host >>> (deep selector) does not work in .scss components · Issue #12798 · angular/angular-cli · GitHub

Ionic and Angular: "::ng-deep" works with CSS, but not with preprocessors ( SASS/SCSS) - Stack Overflow
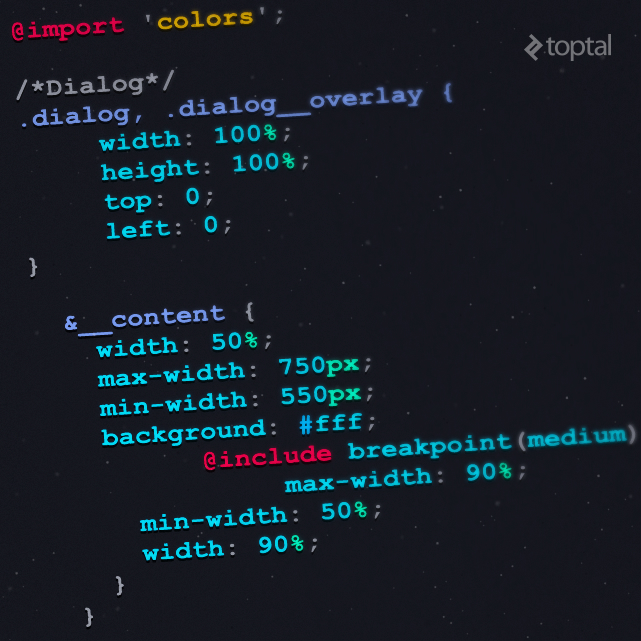
![SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub](https://user-images.githubusercontent.com/28700378/69913393-2652a880-1472-11ea-8aa1-f82ce664b749.png)
SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub
![SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub](https://user-images.githubusercontent.com/2940826/43233302-3c4e83c0-9043-11e8-813e-8d378edf66a7.png)
SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub
![SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub](https://user-images.githubusercontent.com/2940826/43233310-42540344-9043-11e8-987a-e6d65691a1f2.png)
SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub