beforeEach navigation guard throws error when passing object, false or string to next() · Issue #2897 · vuejs/vue-router · GitHub

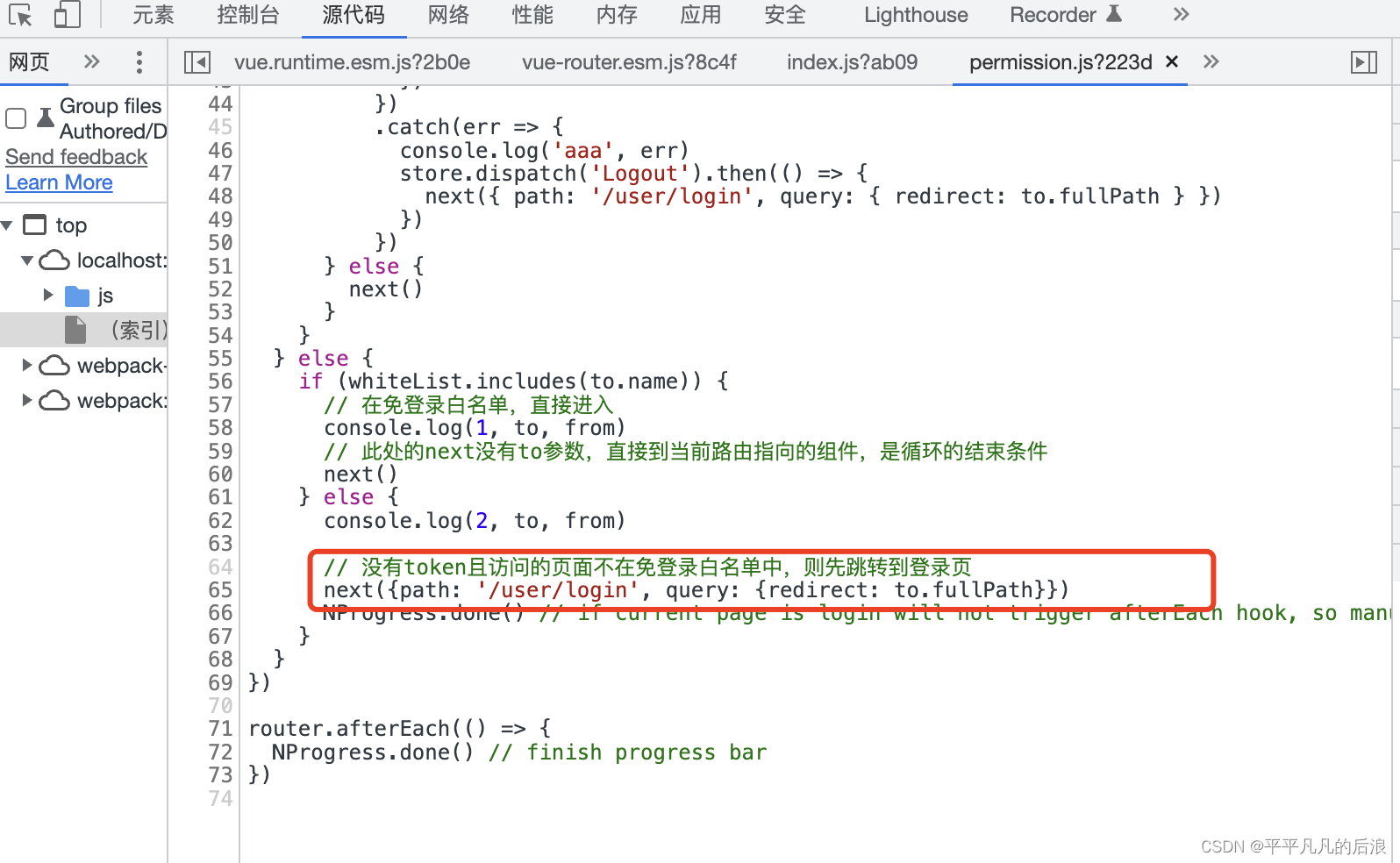
router.beforeEach使用不当导致死循环,引发RangeError: Maximum call stack size exceeded_平平凡凡的后浪的博客-CSDN博客_router.beforeeach中的from报错


![Vue3] Vue Router v4で引っかかったところ - Qiita Vue3] Vue Router v4で引っかかったところ - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fcdn.qiita.com%2Fassets%2Fpublic%2Farticle-ogp-background-9f5428127621718a910c8b63951390ad.png?ixlib=rb-4.0.0&w=1200&mark64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTkxNiZ0eHQ9JTVCVnVlMyU1RCUyMFZ1ZSUyMFJvdXRlciUyMHY0JUUzJTgxJUE3JUU1JUJDJTk1JUUzJTgxJUEzJUUzJTgxJThCJUUzJTgxJThCJUUzJTgxJUEzJUUzJTgxJTlGJUUzJTgxJUE4JUUzJTgxJTkzJUUzJTgyJThEJnR4dC1jb2xvcj0lMjMyMTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9NTYmdHh0LWNsaXA9ZWxsaXBzaXMmdHh0LWFsaWduPWxlZnQlMkN0b3Amcz1jZWI5YmRhNmMwYjEyYTIxY2I2ZDQ2ZWE3ZDI4ZDRmZg&mark-x=142&mark-y=112&blend64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTYxNiZ0eHQ9JTQweW5zdGt0JnR4dC1jb2xvcj0lMjMyMTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9MzYmdHh0LWFsaWduPWxlZnQlMkN0b3Amcz1hMTRmMTcxYWJhZjQzZjNlNjQwZWI4MjZhZGQ5ODZmMQ&blend-x=142&blend-y=491&blend-mode=normal&s=5d08742cc3c4a134289487d45361828e)