
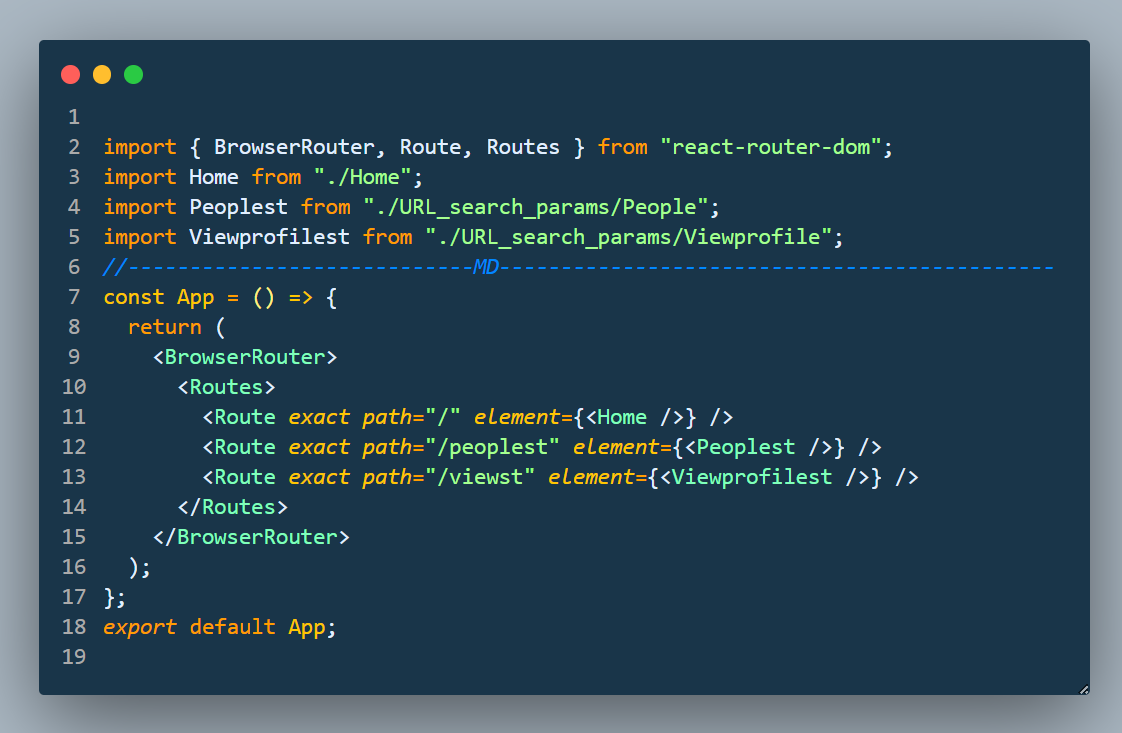
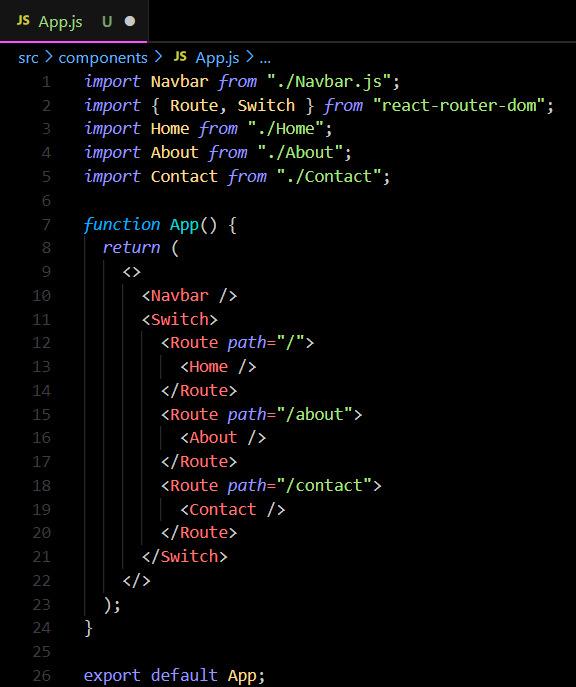
Routings In React JS. Hello Everyone today i am going to show… | by Shubham Tiwari | FAUN — Developer Community 🐾

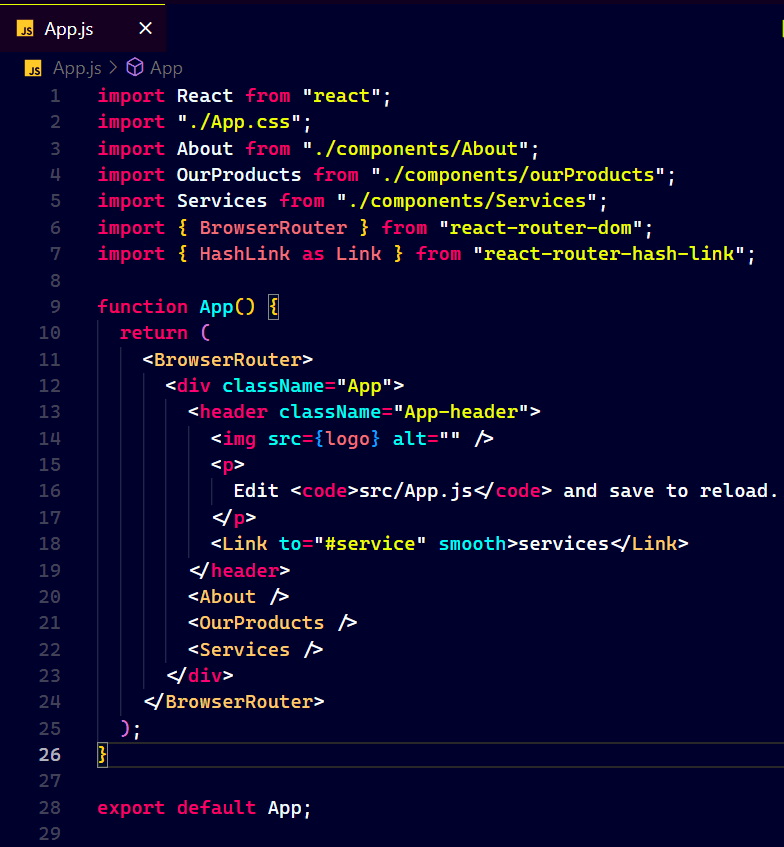
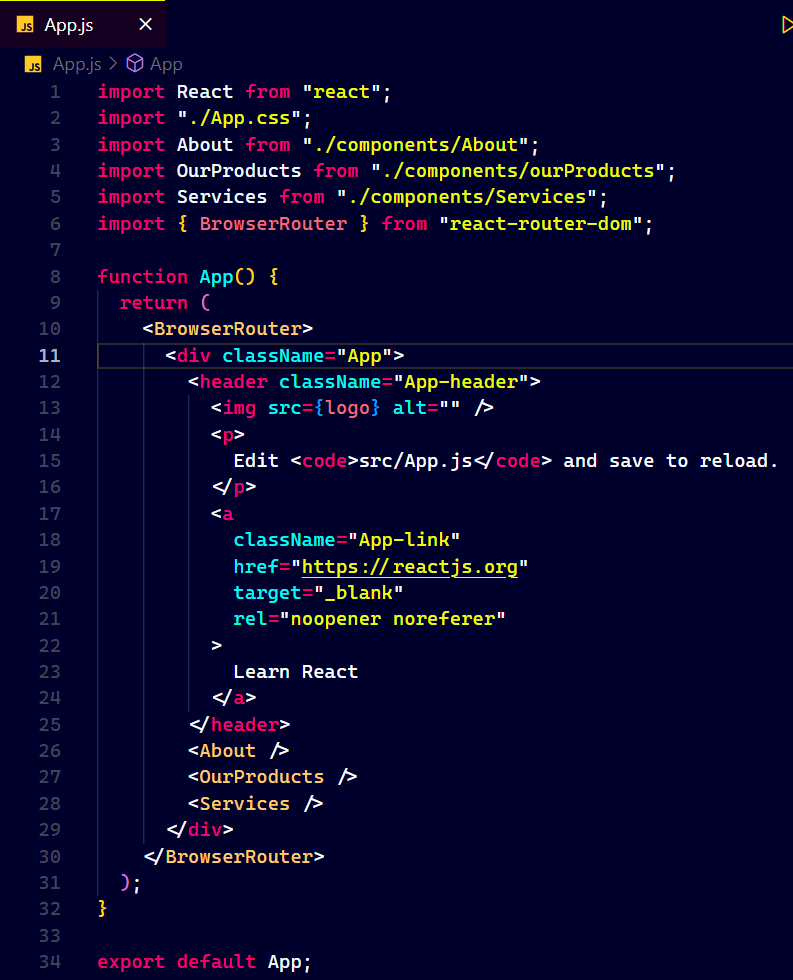
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

New NavLink's `className` syntax when used with styled-components · Issue #8161 · remix-run/react-router · GitHub