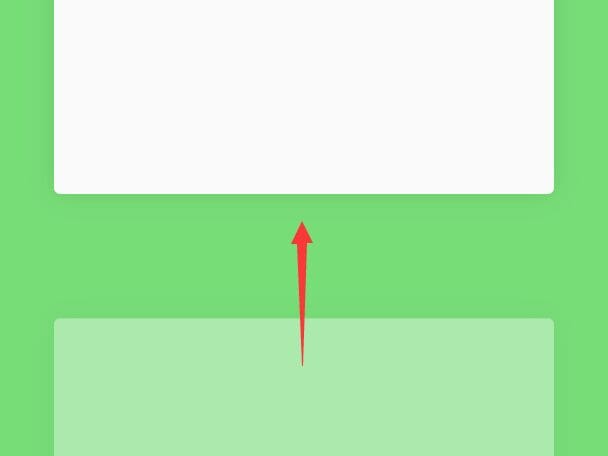
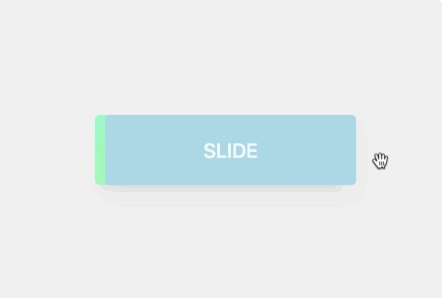
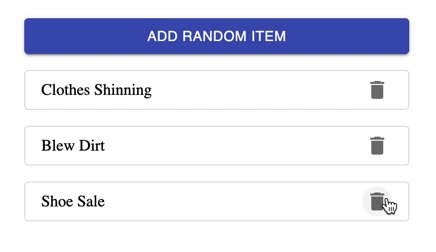
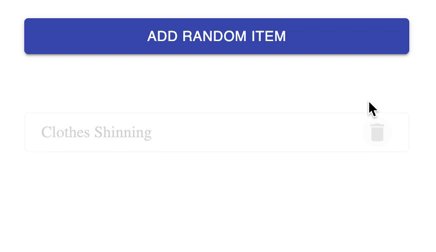
javascript - Create top-down slide animation using `Transition` from `@headlessui/react` using Tailwind CSS - Stack Overflow

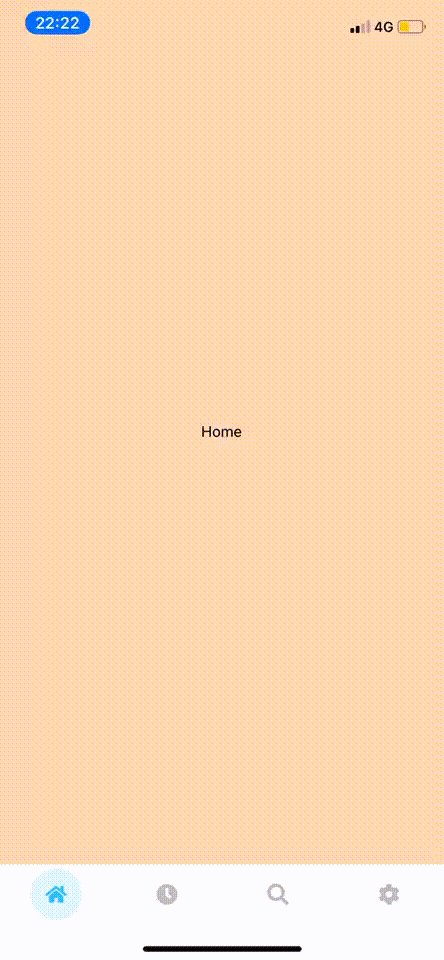
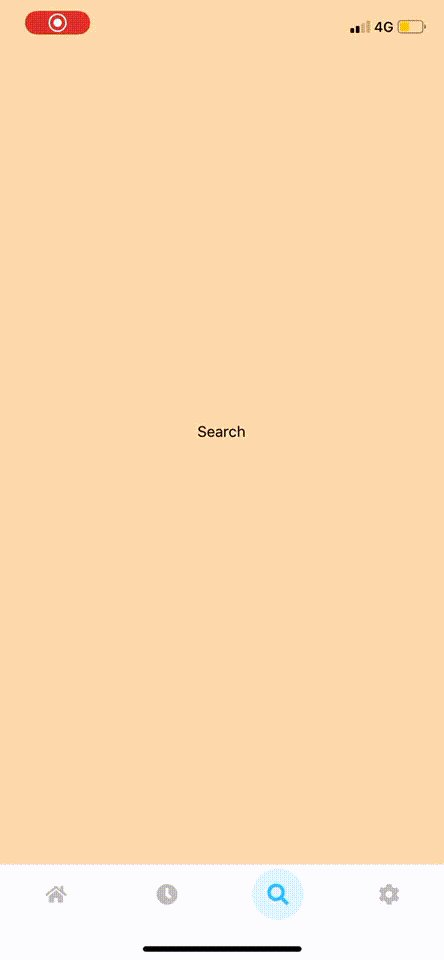
Slide in from Left React Navigation Custom Transition Animation React Native Tutorial - Tutorials Capital

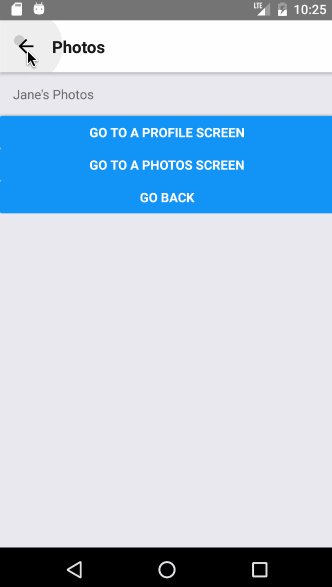
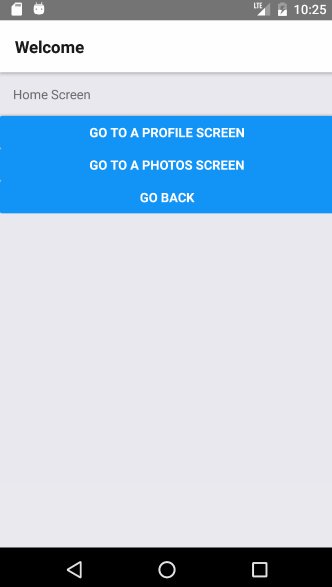
GitHub - Traviskn/react-navigation-slide-from-right-transition: A slide-from-right transition config for use with react navigation's stack navigator on android

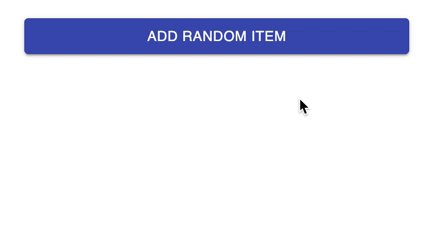
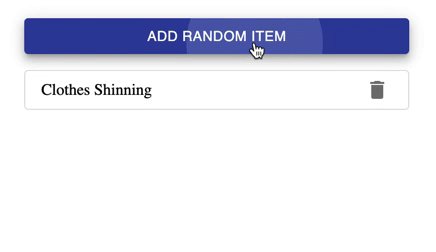
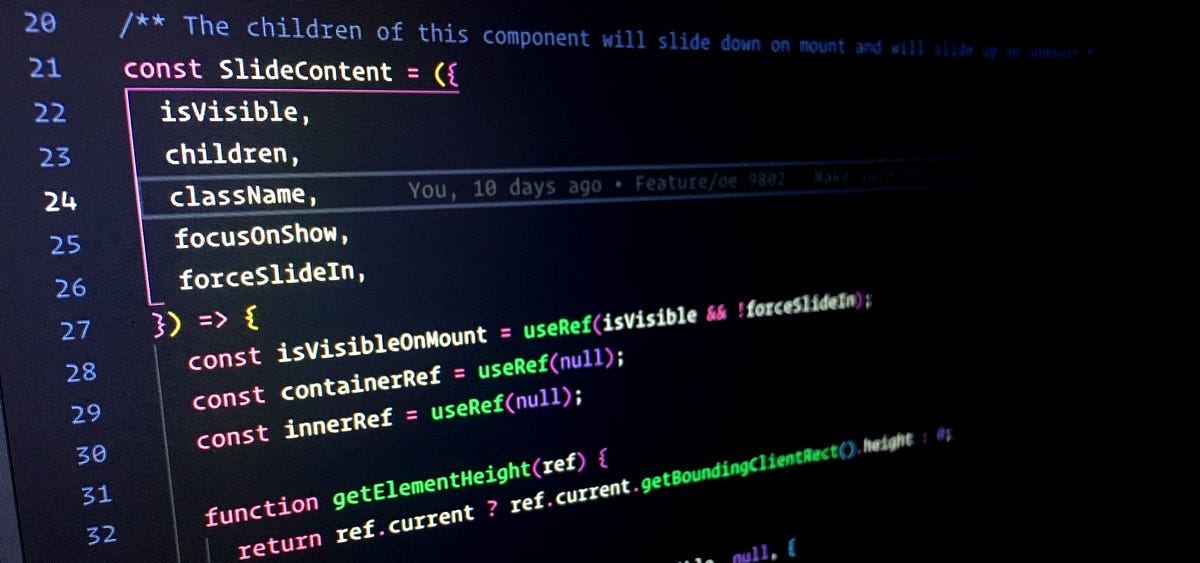
Create a React SlideToggle component with hooks and react-spring | by Koen Poelhekke | CLEVER°FRANKE | Medium