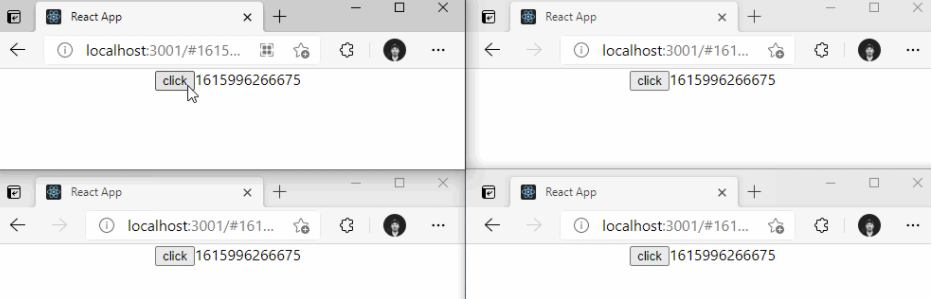
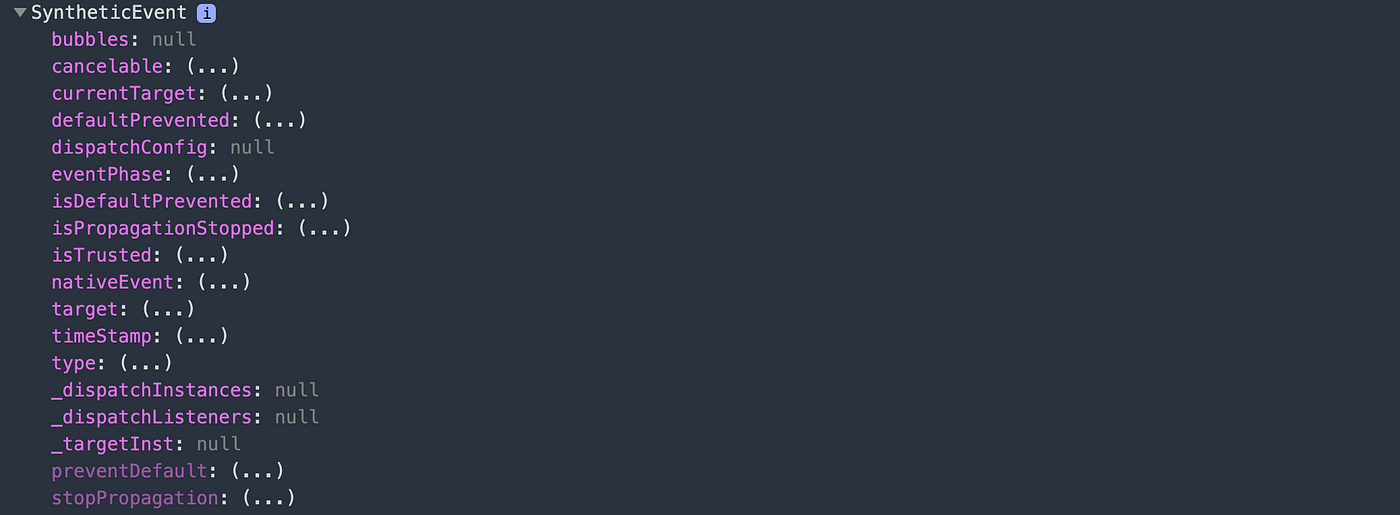
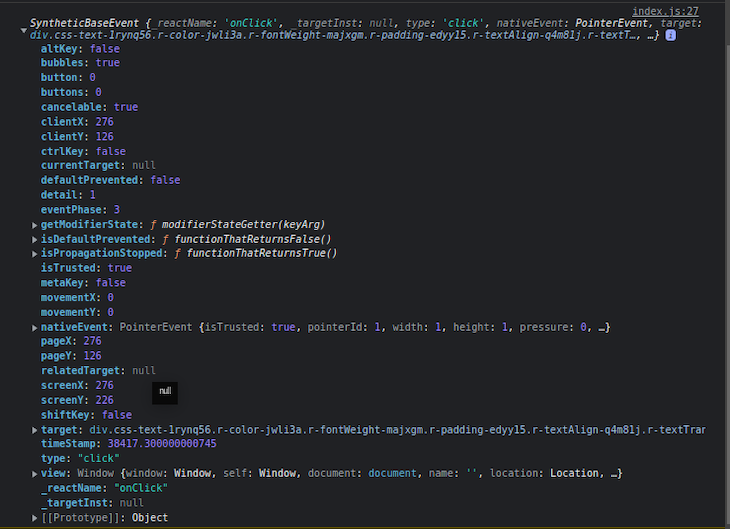
Examining React's Synthetic Event: the nativeEvent, the eventPhase, and Bubbling. - DEV Community 👩💻👨💻

![Handling Events in React js [Complete tutorial with examples] - SPGuides Handling Events in React js [Complete tutorial with examples] - SPGuides](https://www.spguides.com/wp-content/uploads/2022/08/Handling-events-in-react-functional-component-1024x289.png)
.jpg)


/cdn.vox-cdn.com/uploads/chorus_asset/file/21968120/ad_builder.jpg)



![Handling Events in React js [Complete tutorial with examples] - SPGuides Handling Events in React js [Complete tutorial with examples] - SPGuides](https://www.spguides.com/wp-content/uploads/2022/08/Handling-events-in-react-class-component-1024x321.png)