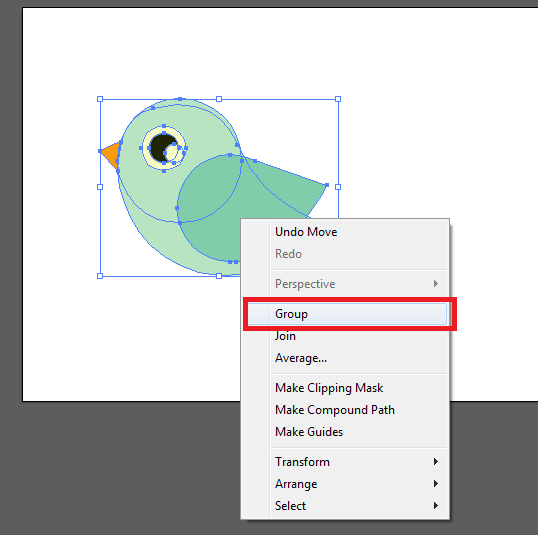
Structuring, Grouping, and Referencing in SVG — The<g>, <use>, <defs> and <symbol> Elements – Sara Soueidan, inclusive design engineer
Cursor Icons. Web Internet Scale Arrow Clicking Computer Pointer, Hand Mouse Cursors. Static And Dynamic Click Cursor Buttons, Point And Selection Tools Isolated Vector Icons Set Royalty Free SVG, Cliparts, Vectors, And

A Stylized With Elements For A Science Fair. A Beaker, A Mouse,a Calculator, A Light Bulb And A Scale Royalty Free SVG, Cliparts, Vectors, And Stock Illustration. Image 48976640.

Structuring, Grouping, and Referencing in SVG — The<g>, <use>, <defs> and <symbol> Elements – Sara Soueidan, inclusive design engineer