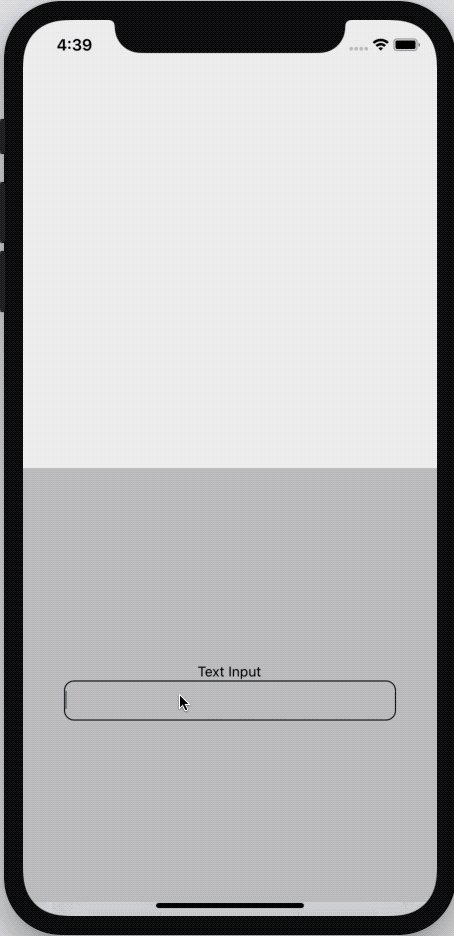
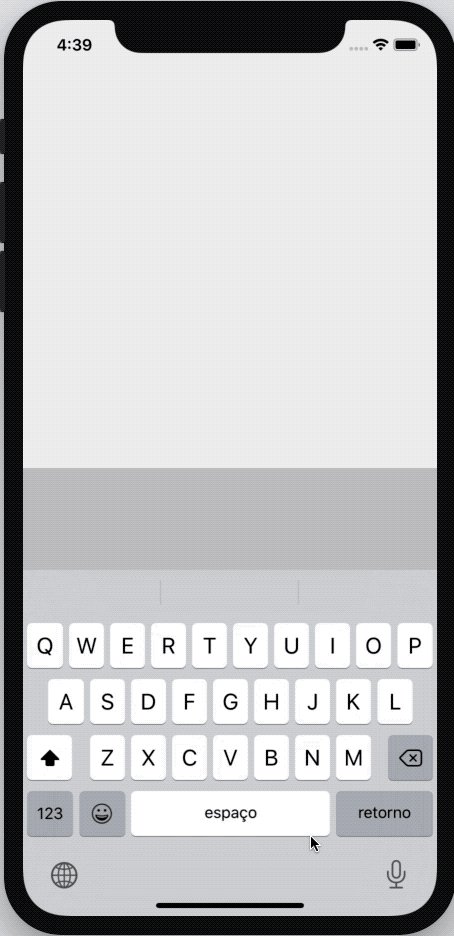
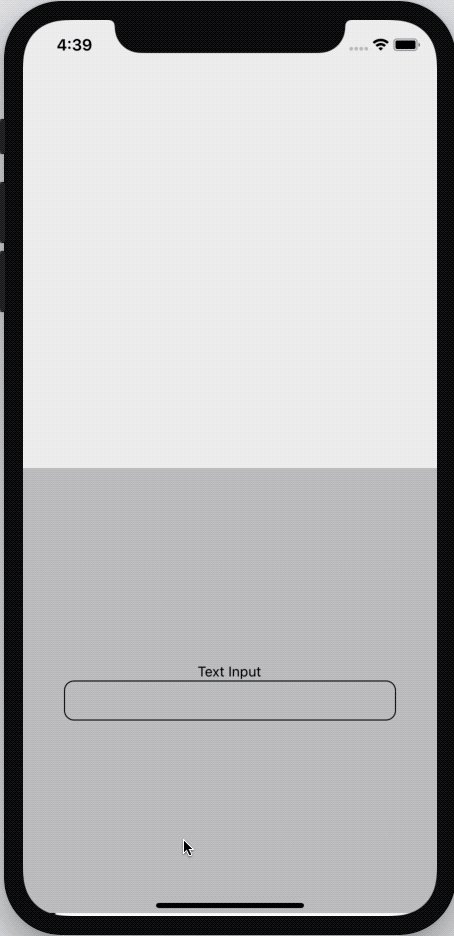
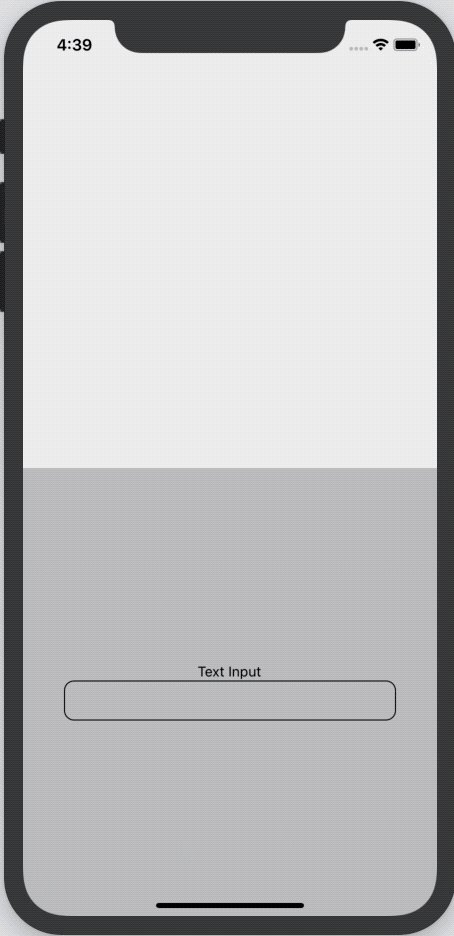
ScrollView inside KeyboardAvoidingView bottom padding bug? · Issue #10765 · facebook/react-native · GitHub

SafeAreaView missing bottom padding on screens · Issue #3072 · react -navigation/react-navigation · GitHub

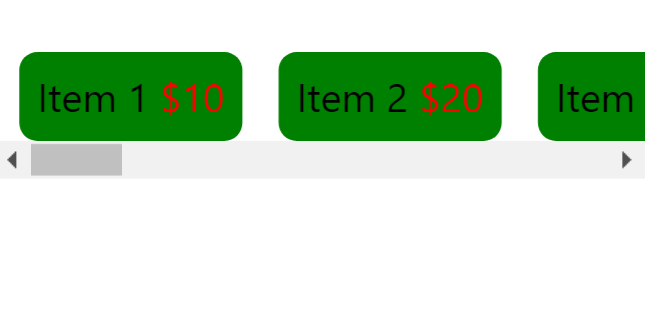
React native scrollview on android. The children overlap the border radius when scrolling - Stack Overflow